 LAC丨ArchStudio
LAC丨ArchStudio
作者:洪宸 LAC制图编辑
原文链接
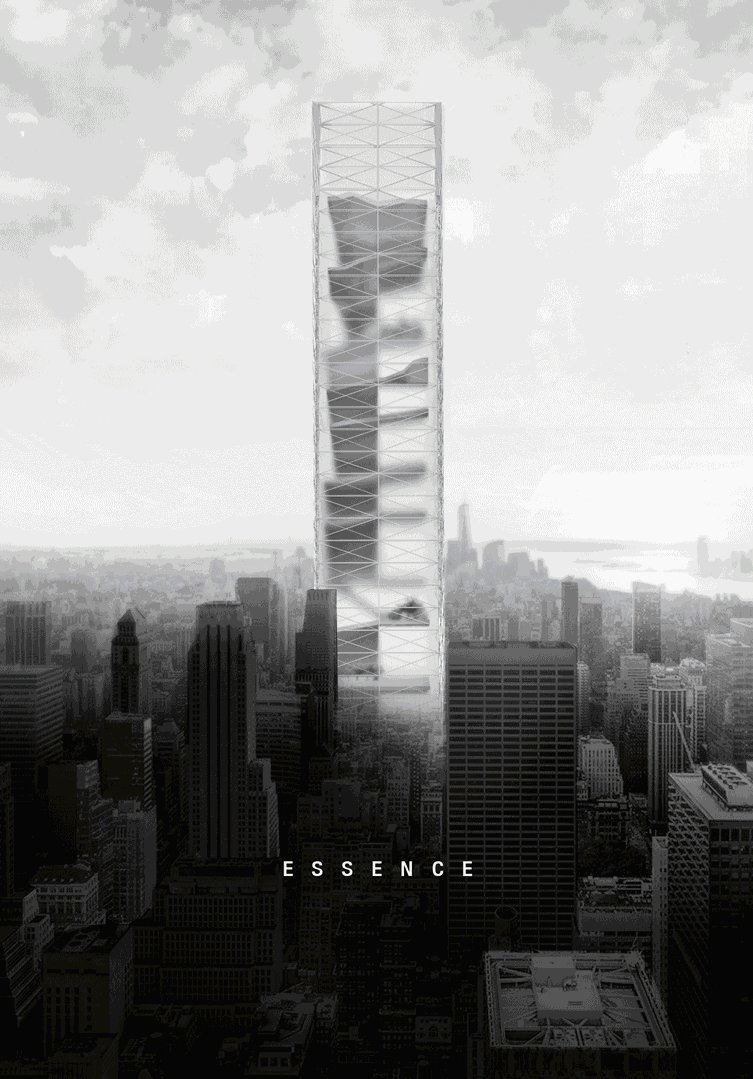
本期制图教室针对设计概念如何落实到图纸的表达,选择2015年的Evolo竞赛一等奖作品作为案例,试着给大家解析一遍整个制作流程。该设计表现的是一个带透明感的新建筑,与既有的城市环境和谐的融合在一起,大隐隐于市,这种低调的高贵不是一般人能有的气质~图纸的制作手法上采用的是渲染图和实景照片的合成,而作为背景的环境实景图跟渲染图的光影、雾气以及整体氛围的协调就是画面的关键。
先来快速浏览一下我们的制图拆解过程:

