相信大家都还记得,小编上一期对于GH平台ELK插件的讲解教程,快打开这个链接:极简神器ELK:秒出城市底图,迅速复习一下吧!
我们之前还有一期针对AI的基础教程:一张平面图教你AI入门,对AI不太熟悉的小伙伴们也可以温习一下~
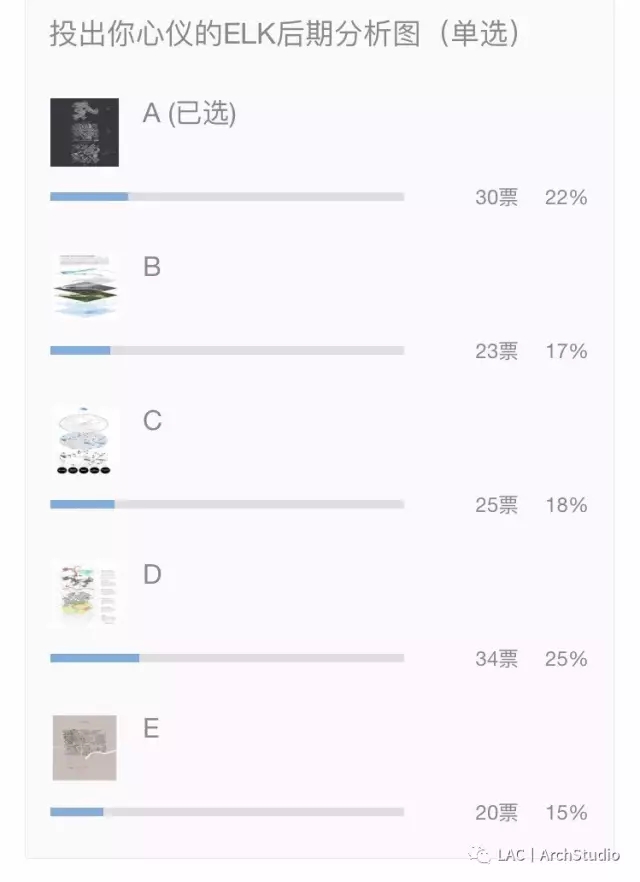
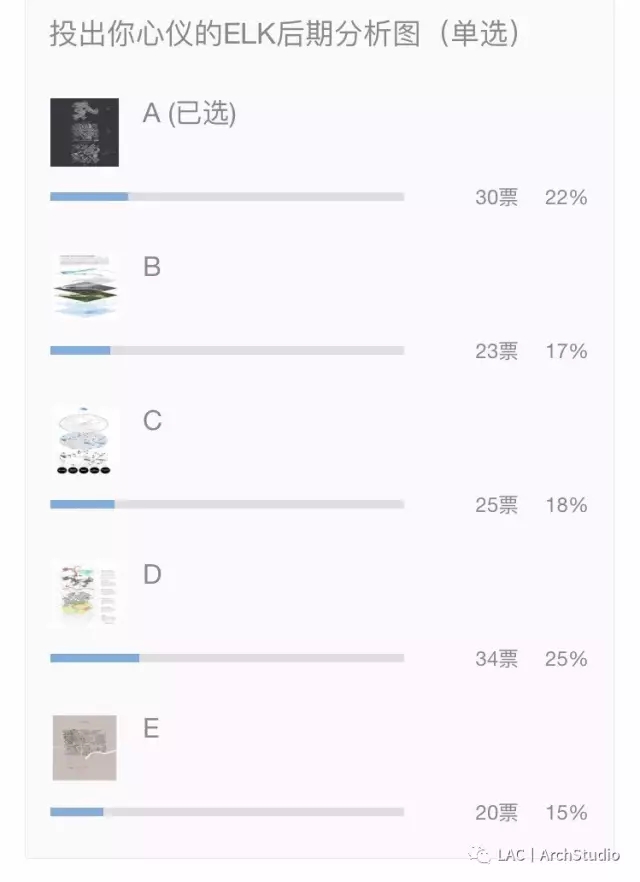
上一期ELK教程,我们的投票结果已经出来了,感谢大家的踊跃参与!

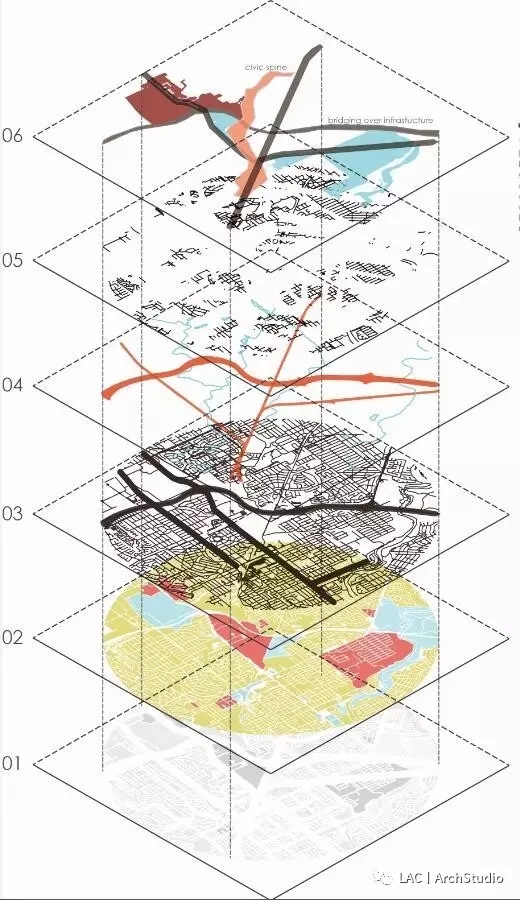
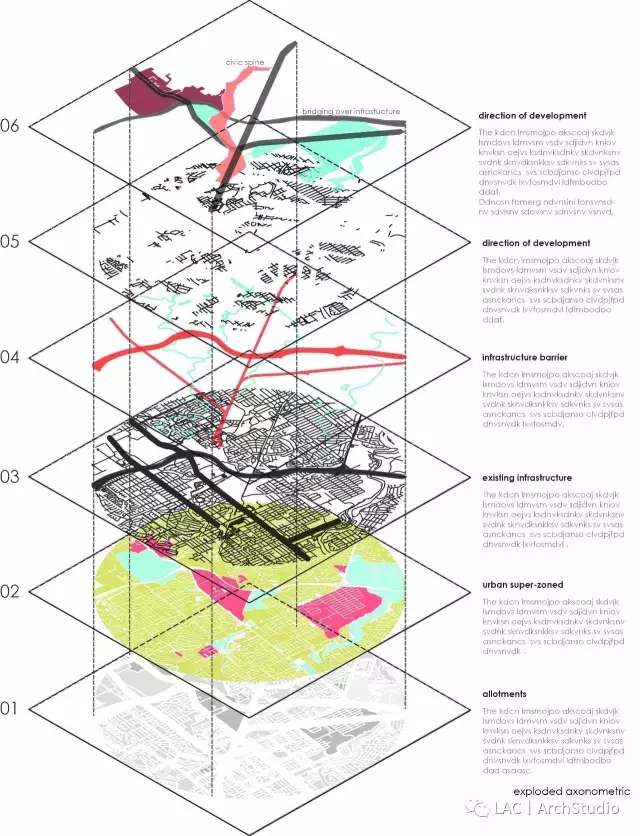
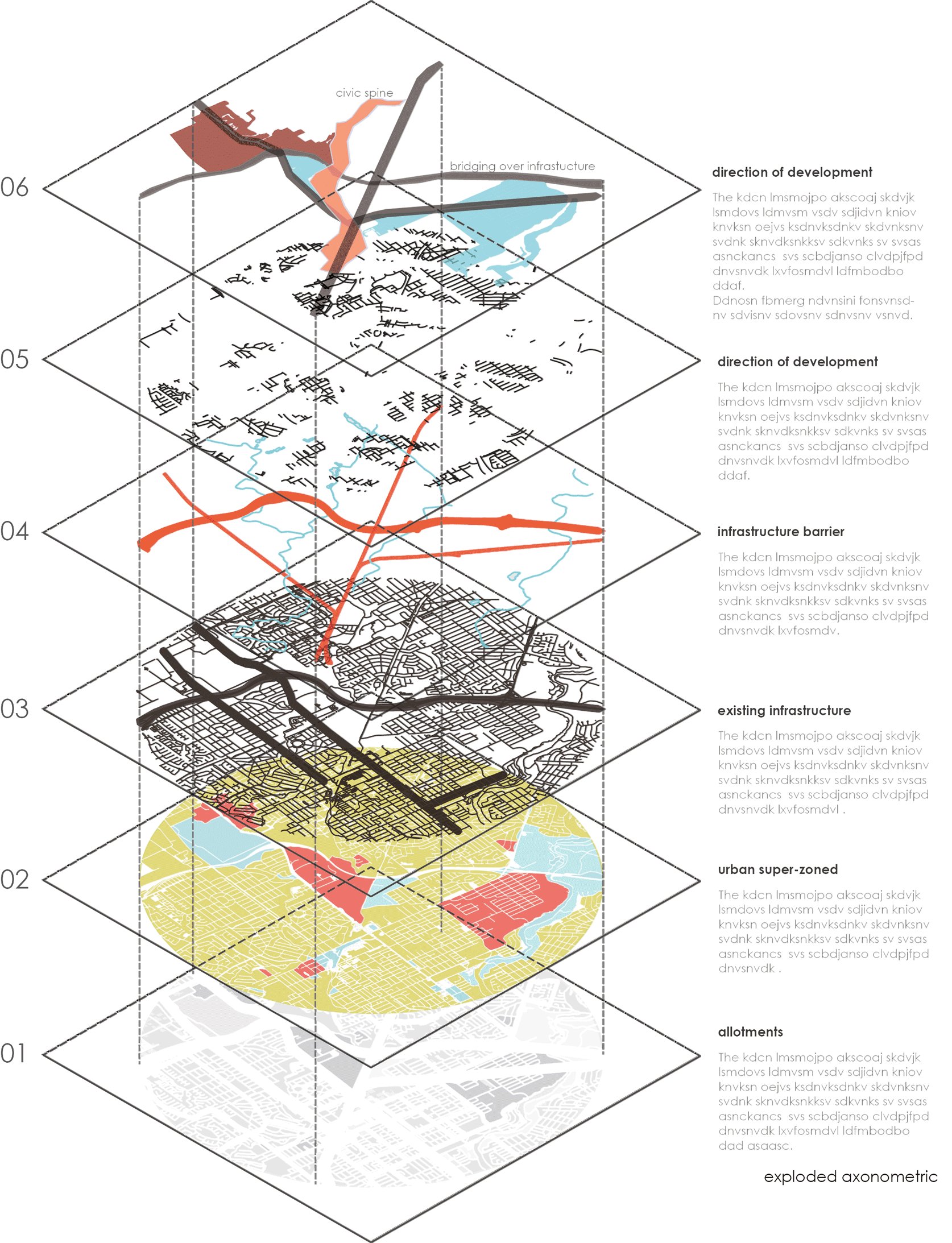
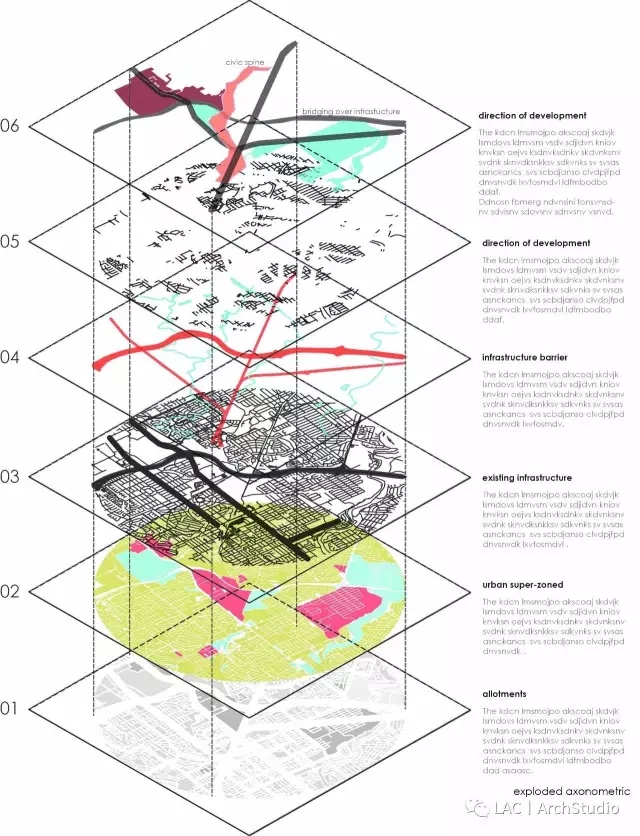
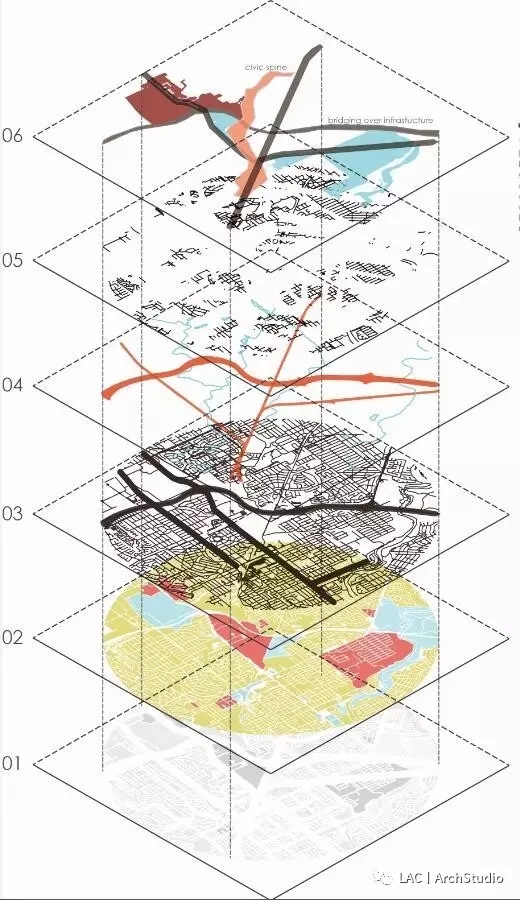
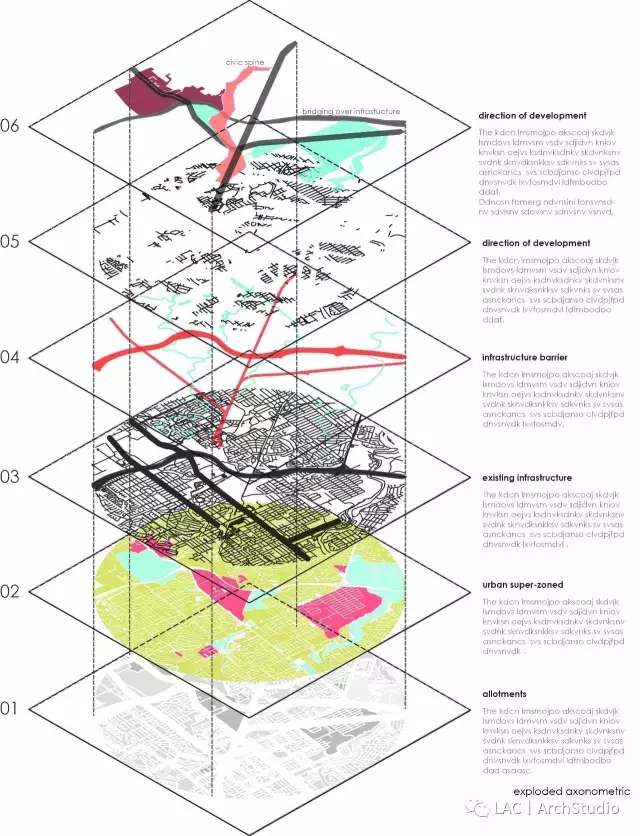
最高票的是第4张图D,小编已经通过ELK和AI的工作流制作了这张图纸,先看看AI后期关键的操作步骤:

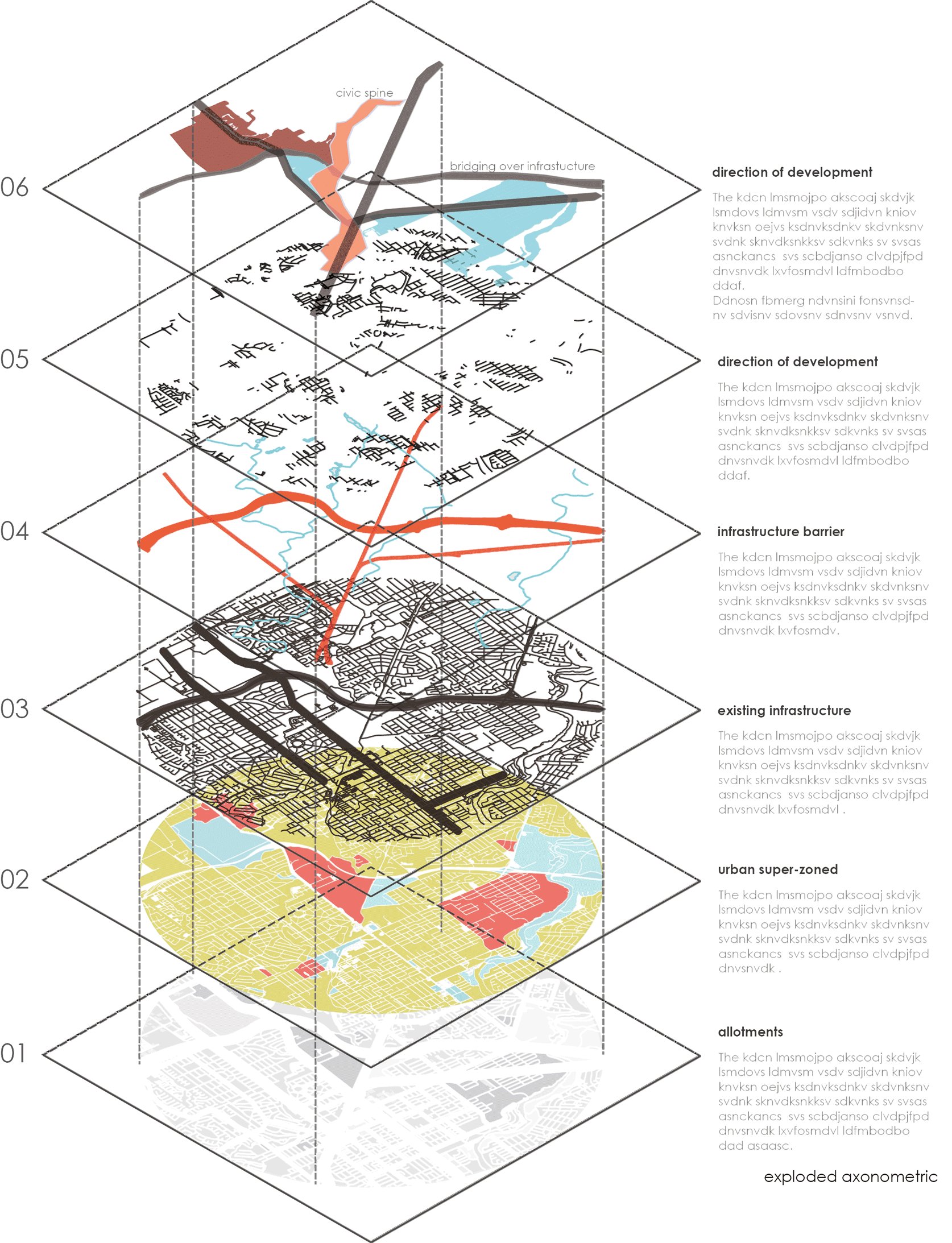
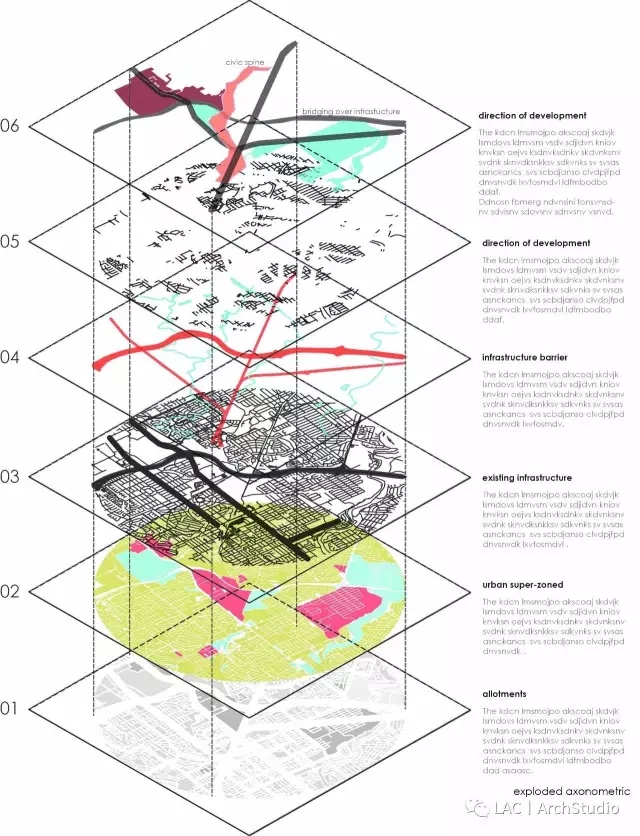
最后的成图效果是这样滴~

声明:原图纸和设计的版权属于原作者,而基于该素材的制图教程版权属于LAC~
这次我们的教程大致分为以下四步:
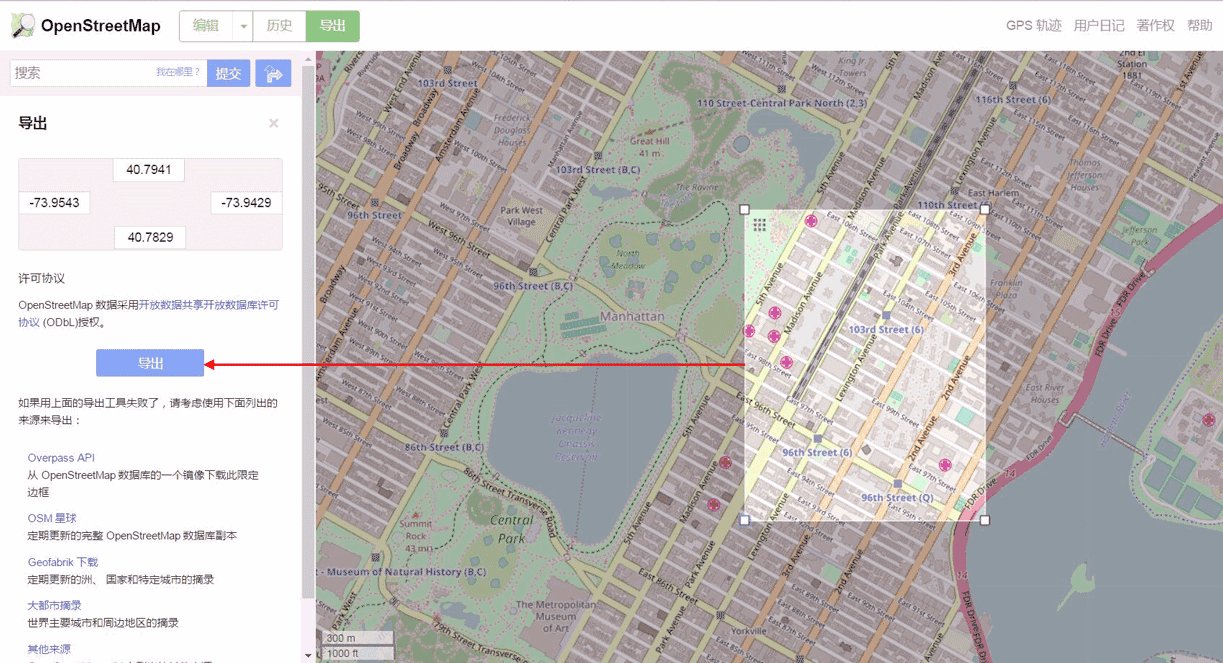
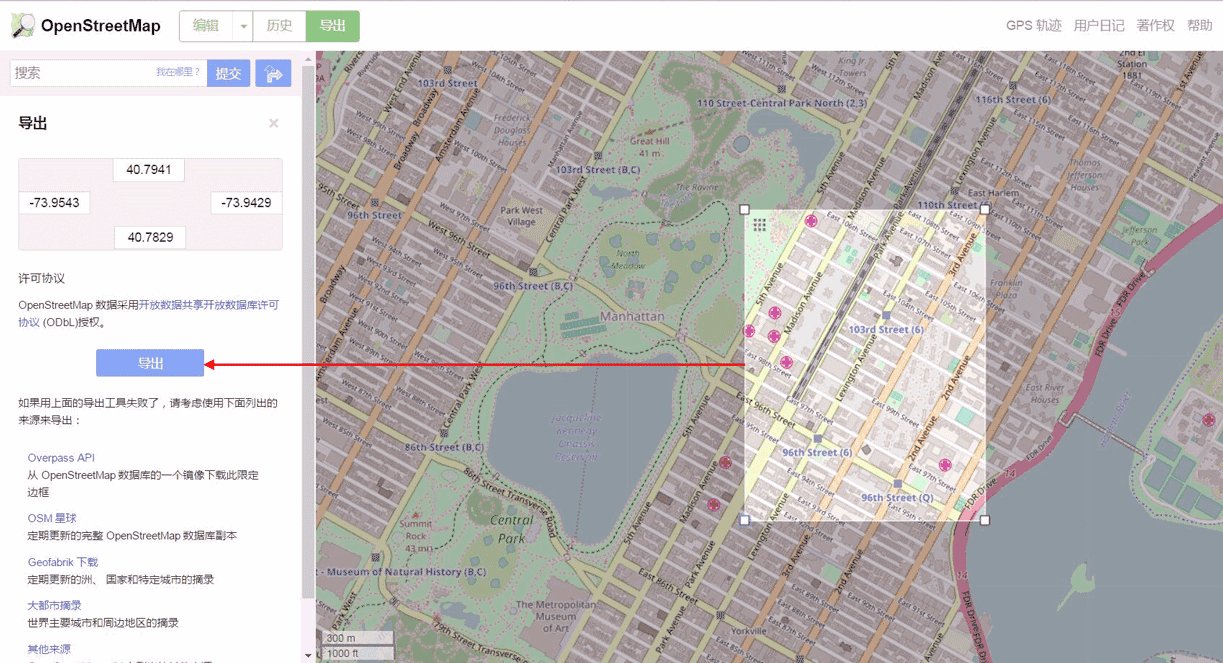
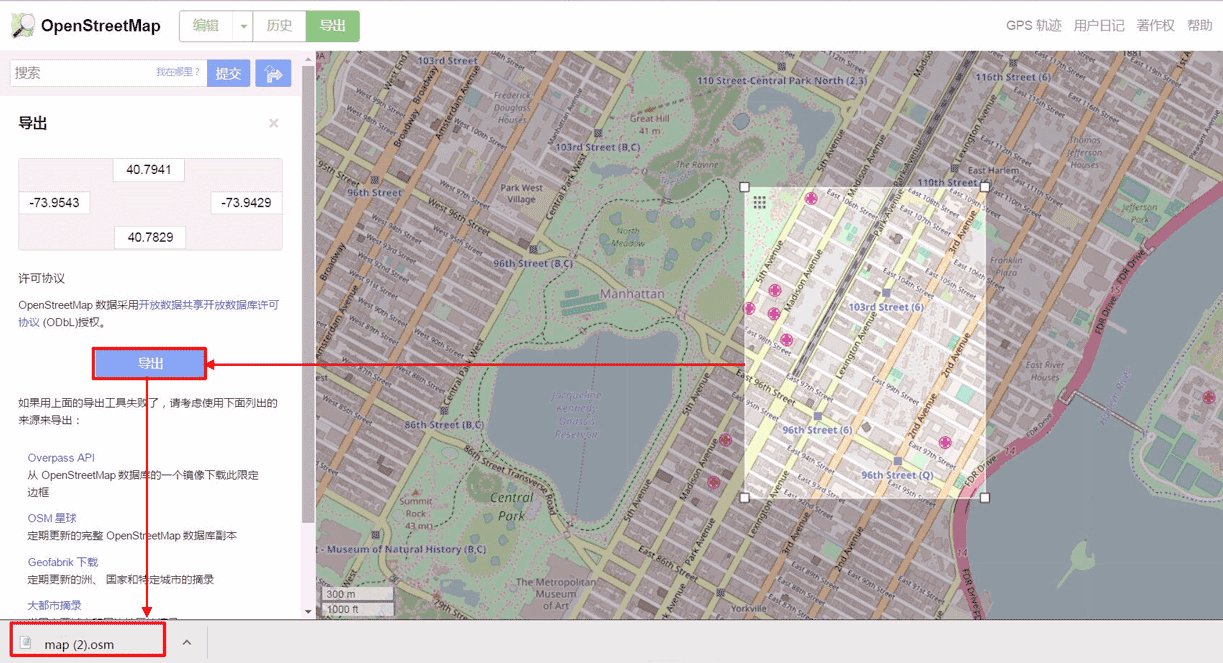
(1)获取OSM:在OpenStreetMap下载基地的原始地图数据,即OSM文件
(2)矢量底图:GH中用ELK插件读取OSM,生成并导出矢量格式的dwg底图
(3)分析图解:AI直接打开该dwg,逐个绘制分析图解
(4)汇总排版:AI中汇总各个分析图,完善排版
STEP 1 获取OSM
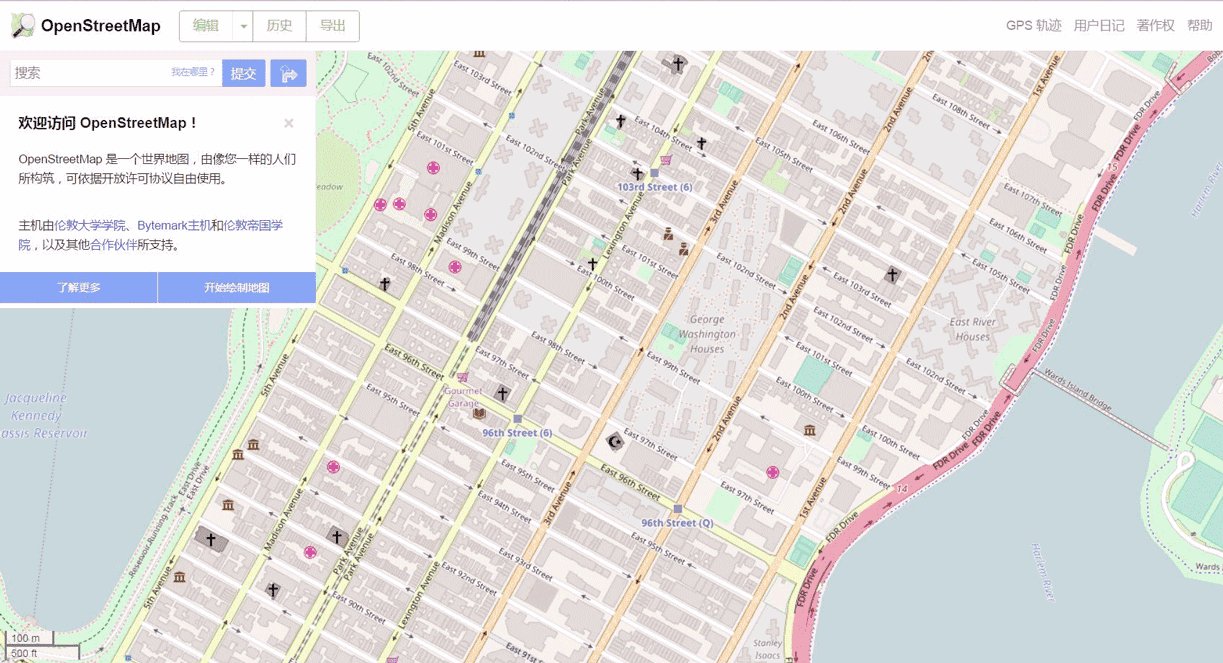
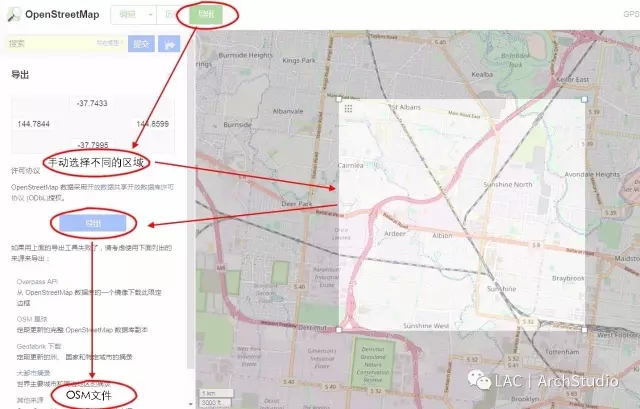
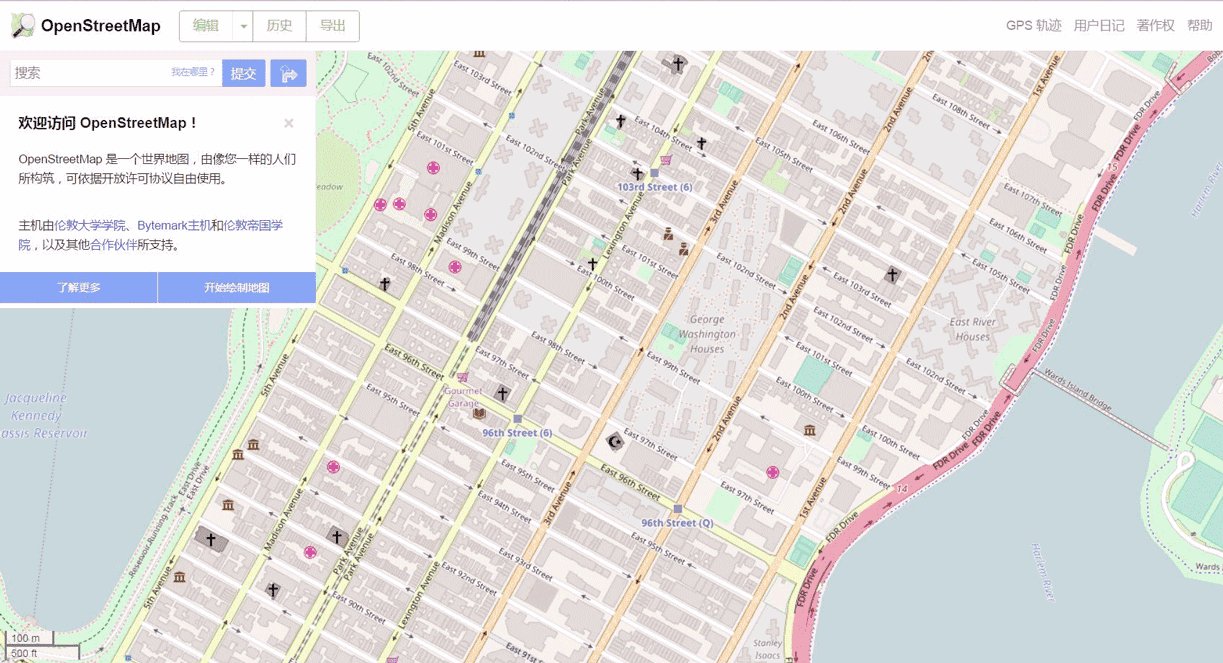
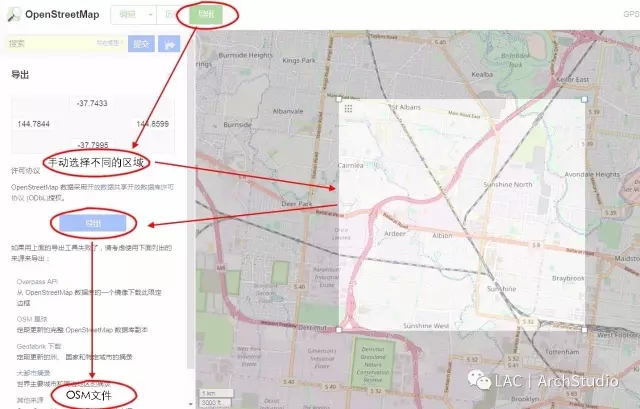
这个设计是一个主题为Infrastructure City的城市形态的探索研究,基地选址在Melbourne的郊区Sunshine。打开www.openstreetmap.com网站,输入“Melbourne Sunshine”找到基地。参考我们上一期教程的OSM下载过程:

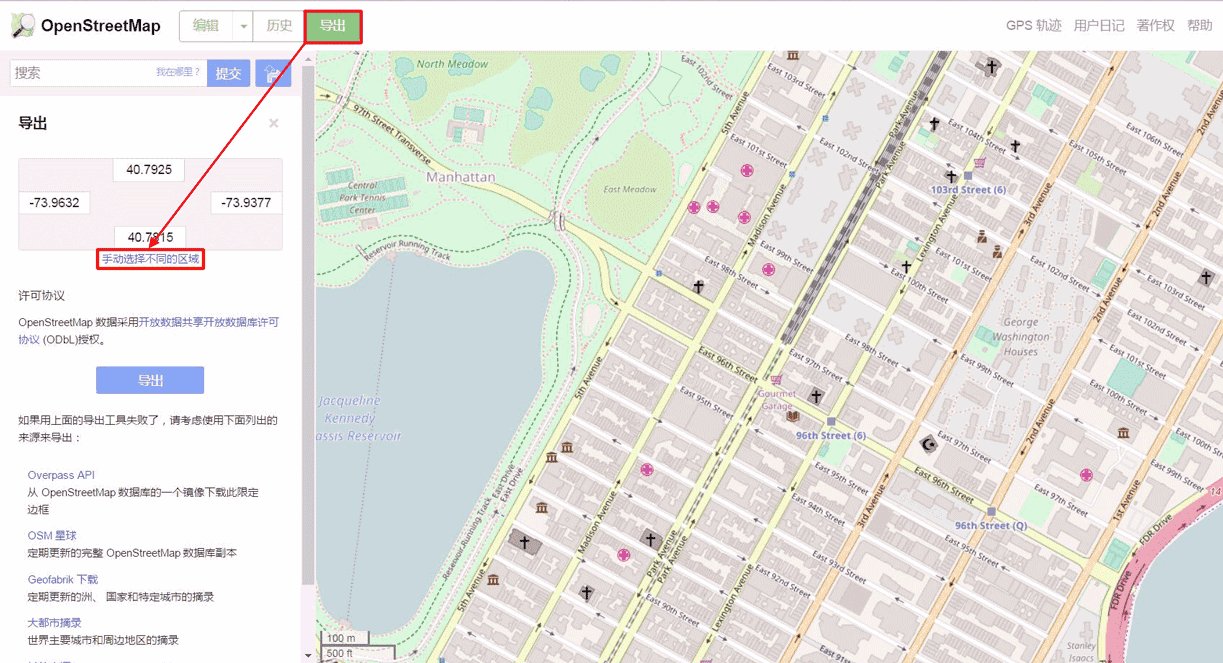
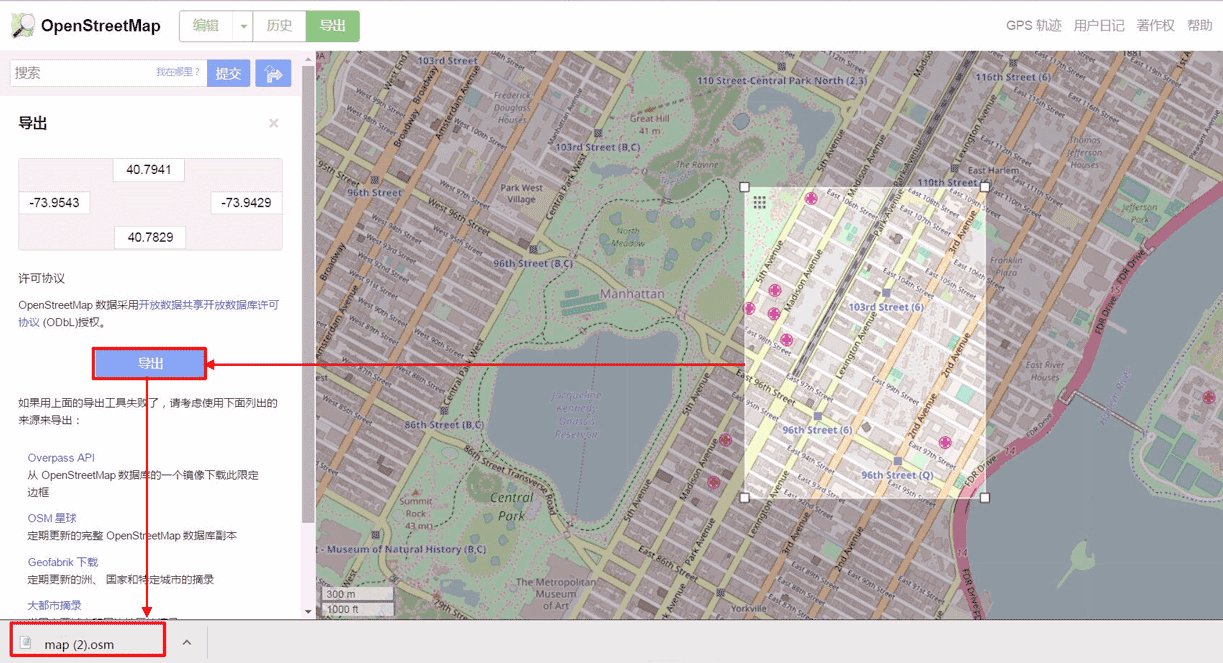
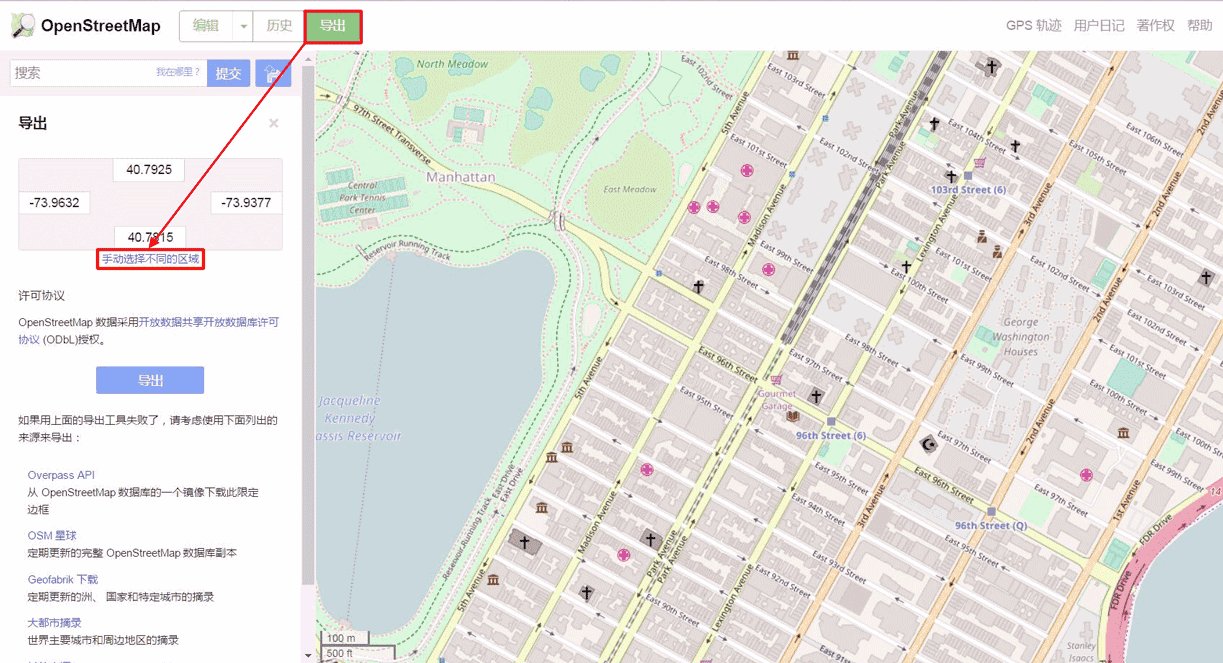
即按照“导出——手动选择不同的区域——调整区域——导出(OSM文件)”的顺序,下载好该基地的OSM文件,命名为“MS”存在了E盘的LAC文件夹下,因此它的文件路径是“E:LACMS.osm”。

Tips:如果选取的区域过大,可能会导出失败,需要调整至合适范围。
STEP 2 矢量底图
接着我们打开Rhino和Grasshopper,打开我们ELK上一期教程制作好的电池组文件。就是这两个家伙啦~

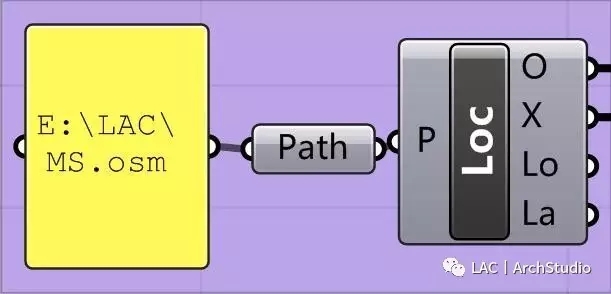
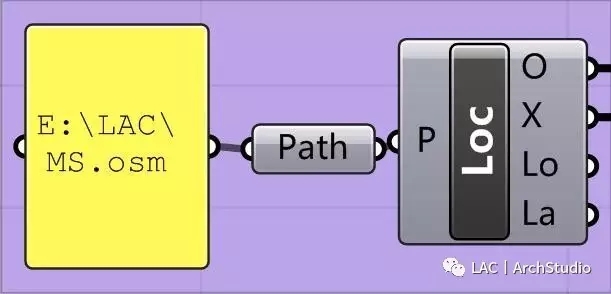
打开这两个文件,分别替换掉文件路径名称为“E:LACMS.osm”:

电池组的形式仍然跟ELK上一期教程相同,除了替换掉的文件路径名称:

替换好之后的电池组文件也已经打包好了,小编另存为如下两个文件(公众号后台回复“elk2”即可获得下载链接):

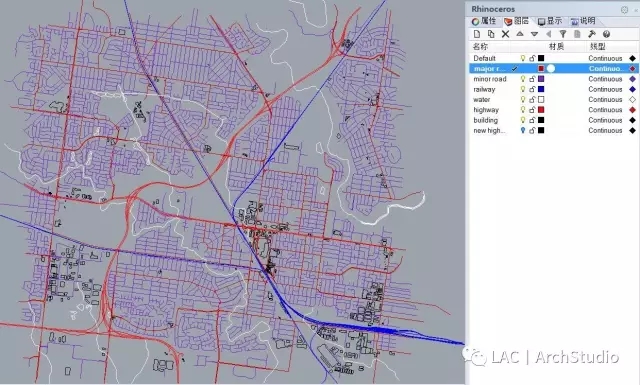
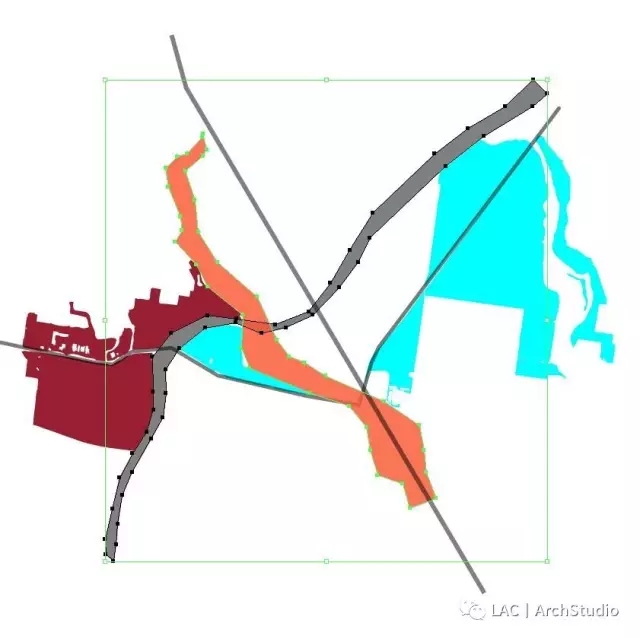
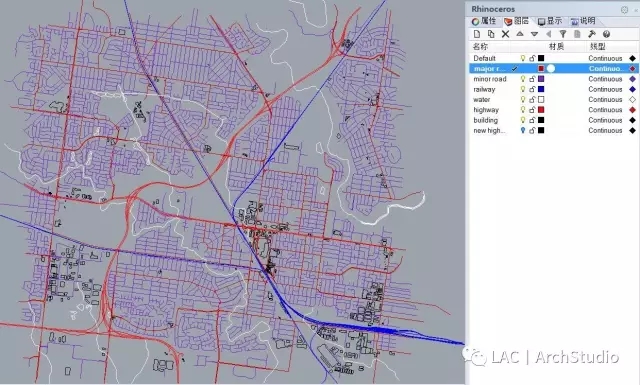
接着我们在Rhino里就能看到矢量格式的基地底图啦,我们逐一bake,记得一定要bake到不同的图层中,并把图层改为对应的名称,养成这个好习惯,后期各种编辑会省力很多~我们得到了如下的线稿和图层:

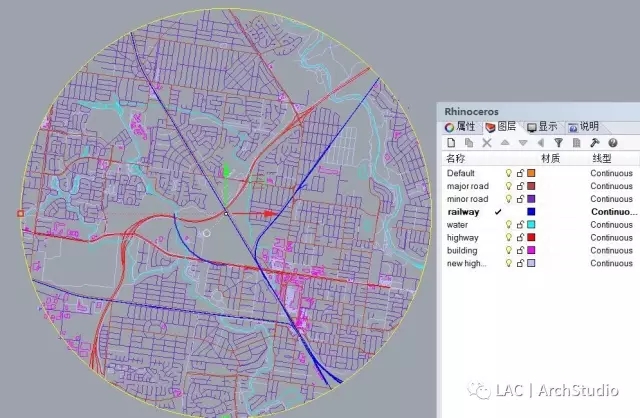
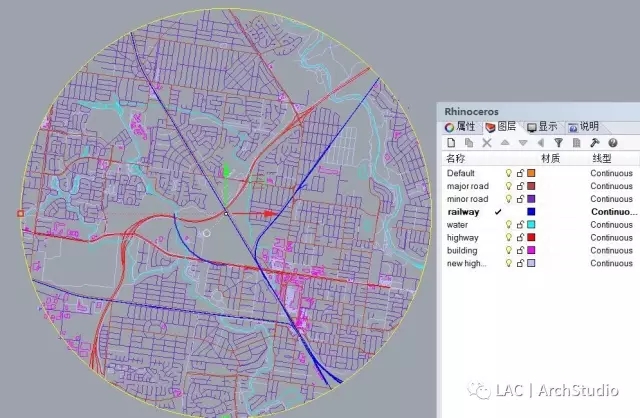
然后画一个圆,剪切掉圆圈外多余的线稿,我们的底稿在Rhino环节基本就结束啦。其实有些图层的线稿在本次教程中用处不大,但是呢,未来画其他分析图说不定也是要用到这些图层信息的!

也许小伙伴们要问小编如何裁剪得这么干净,那是因为小编耐心的抠图抠的~~这时我们就该选中所有线稿了,点击“文件——导出选取的物件”,导出矢量格式的底图线稿啦,格式选择dwg。
STEP 3 分析图解
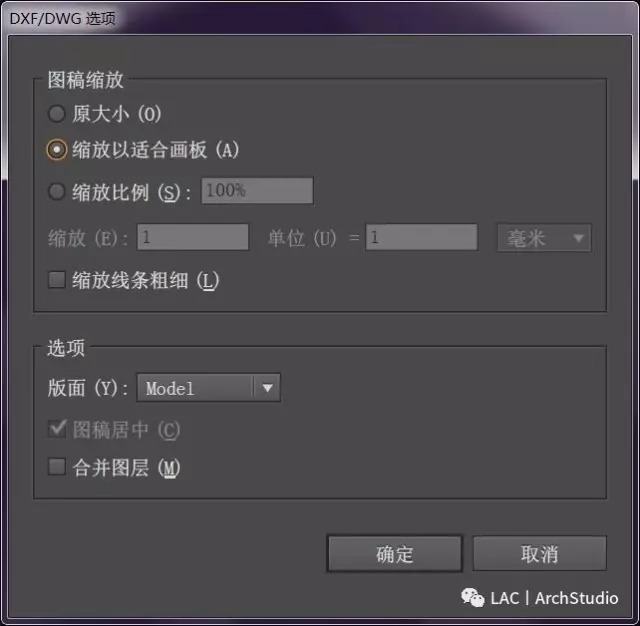
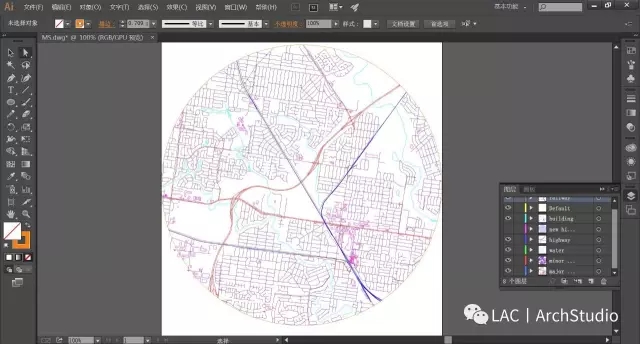
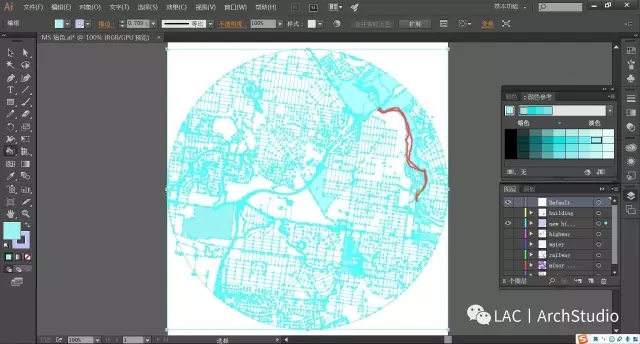
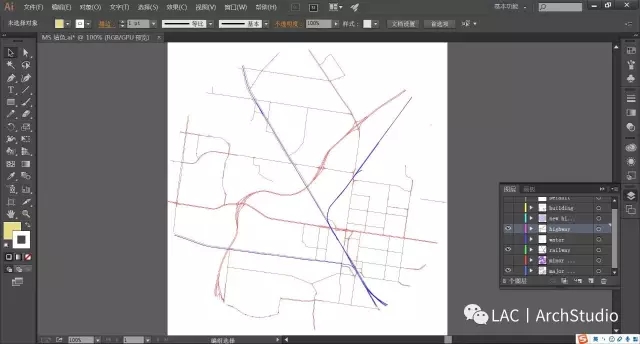
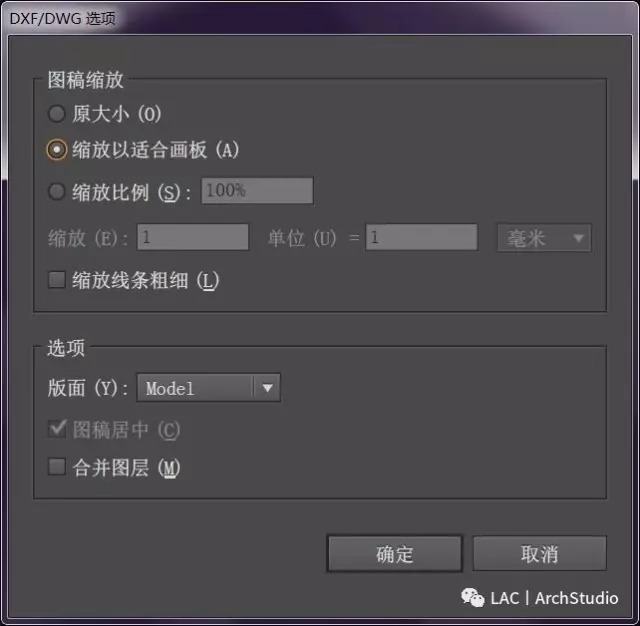
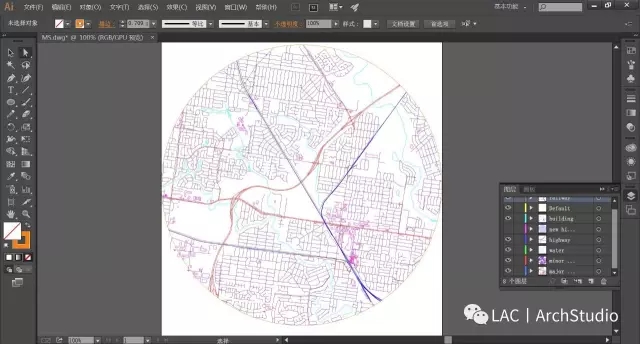
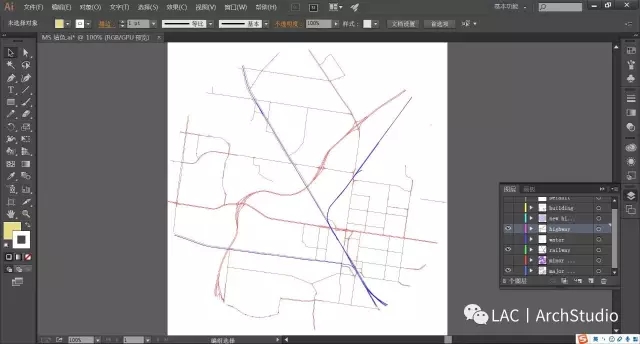
首先打开AI,然后用AI直接打开刚保存的dwg文件,记得选择“缩放以适合画板”哦~