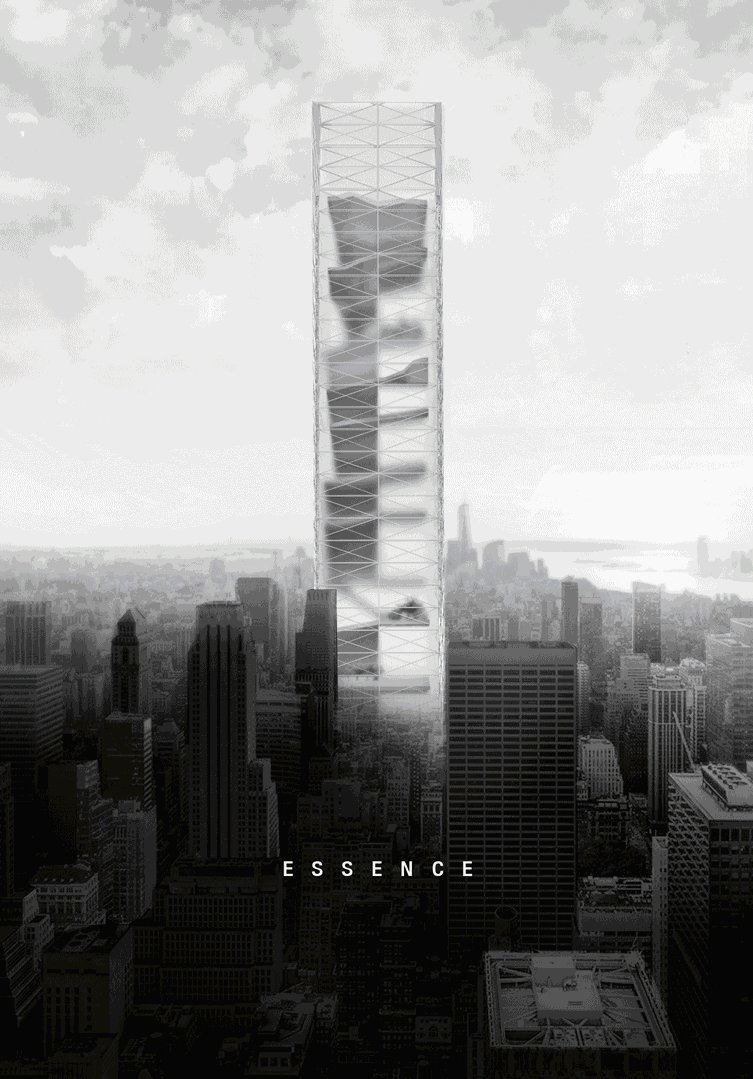
好,定格我们最终的效果。

敲黑板敲黑板!接下来是步骤拆解,往下拉,看看这张黑白风效果图是怎样诞生的。
STEP 1 建 模
可以看出,这张效果图是模型渲染与实景照片合成的结合体,对于建模部分我们只需要完成主体塔楼部分即可。对于塔楼我们大致可以把模型分为两个部分:
(1)外部框架、支撑、玻璃围护;
(2)内部的楼板
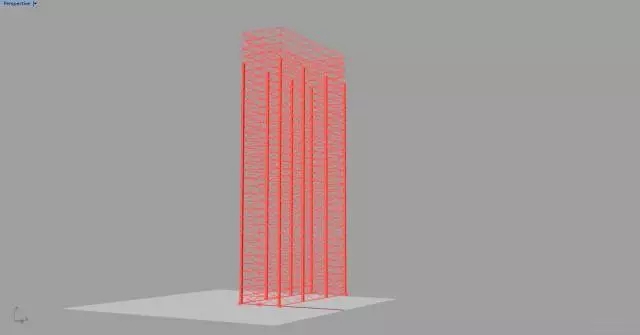
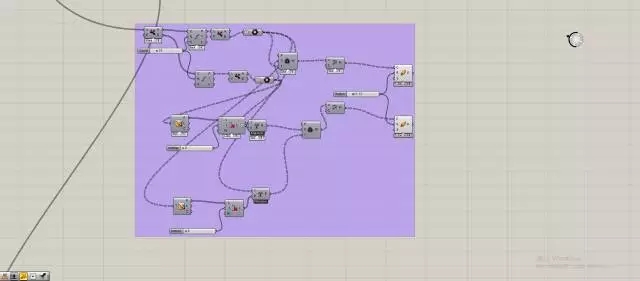
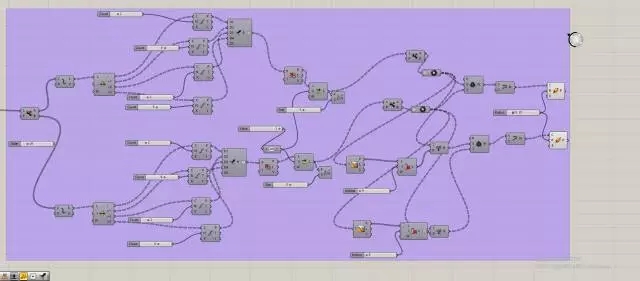
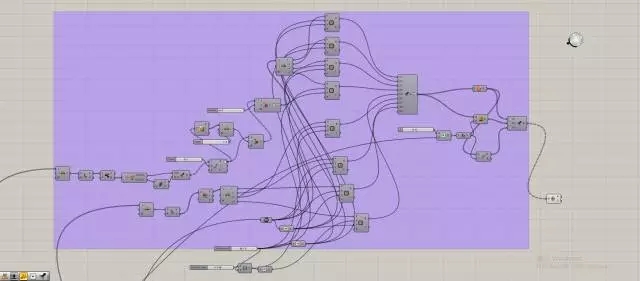
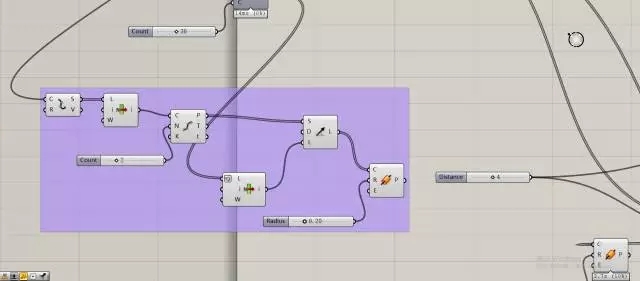
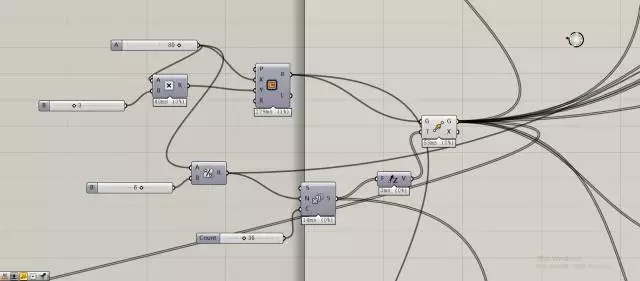
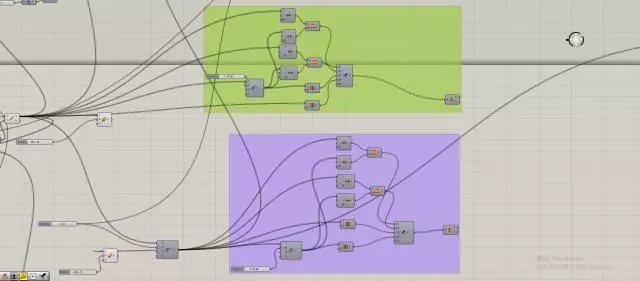
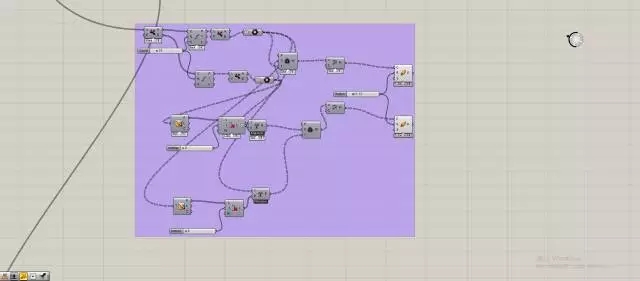
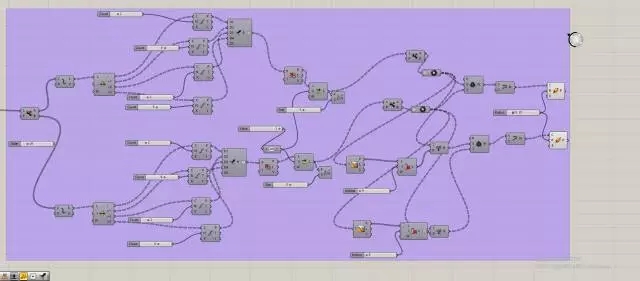
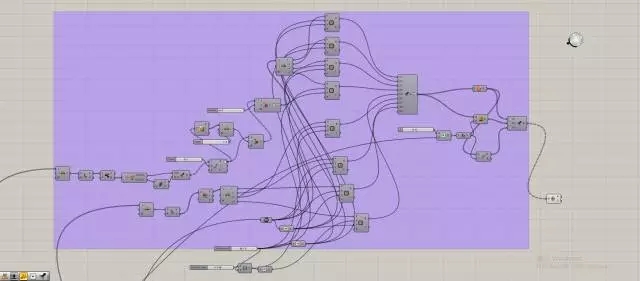
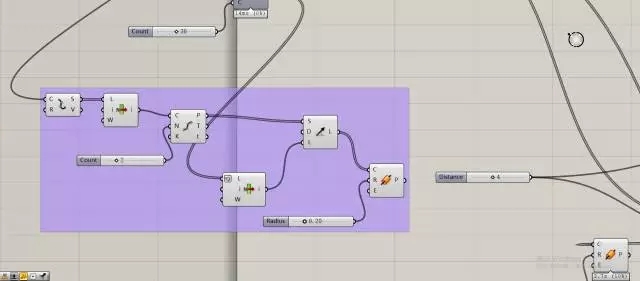
因为有图片可以看出,塔楼外部框架是具有明显上下交错的规律,因此选择grasshopper进行建模可以极大的加快建模的效率。


建模步骤大致可以分为以下几步:
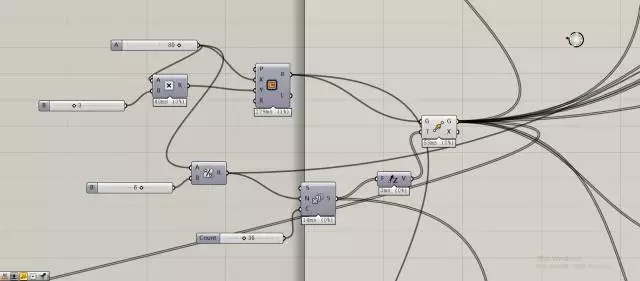
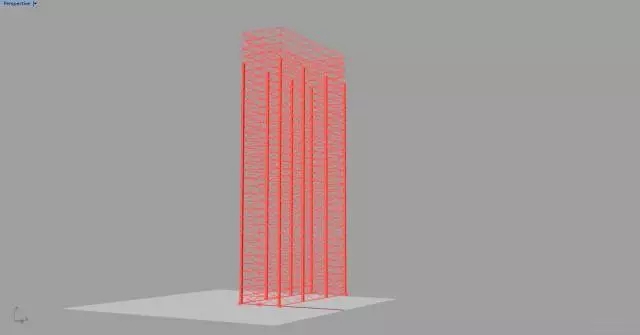
1:确定平面轮廓,向上复制。

2:偏移形成内侧轮廓线,内外轮廓线放样形成内外玻璃。

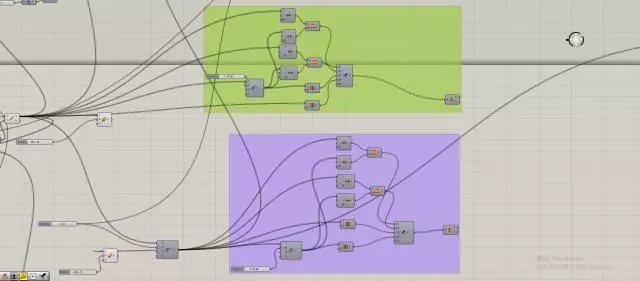
3:编织外部框架。

4:编织内部框架。

5:画柱子。

6:补上正前方三根垂直框架。

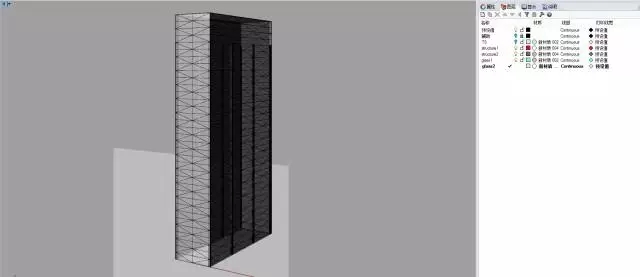
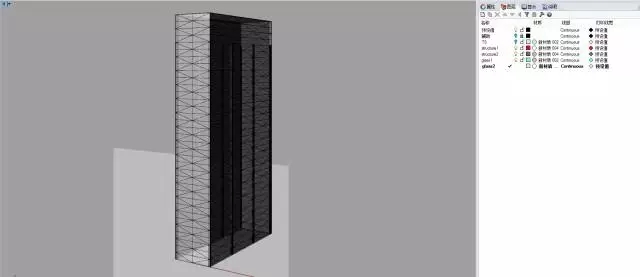
好,到这一步塔楼外部的建模就基本完成看,把GH里面各个部分按图层分别bake出来进入Rhino界面。

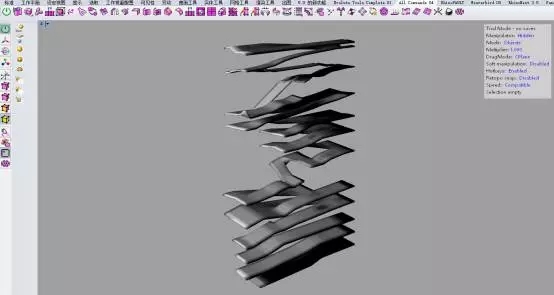
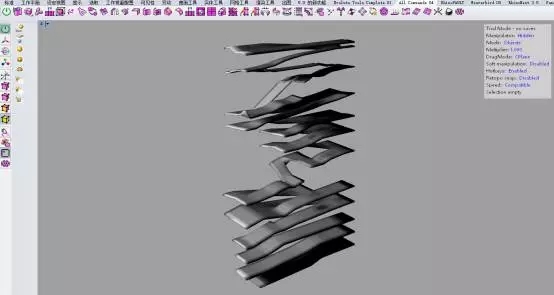
然后我们就要进行内部楼板的搭建了。因为楼板造型较为扭曲,因此采用TS捏型的方法进行建模。