于是我们在AI中就得到了矢量线稿作为后续编辑的基础。打开AI的图层编辑界面,会发现和Rhino中是一一对应的,并且可以新建/删除图层。

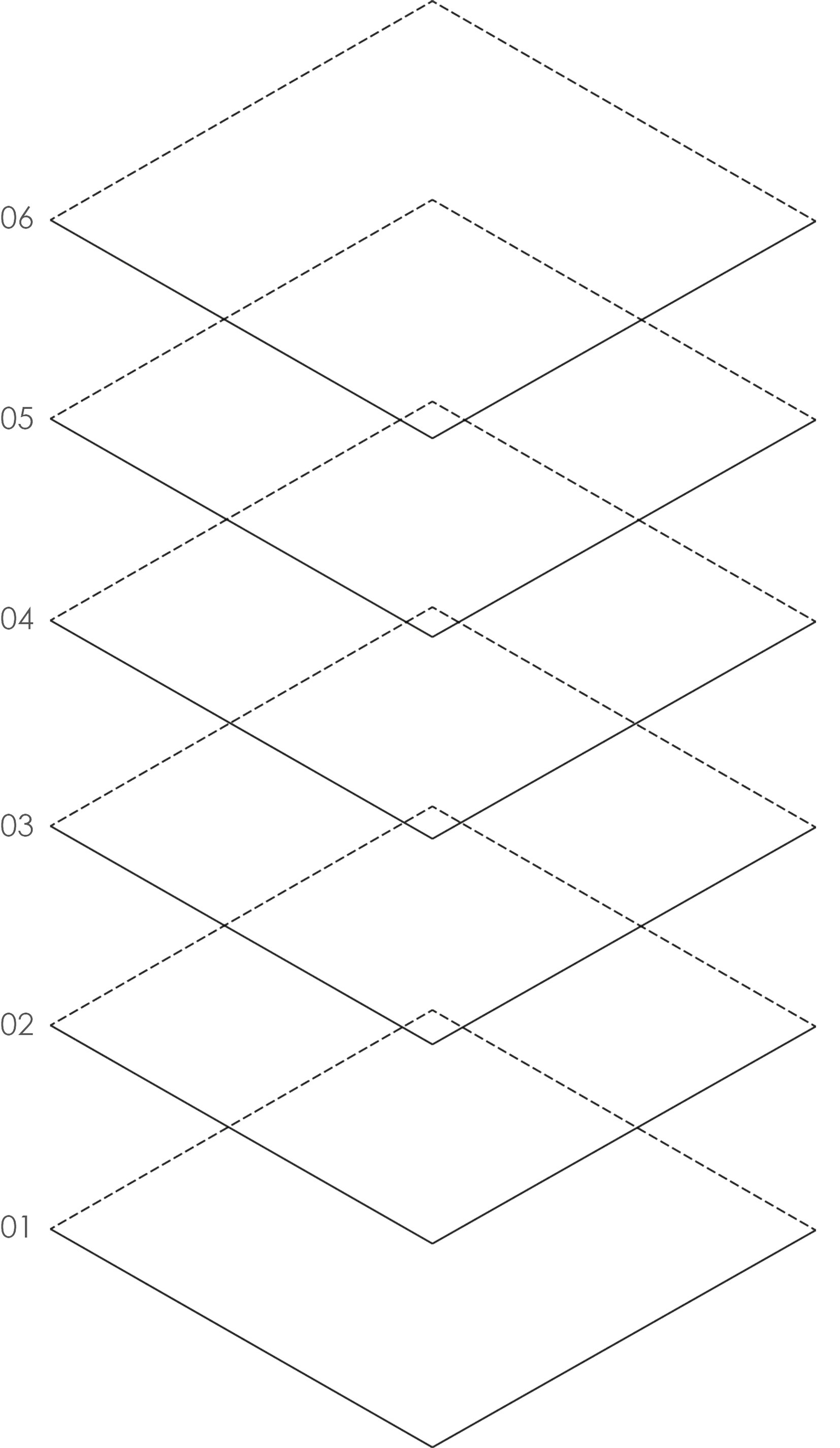
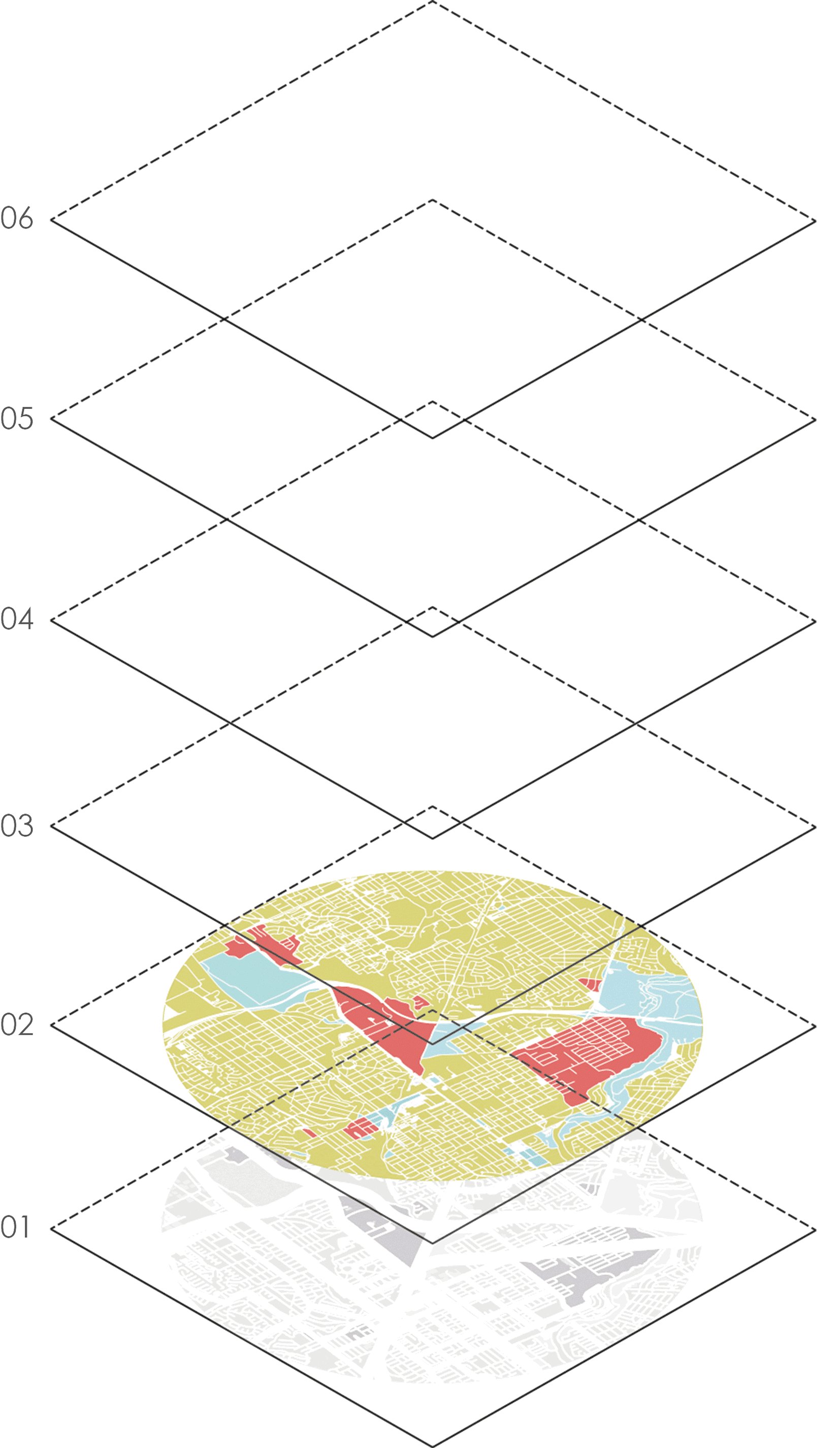
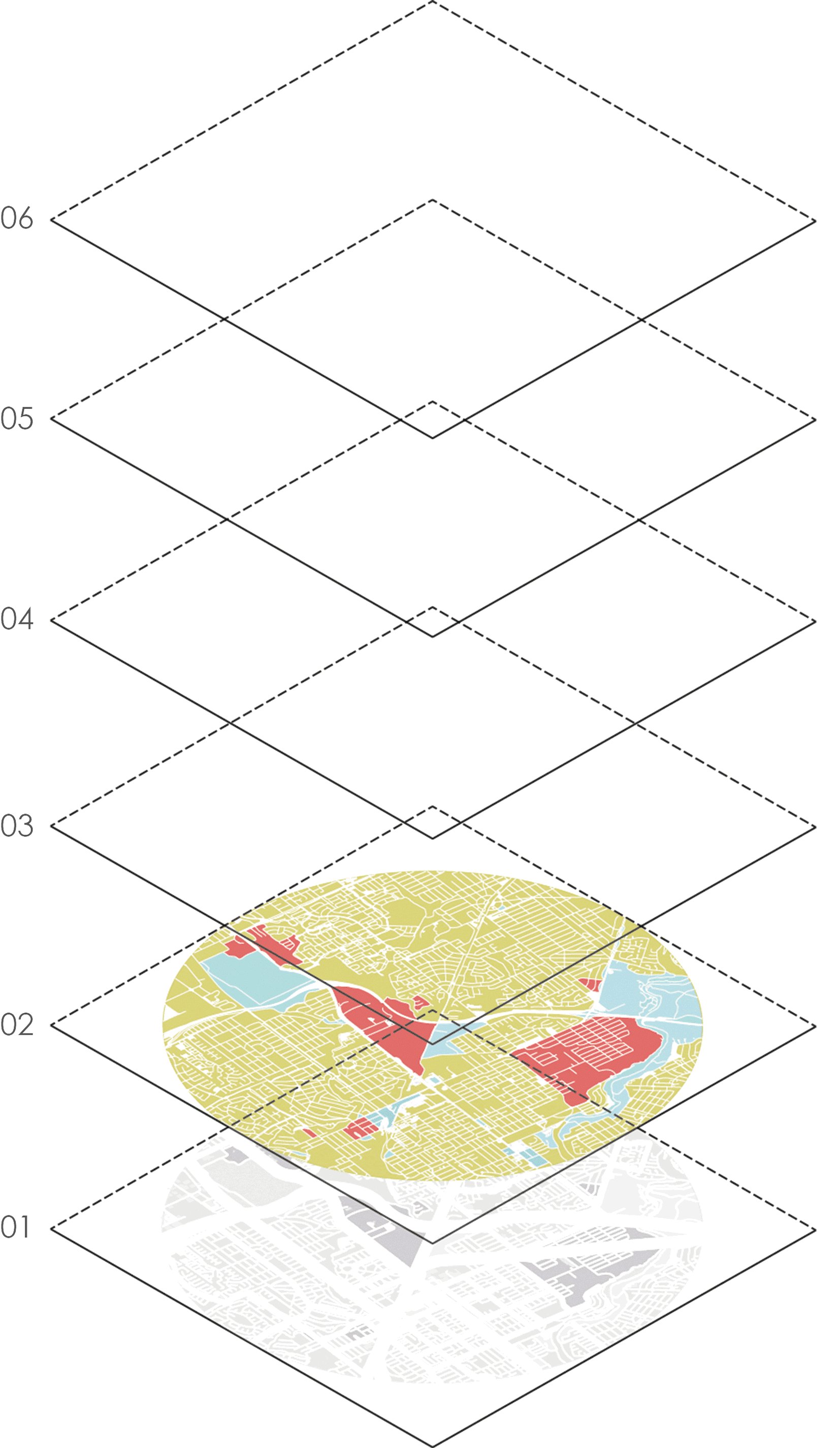
我们把这个AI文件作为底图模板,每画完一个分析图解,就另存为一个新的AI文件,保持模板文件不变。在最终的成果图中,有6个分析图解需要画,编号顺序1-6由下往上:

图解01和02
图解01和02可以一起完成,只需要把图解02去色即可。所以让我们先画图解02。
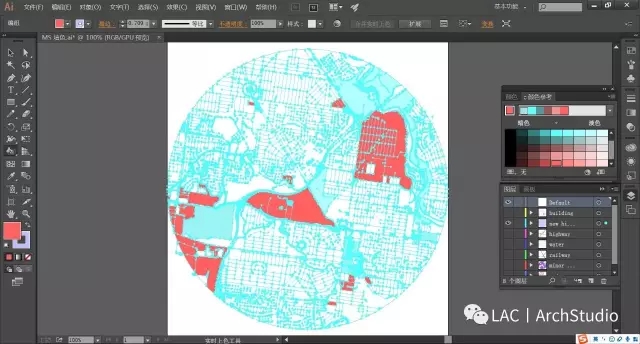
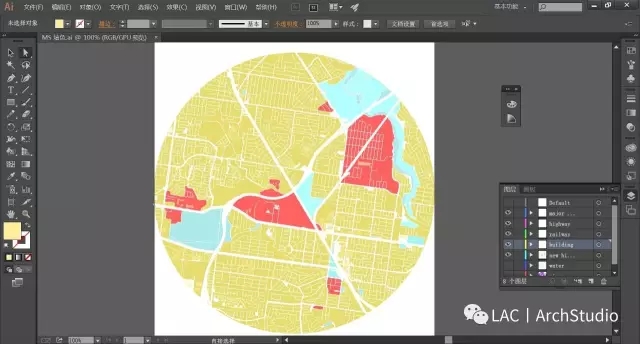
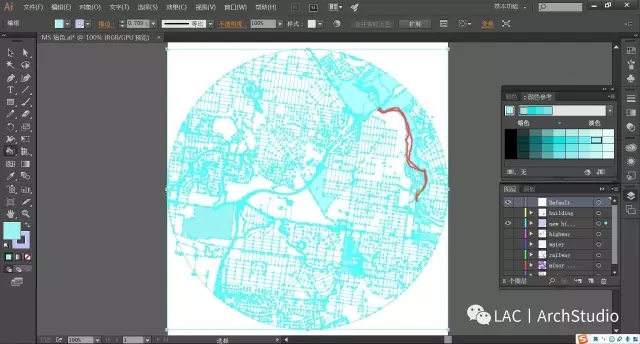
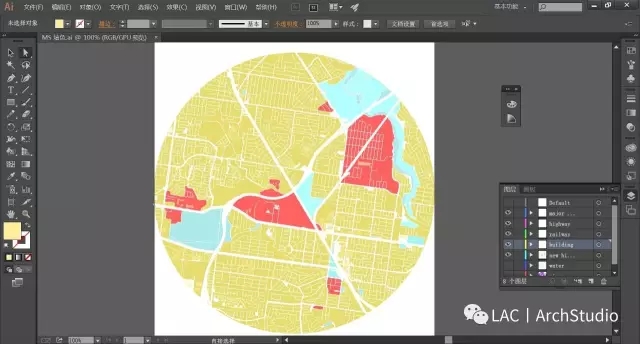
打开AI底图模板文件,Ctrl+A全选,建立实时上色组,然后改变填充色(前景色),用填充工具逐一填充不同的颜色。
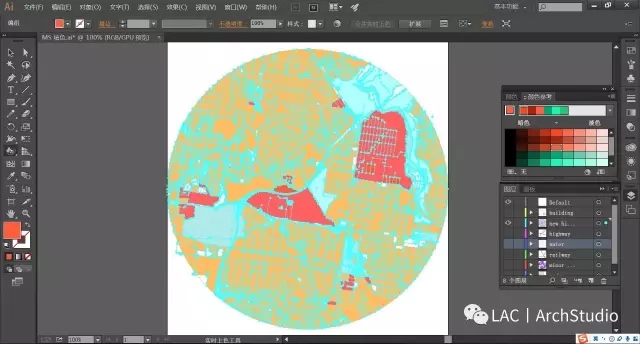
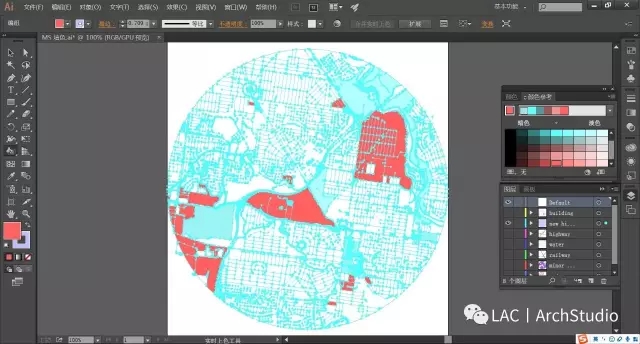
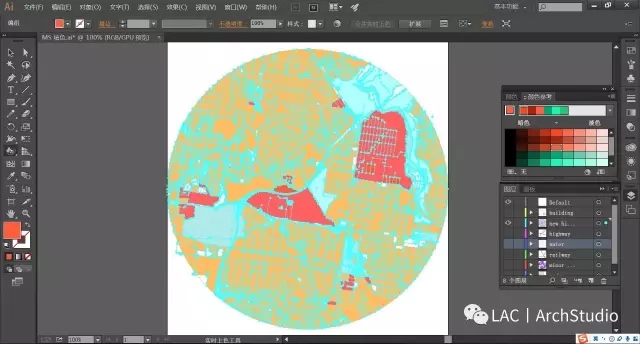
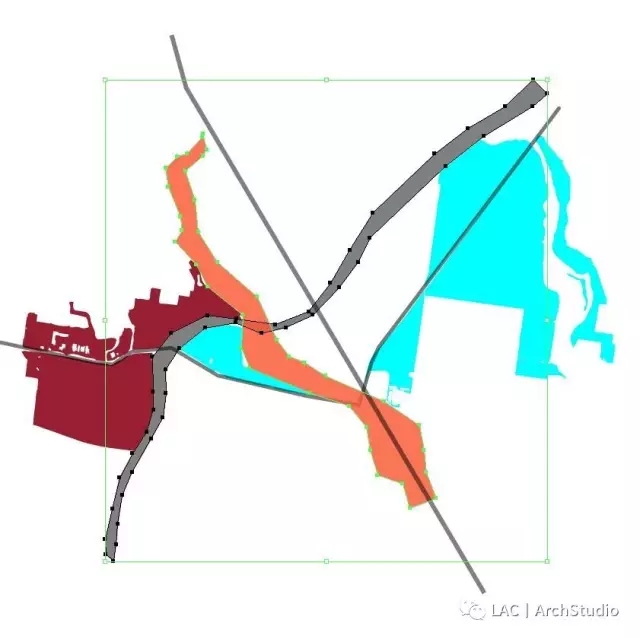
这些颜色代表城市功能分区,小编先填充青色(水域)和红色(可能是商业),再填充大面积的橙黄色(也许是住宅),具体的填充模式取决于你的设计表达意图,小编就先这样示意一下啦~