这样模型就基本完成了,总结一下,这个模型的制作并不难,但运用合适的软件是关键。适用的软件可以极大的加快了建模的速度。
STEP 2 渲 染
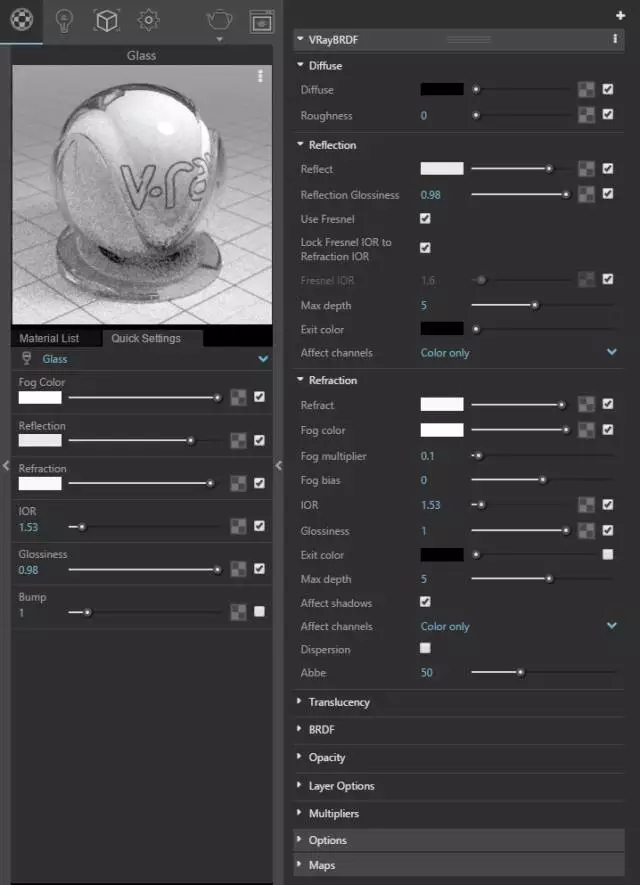
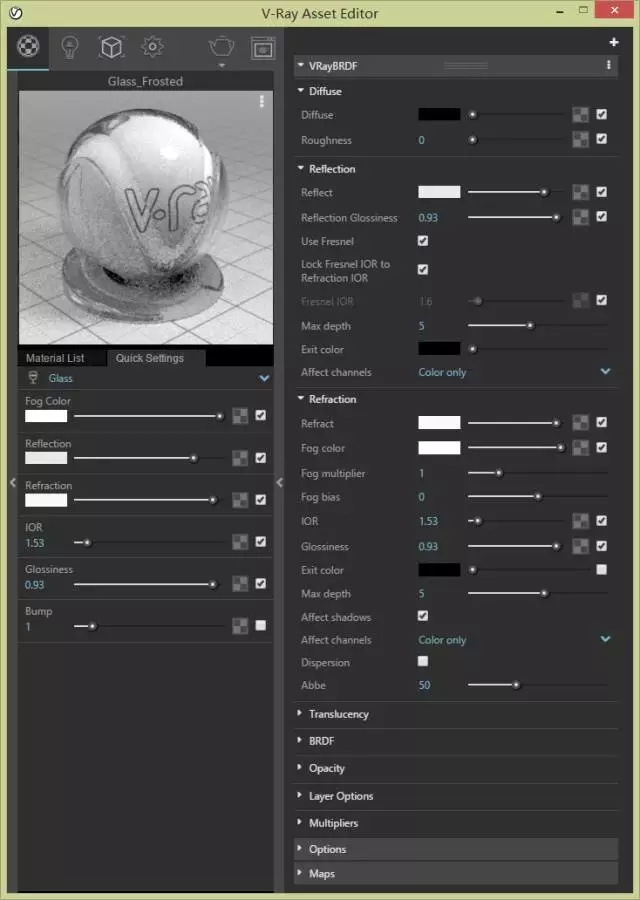
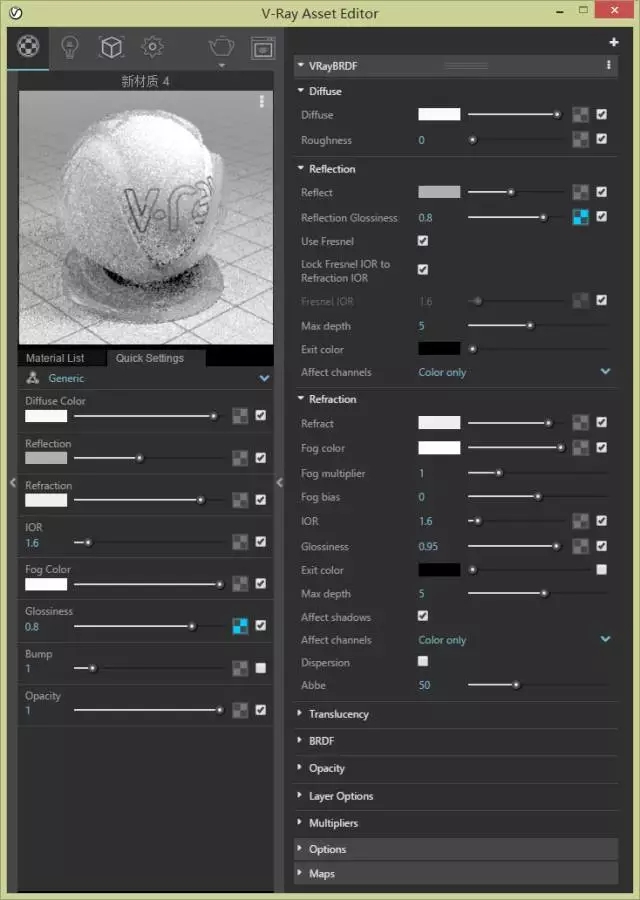
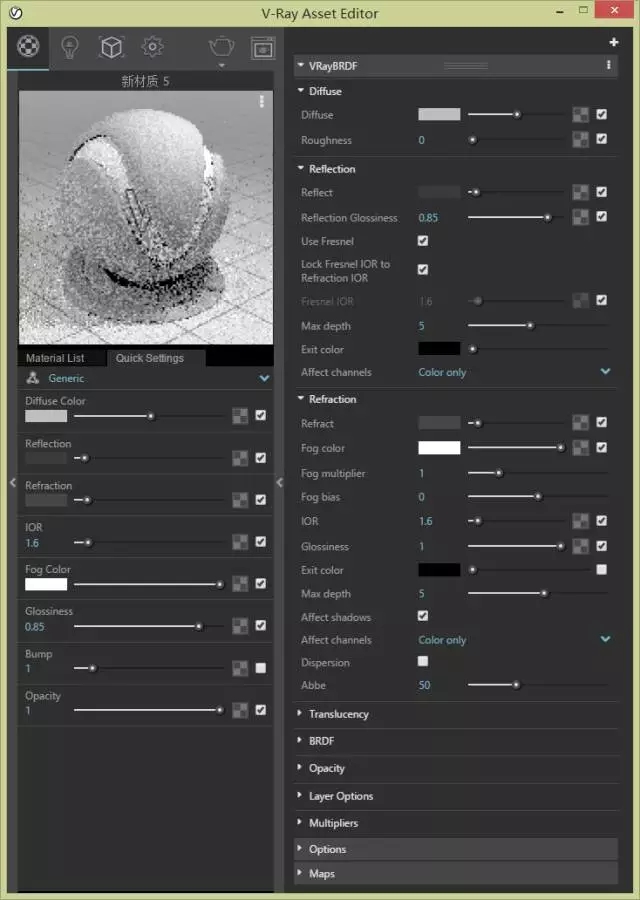
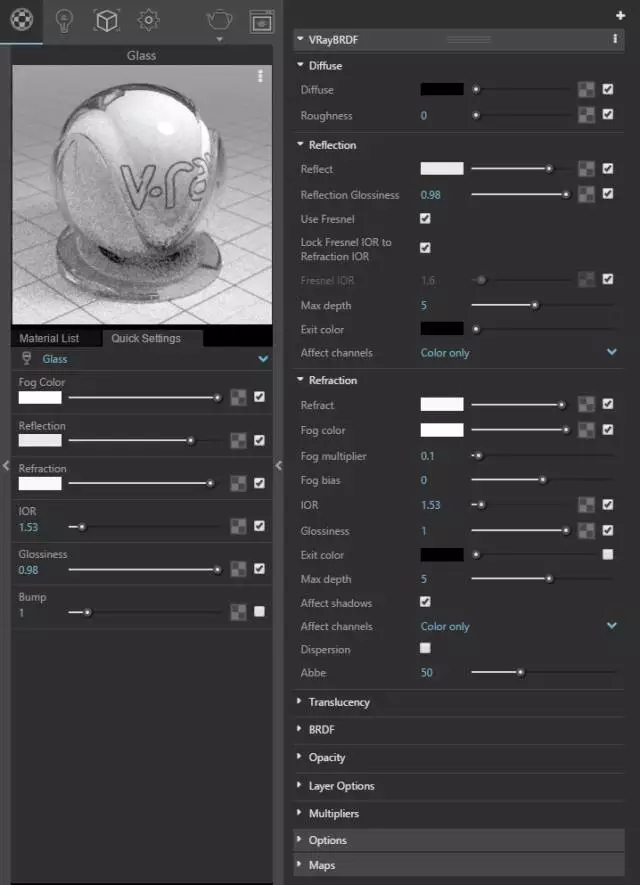
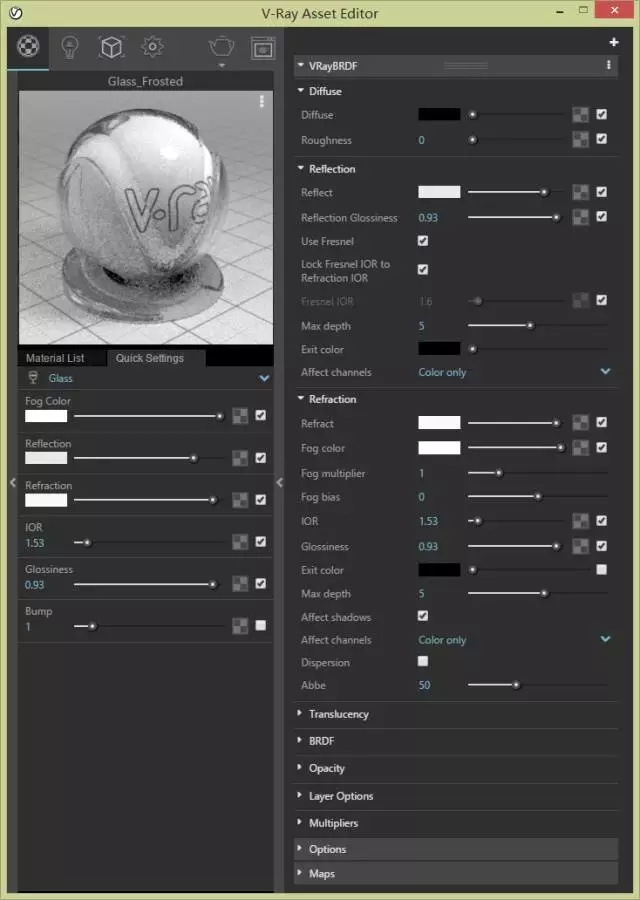
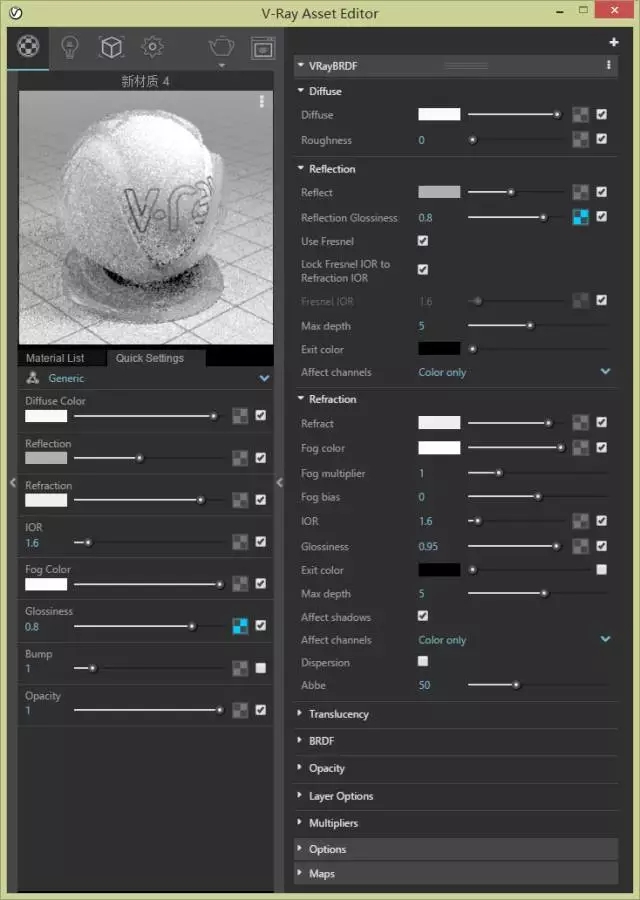
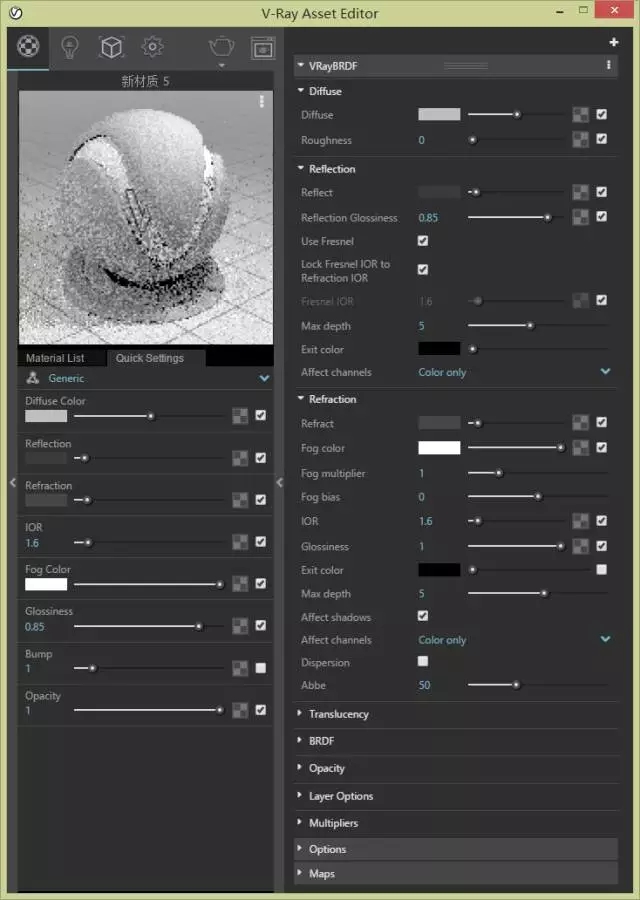
进入VRay for SU的界面,因为模型比较简单,只需要简单设置几个材质即可,这里注意的是为了提高楼板的透光感,我将楼板混凝土材质加了一些毛玻璃的特性,既具有折射属性。材质参数设置如下:
1:外侧玻璃材质。

2:内侧玻璃材质。

3:柱子材质。

4:楼板材质。

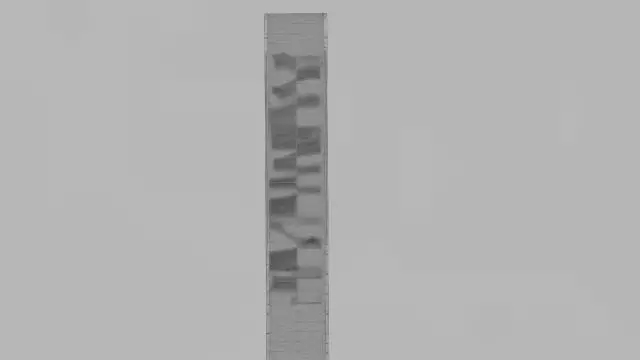
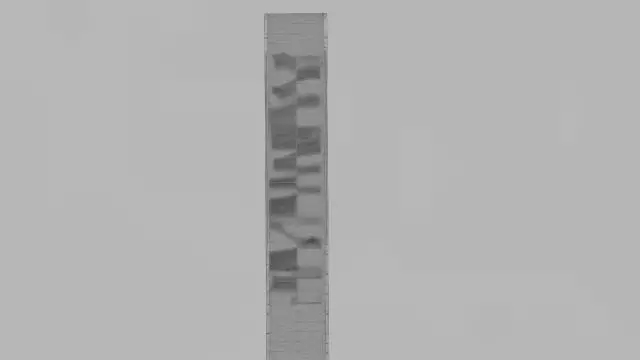
渲染结果如下。

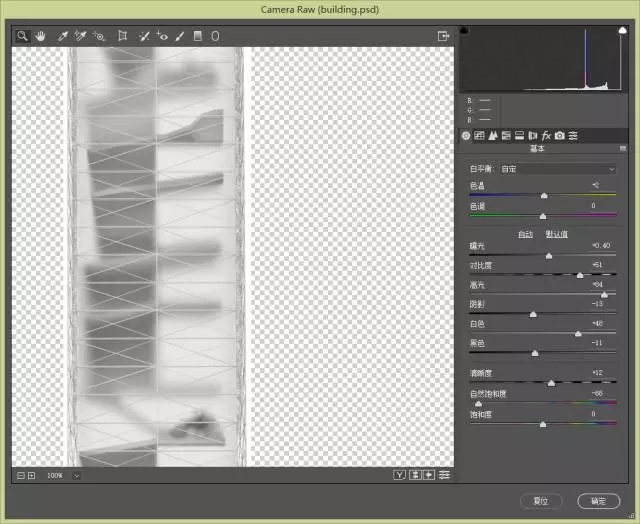
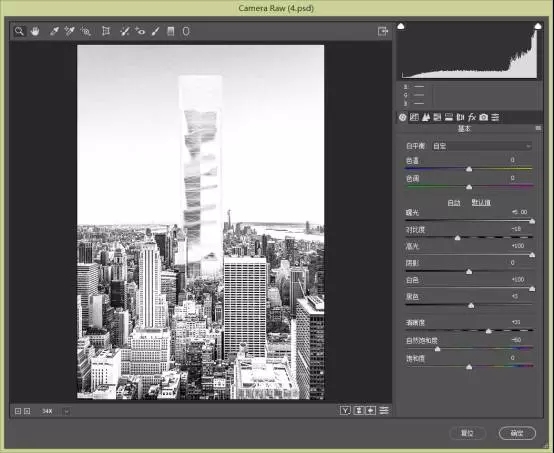
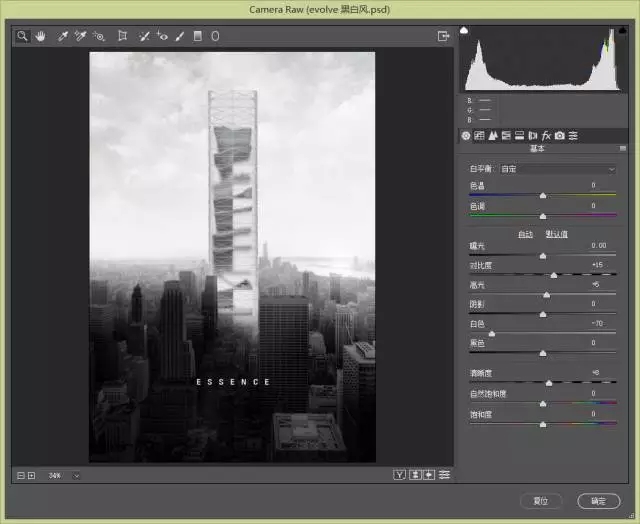
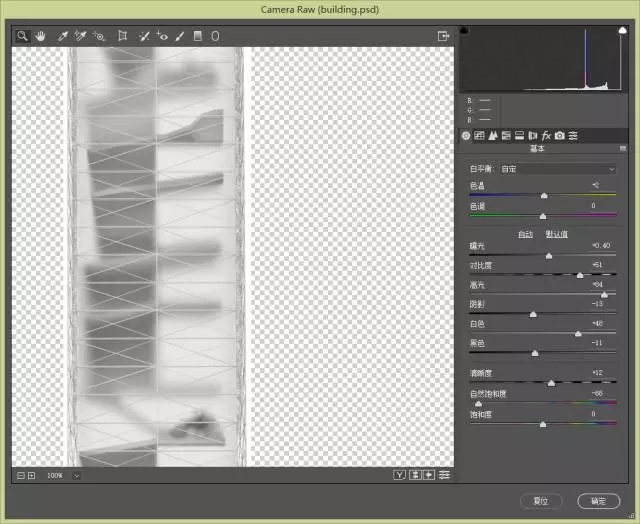
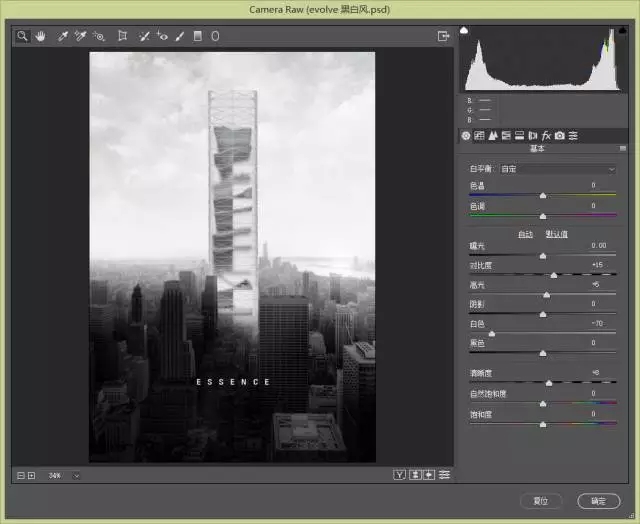
用cameraraw滤镜对渲染图进行调整,使其更为通透一些。