在这个填充过程中,你可能需要在图层编辑界面按住Alt键切换图层可见性。
现在整个填充面域过于单调大块,因此我们还需要用主要的路网来分割这些区域。做法是把路网描边白色,并赋予一个宽度。根据需要,主要道路等描边粗一些,最次级的道路描边细,要区分开。


再把路网线稿所在的图层往上挪,挪到填充色块的图层上,这样白色路网才会在视觉上分割了色块。然后我们图解02就完成啦,微调的事就不啰嗦啦~

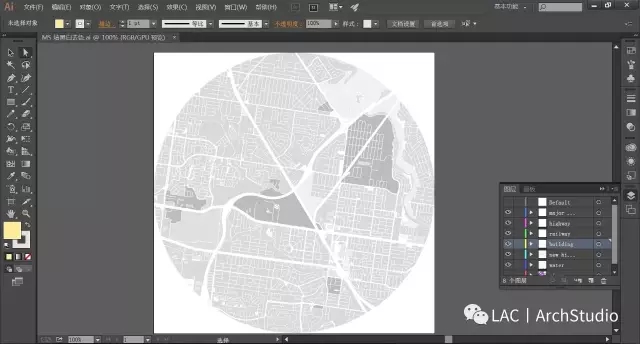
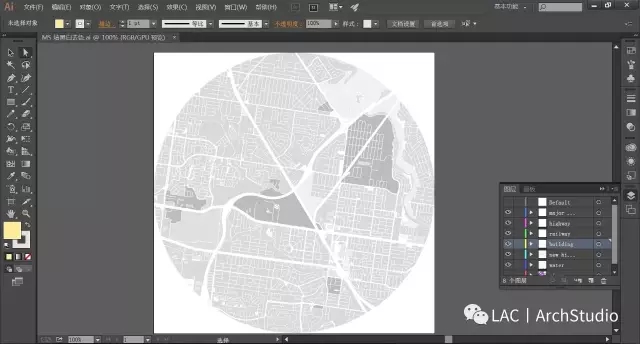
在图解02的基础上,通过“编辑——编辑颜色——转换为灰度(G)”,即可实现PS去色的效果,这样我们就得到了图解01。

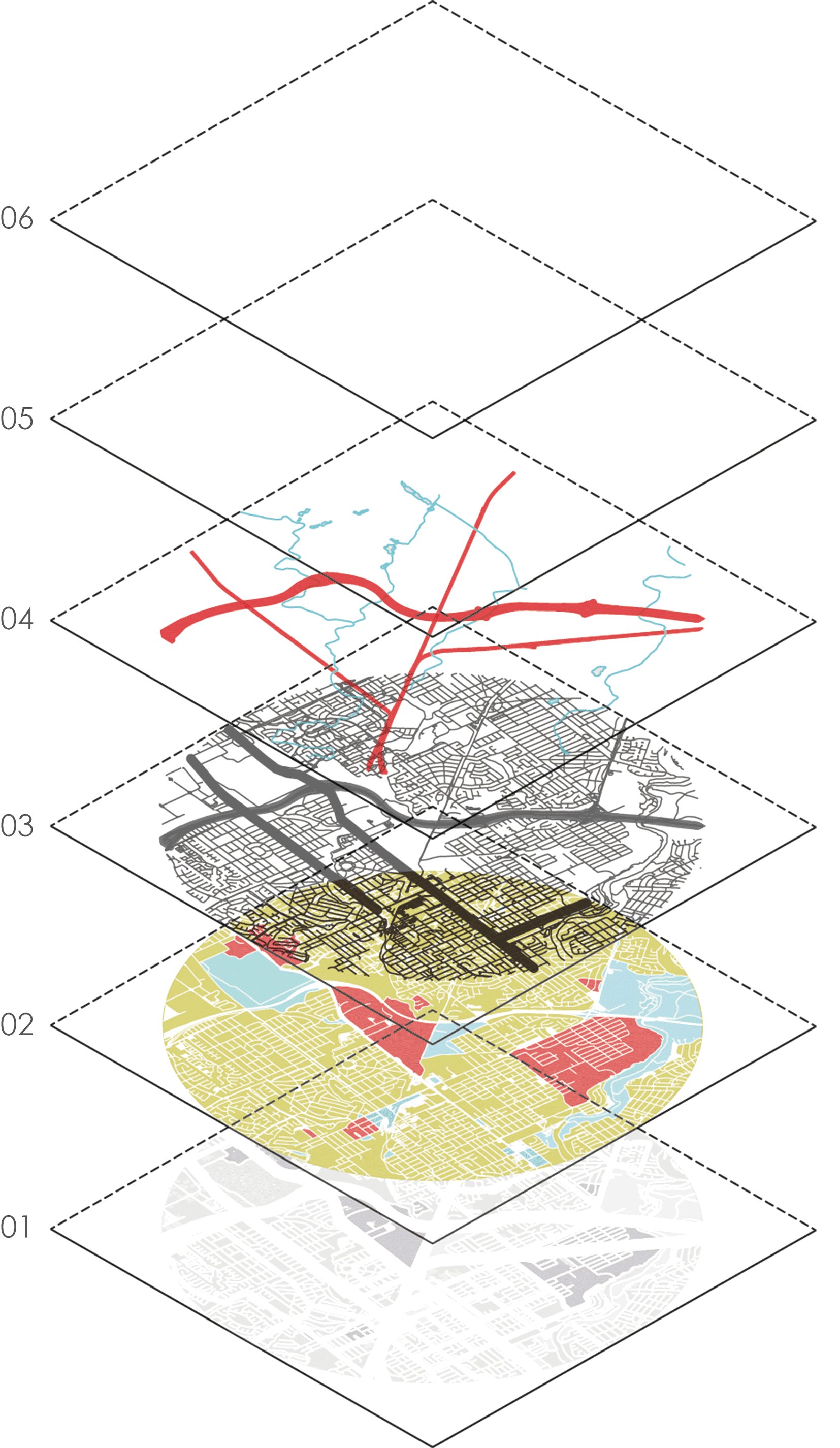
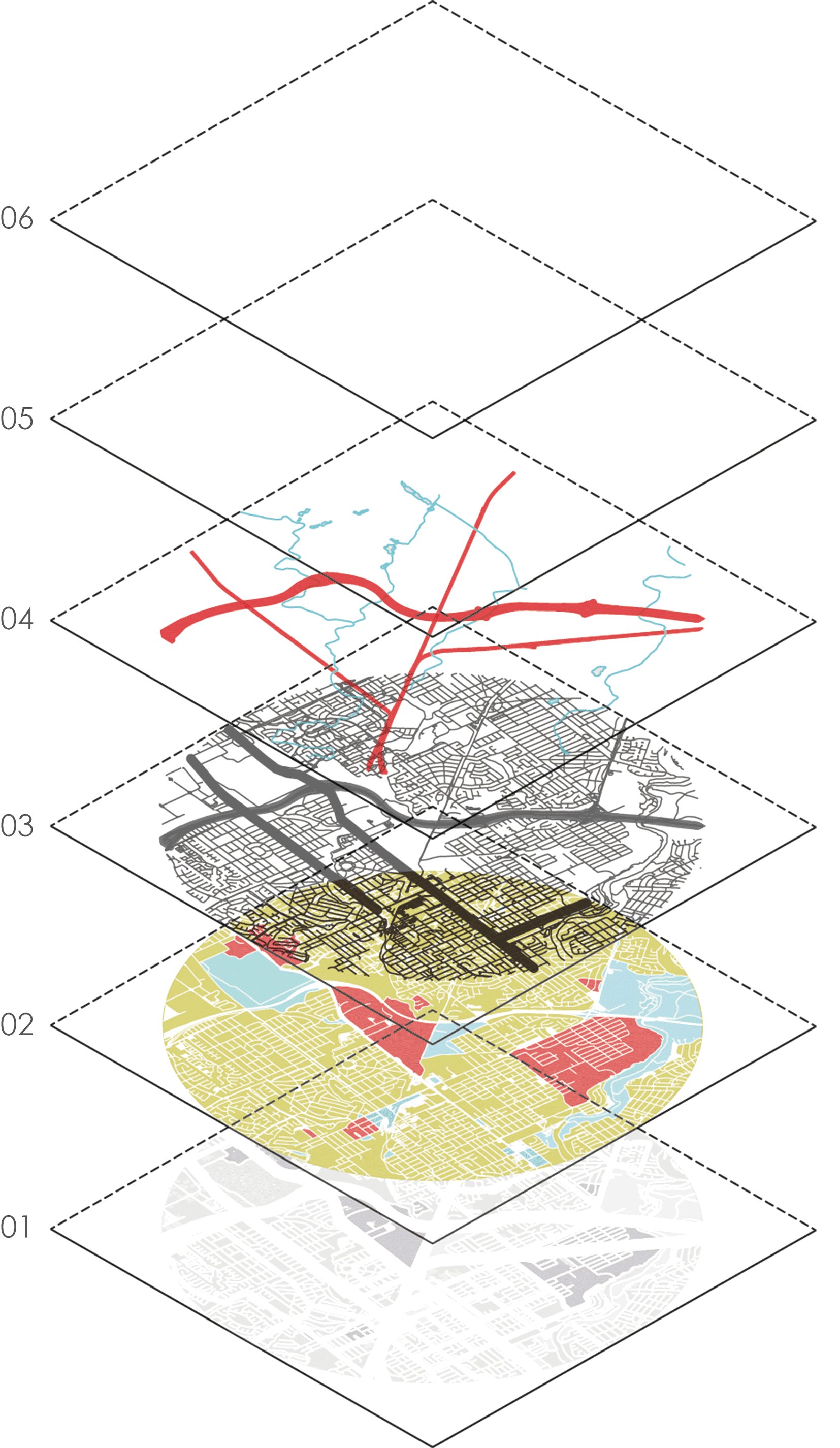
图解03和04
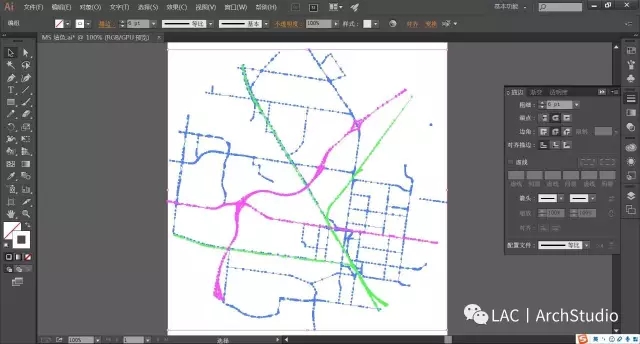
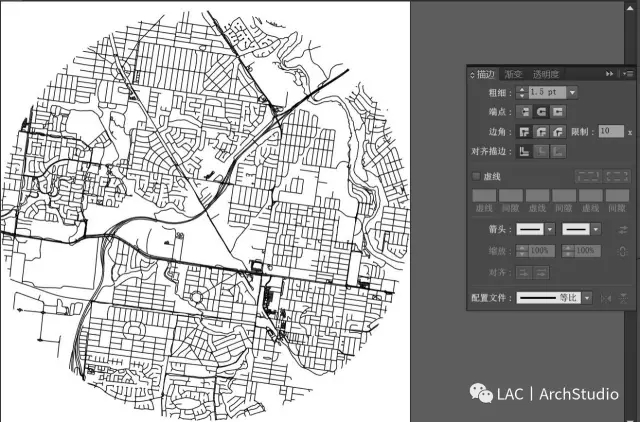
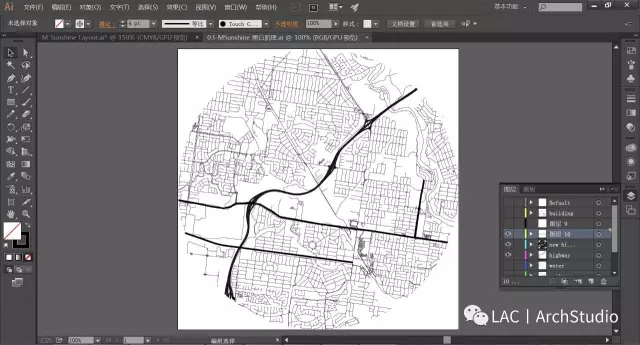
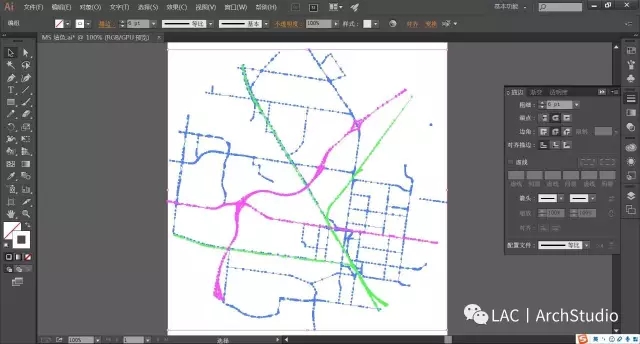
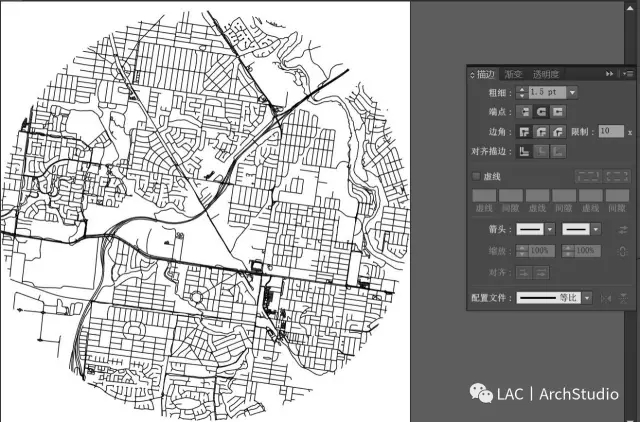
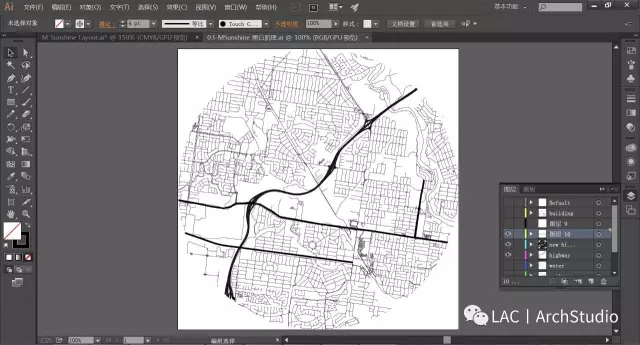
图解03相对比较简单,选中所有道路线稿,描边黑色,并赋予一个较细的宽度:

再切换图层,只打开高速公路(highway)、主要道路(main roads)线稿所在的图层,选中线稿并描边黑色,并赋予一个较粗的宽度:

类似地,根据需要再把一些线稿描边加粗,最后得到图解03:

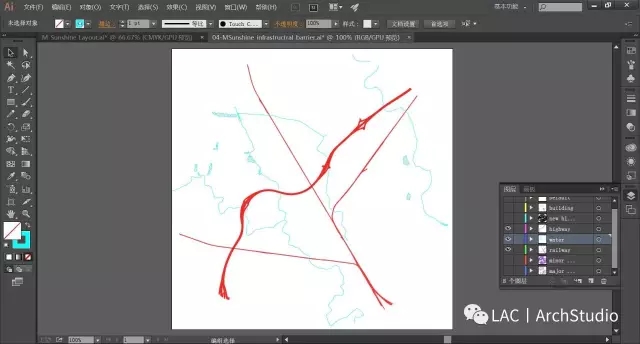
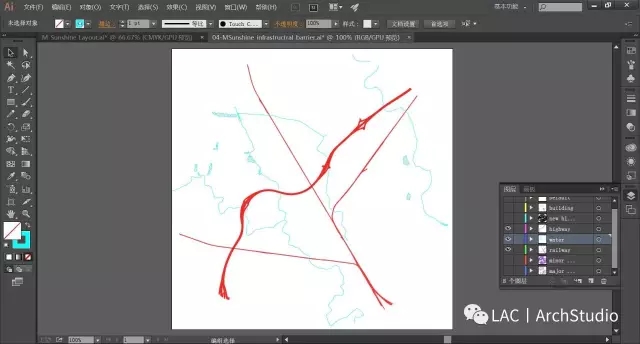
图解04和图解03是一样的原理。打开AI底稿模板文件,按住Alt键切换显示不同的图层(即highway,waterway,railway),我们选中对应的线稿,并用不同颜色描边,赋予不同的宽度,就得到了图解04:

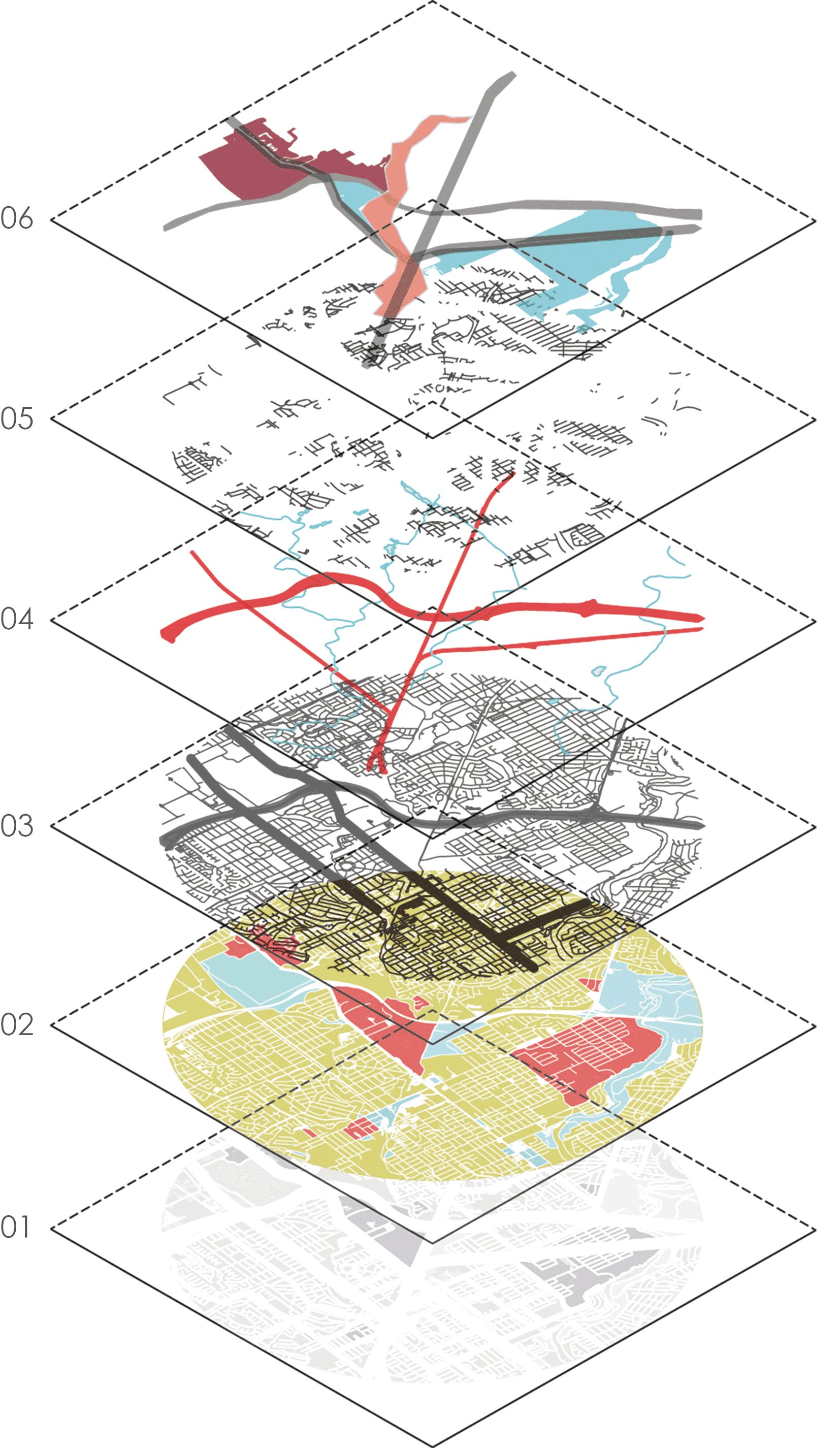
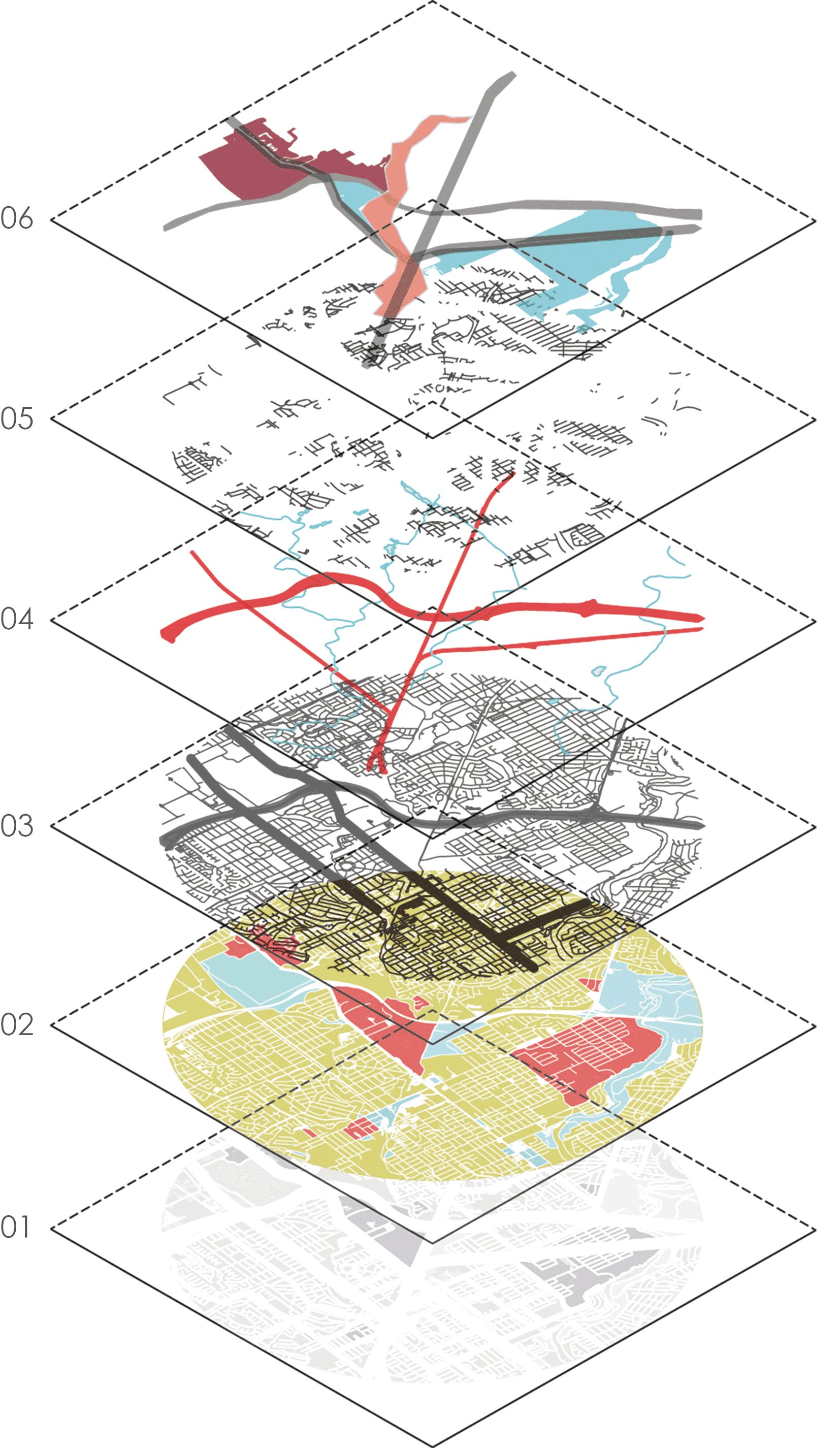
图解05和06
图解05应该是放设计的总平,相应地,小伙伴们可以把自己的设计总平放进去。为了简化,小编就放了个不是任何设计的线稿啦~

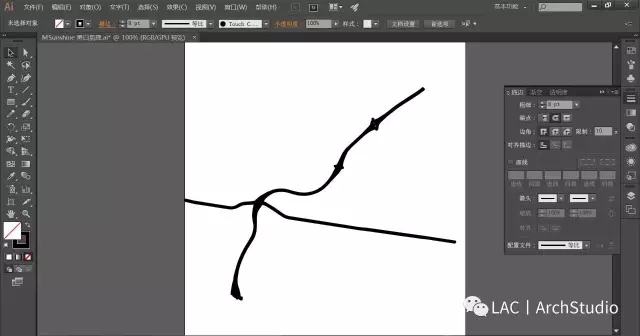
图解06相当于前面区域填色和道路描边的方法结合,相同之处不再赘言~
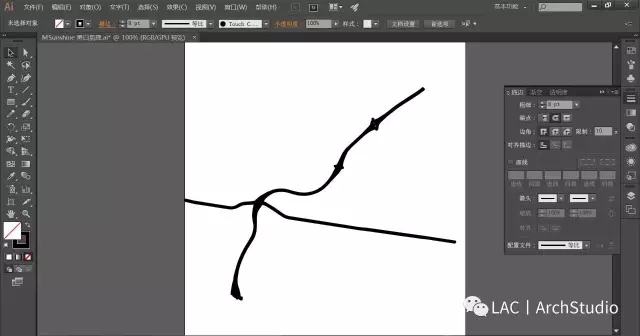
首先利用AI底图模板填充色块区域,然后按住Alt键切换图层,描边道路。但是图解06里还有两个闭合路径,需要自己用钢笔工具手动绘制,并作为填色区域,记得把手动绘制的路径放入新的图层哦~