STEP 3 后期PS
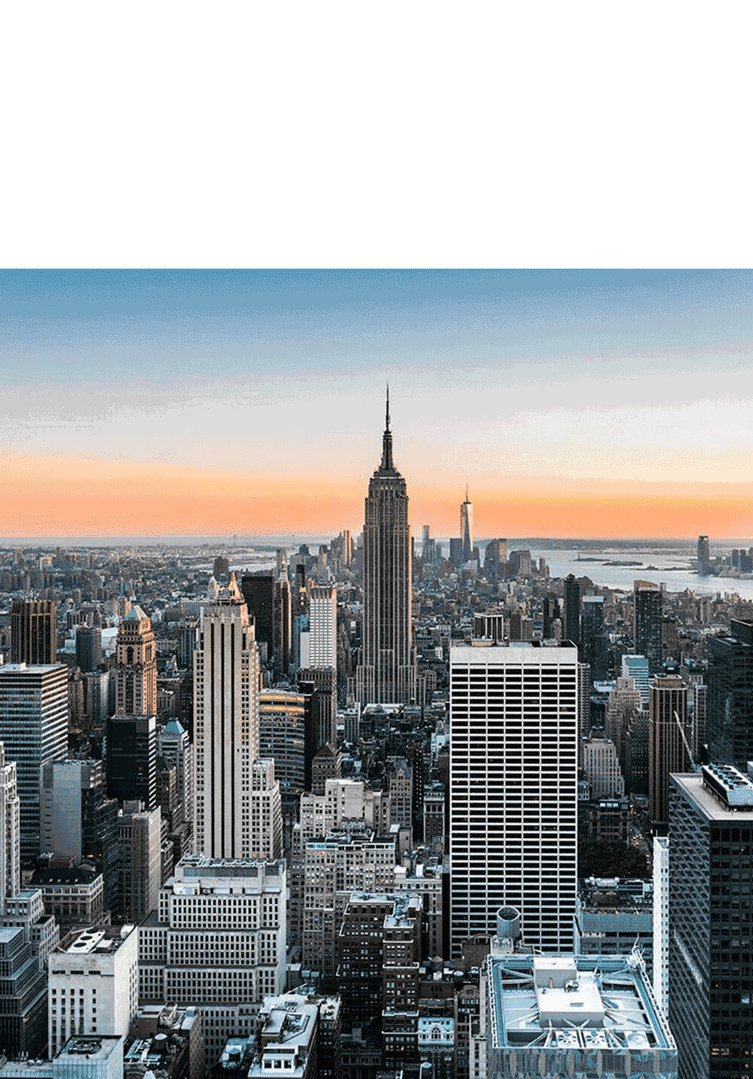
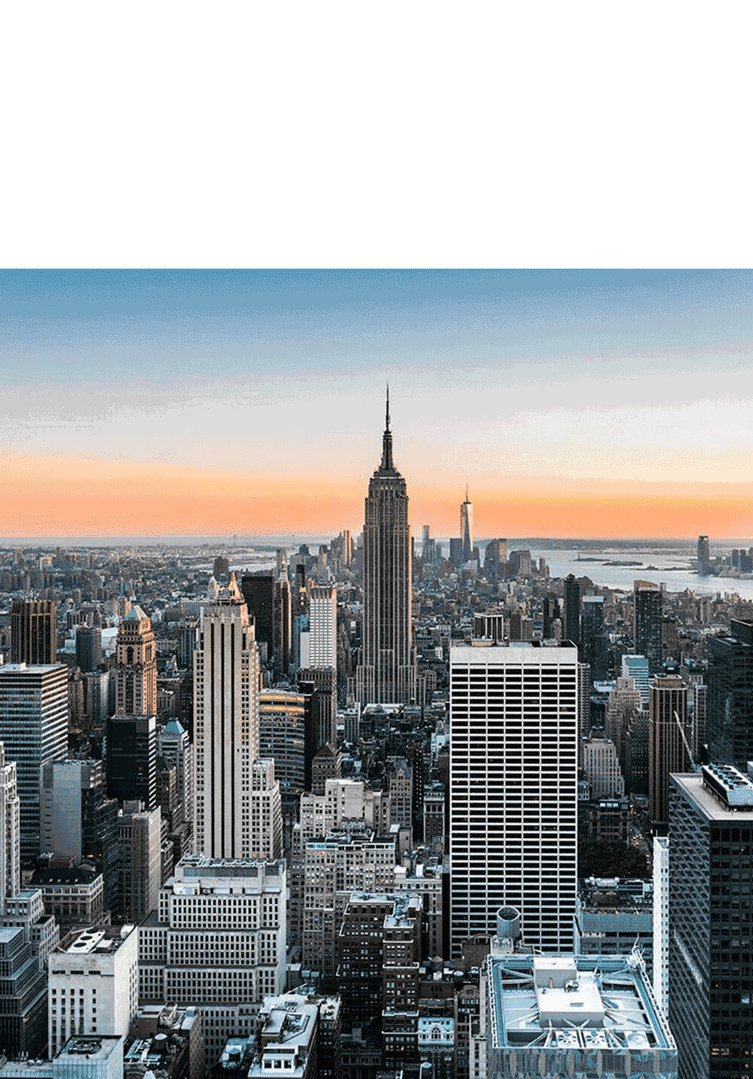
因为原图是渲染与实景照片合成,因此后期首要的工作就是找到与原图接近的照片。因为可以很明显的看出来这个照片为曼哈顿街景,进入Google输入Manhattan。找到如下照片。

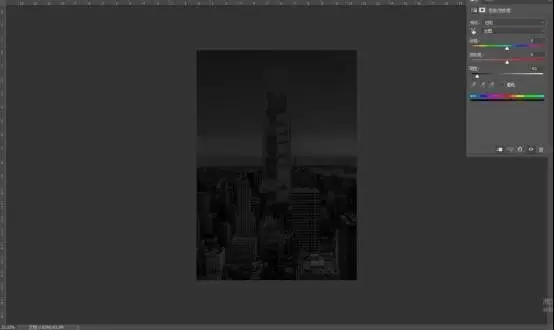
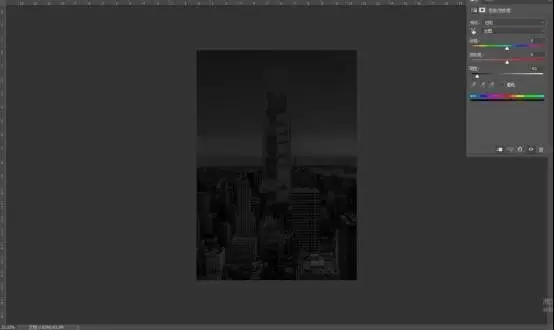
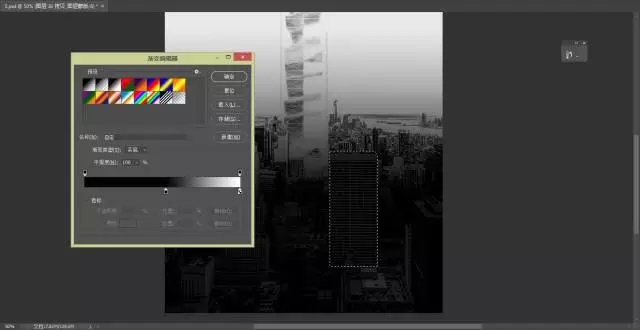
因为原图具有较为强烈的明暗对比,因此我们后期的思路是将原图调整为明暗两张图,在通过蒙版的合成实现明暗对比,将原图进入PS修剪画面大小,调为暗色并补齐天空。

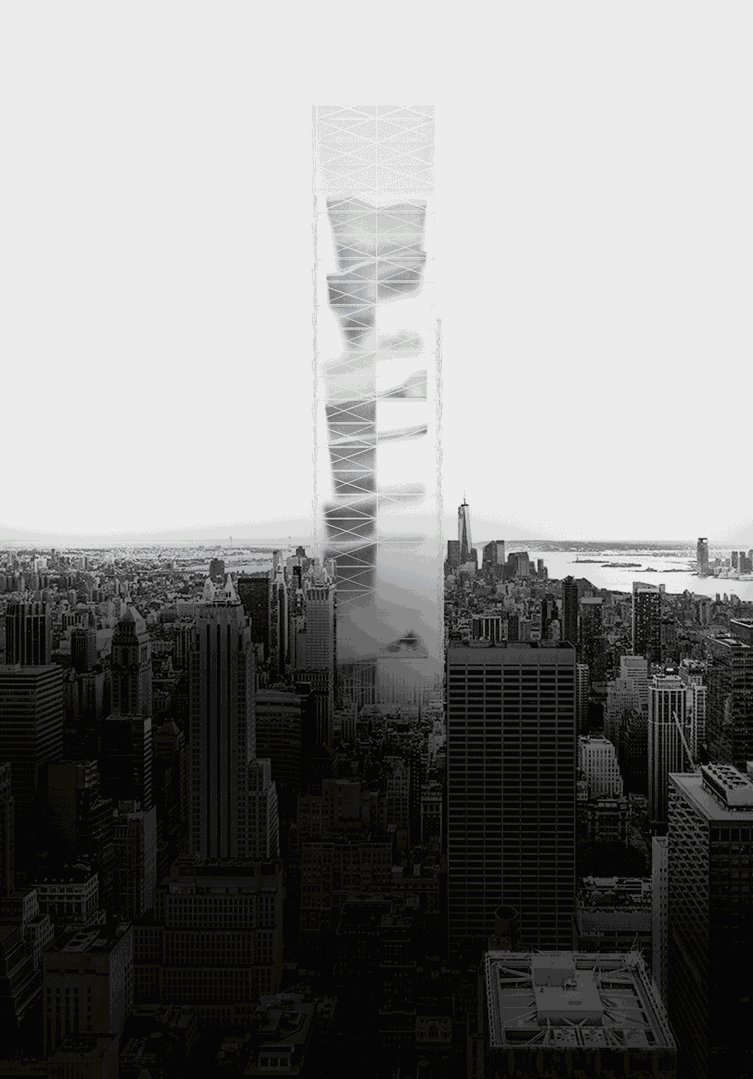
为了方便观察对位,我们在这一步后先把渲染好的建筑放入图片中。通过蒙版使其和图片环境融合并遮挡住后面的帝国大厦。

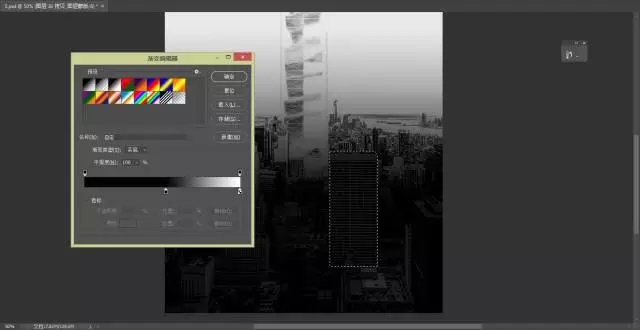
通过色相饱和度图层调整其明暗。

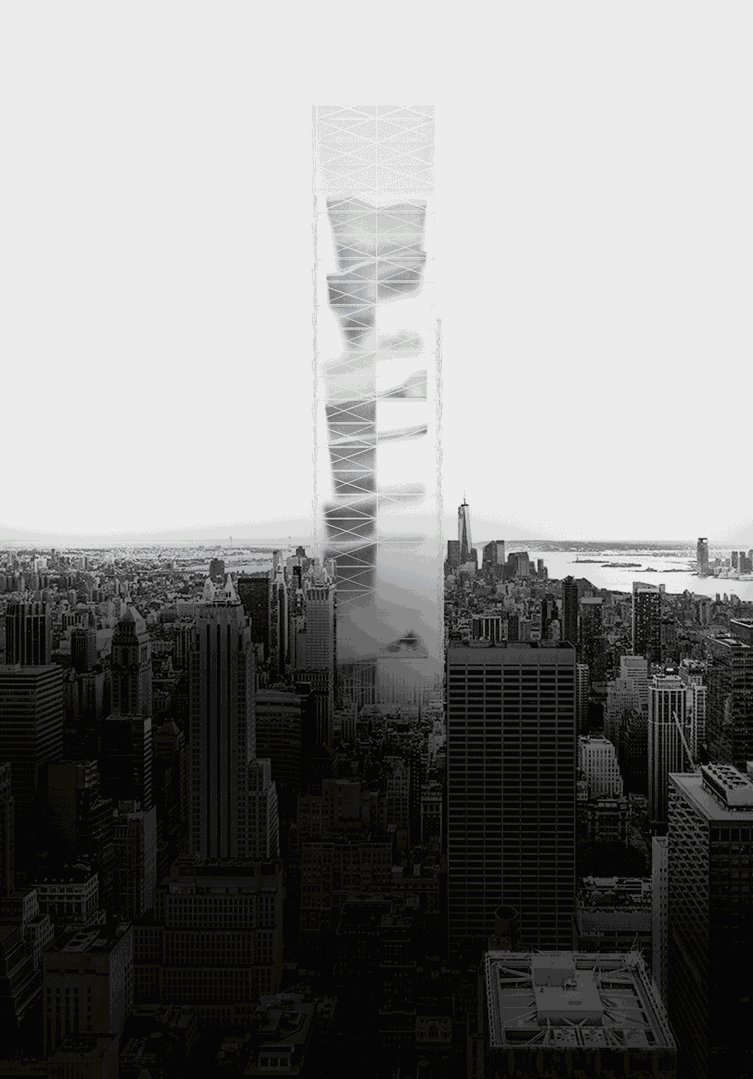
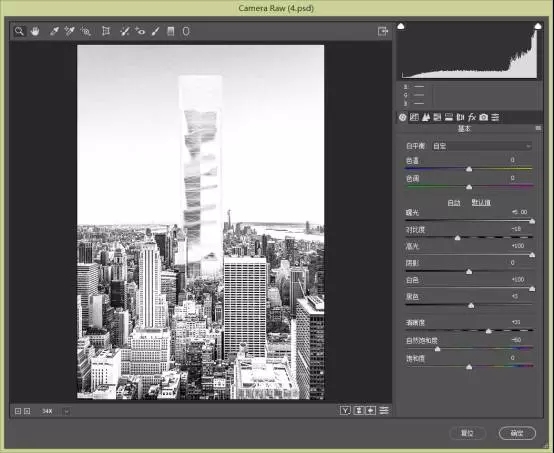
盖印转化为智能对象后通过cameraraw进一步细调其明暗。完成暗部制作。

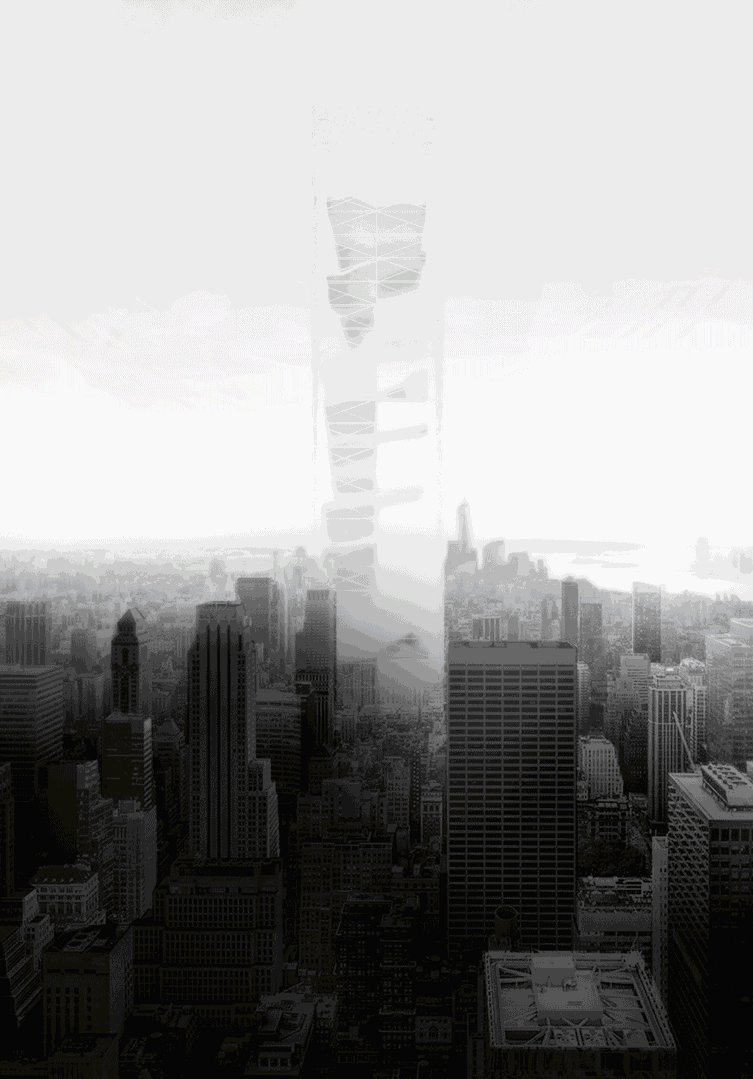
之后复制一份再次运用cameraraw完成亮面制作。

之后运用蒙版实现明暗面的混合。

注意因为近景处的楼房存在光线的遮挡,其背面蒙版要单独绘制。

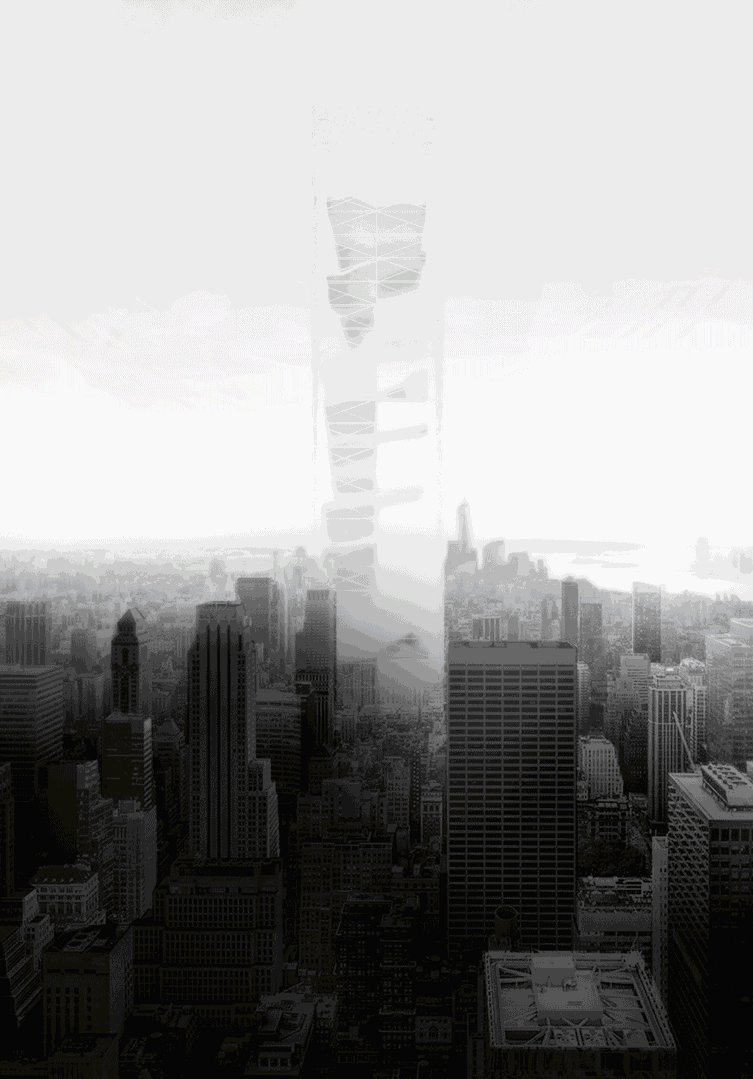
之后用雾气笔刷刷出雾气效果。

雾气往往会造成模糊,因此运用高斯模糊来模拟贴近这种效果。

再运用蒙版保留清晰部分。

从网上下载一张图片,截取天空,去色调整后添加蒙版放入图片。

然后就可以把我们调整好的建筑渲染图第二次放入文档之中,蒙版可以直接复制第一次放入时的蒙版。

添加文字后,用滤镜camera raw和柔光模糊叠加进行微调就可以啦。


感谢 LAC丨ArchStudio 授权分享
欢迎关注他们的微信公众号
微信号:lacstudio

©版权声明
本文来自LAC丨ArchStudio,授权建筑学院转载发布,如有转载请联系我们(微信号:jzxy-gtn)或者原作者。



 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号













































真正的高手贴 往往关注量这么少
..00
回复 小曳: 几个月前就出来了
vary3.4 for rhino 啥时出呀
vary3.4 for rhino 啥时出呀