STEP 4 汇总排版
上面我们已经集齐了图解01-06,可以召唤最终成果图啦!!!
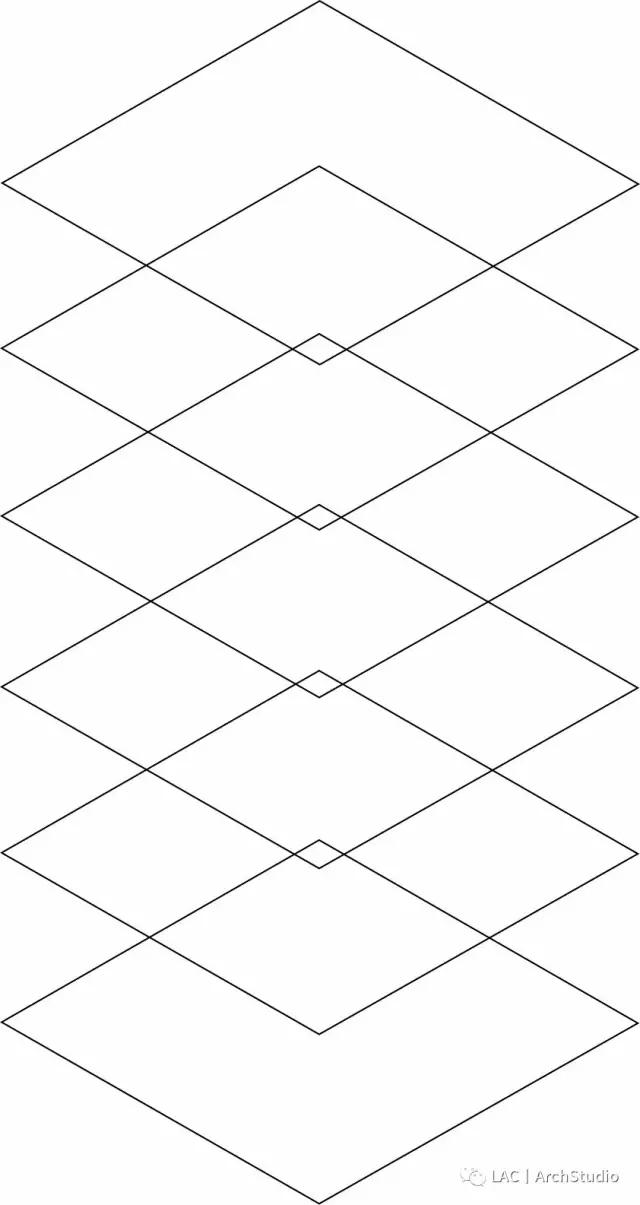
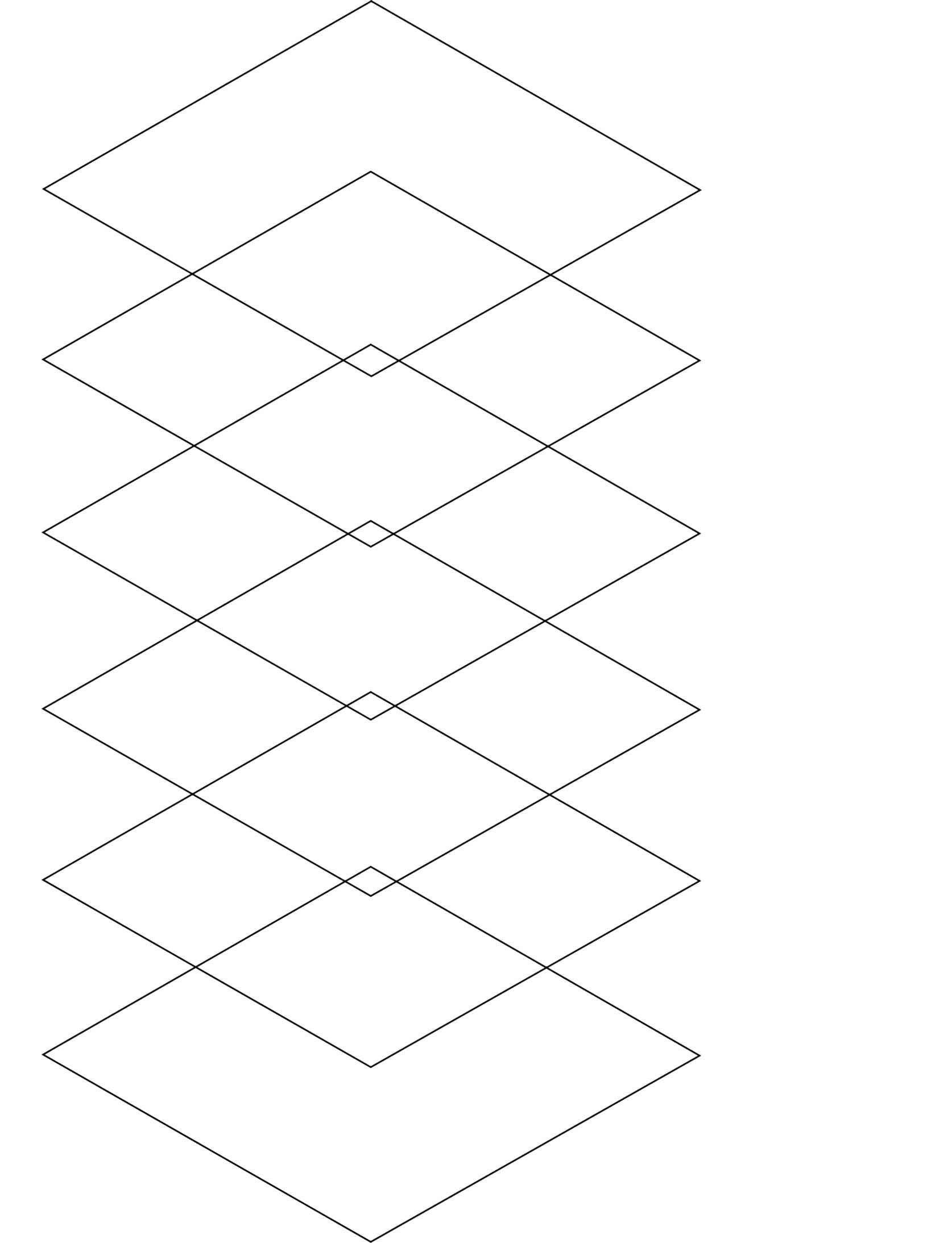
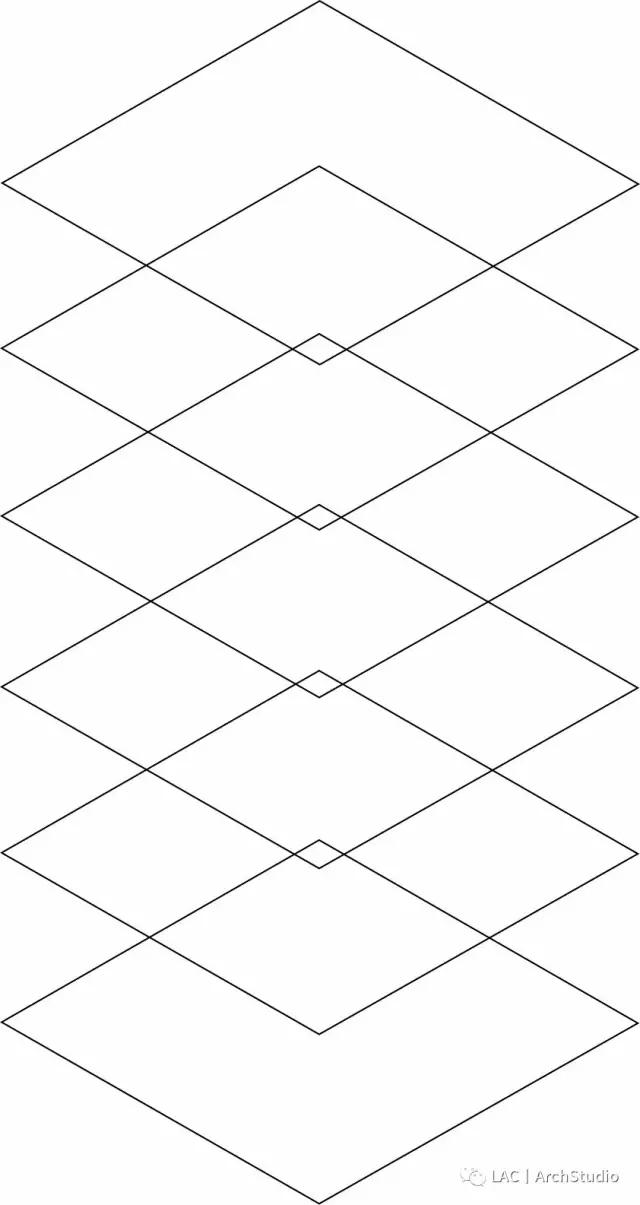
首先,新建一个AI文档,在里面绘制定位框。在AI中画一个矩形,然后旋转45度,再缩小纵向上的长度,再逐一复制。

定位框是用来把俯视图的图解01-06变形为轴测视图,它也是整个排版的基础。
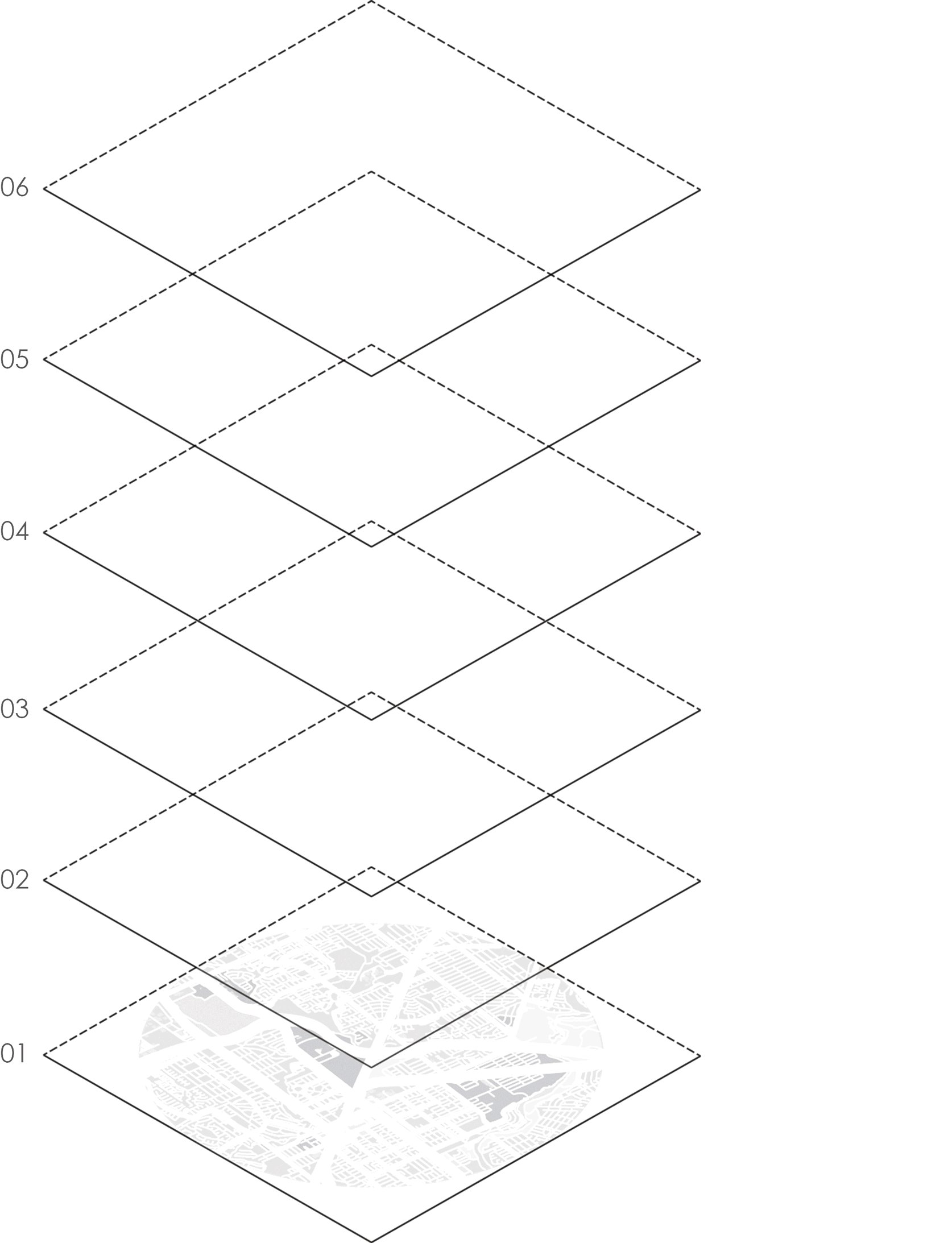
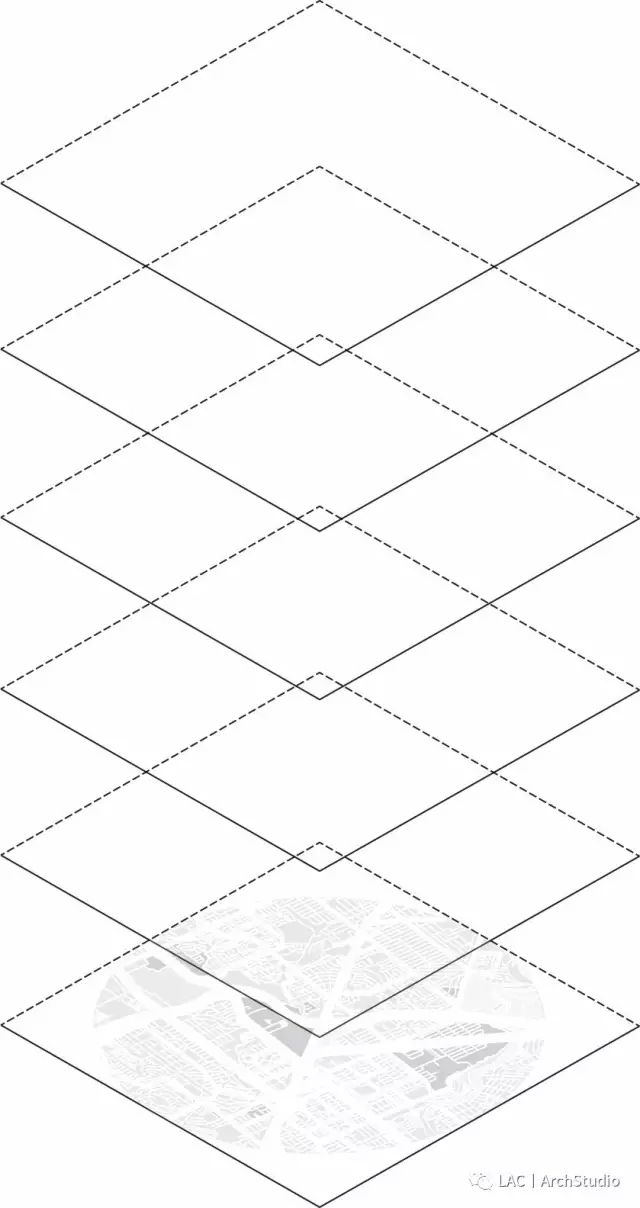
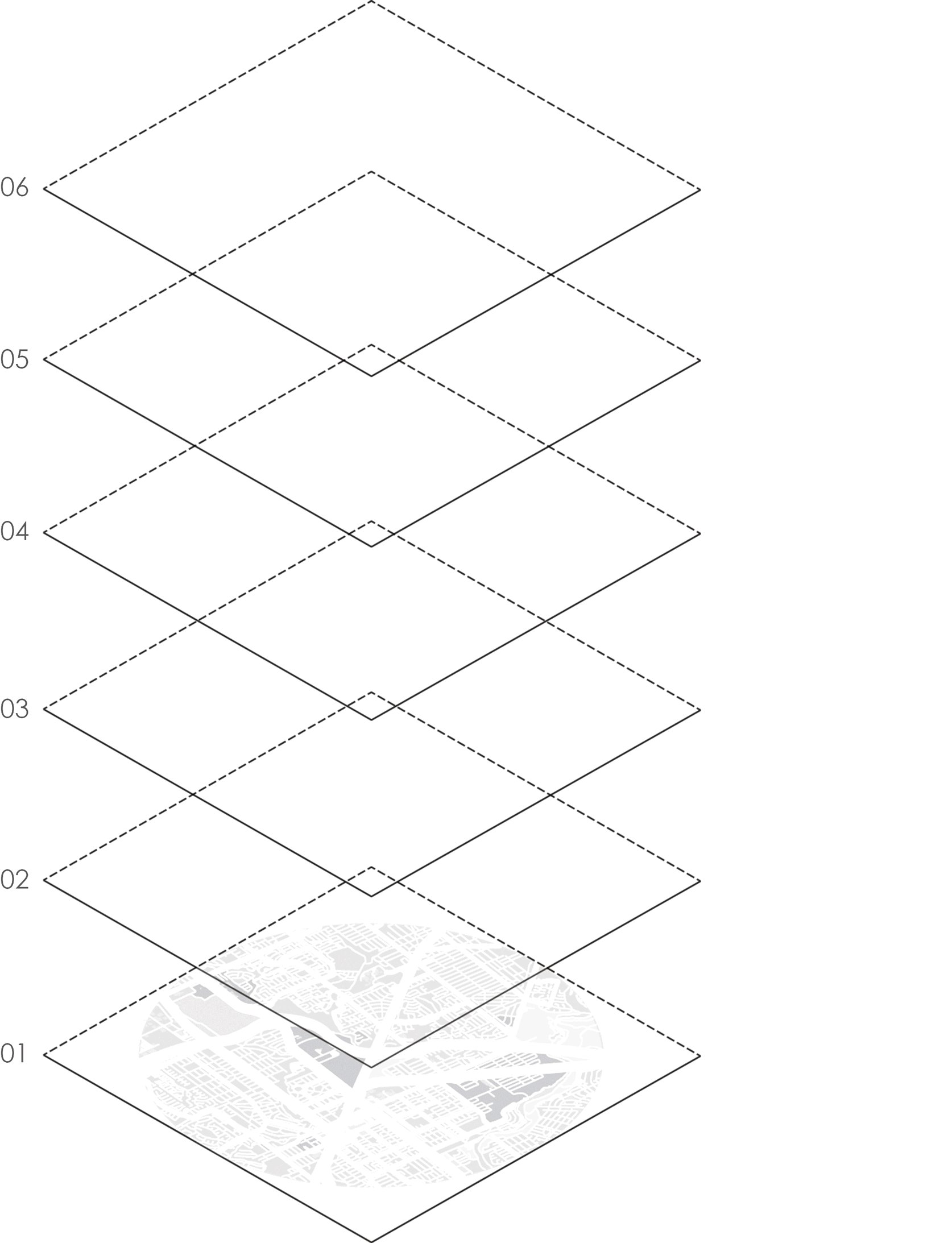
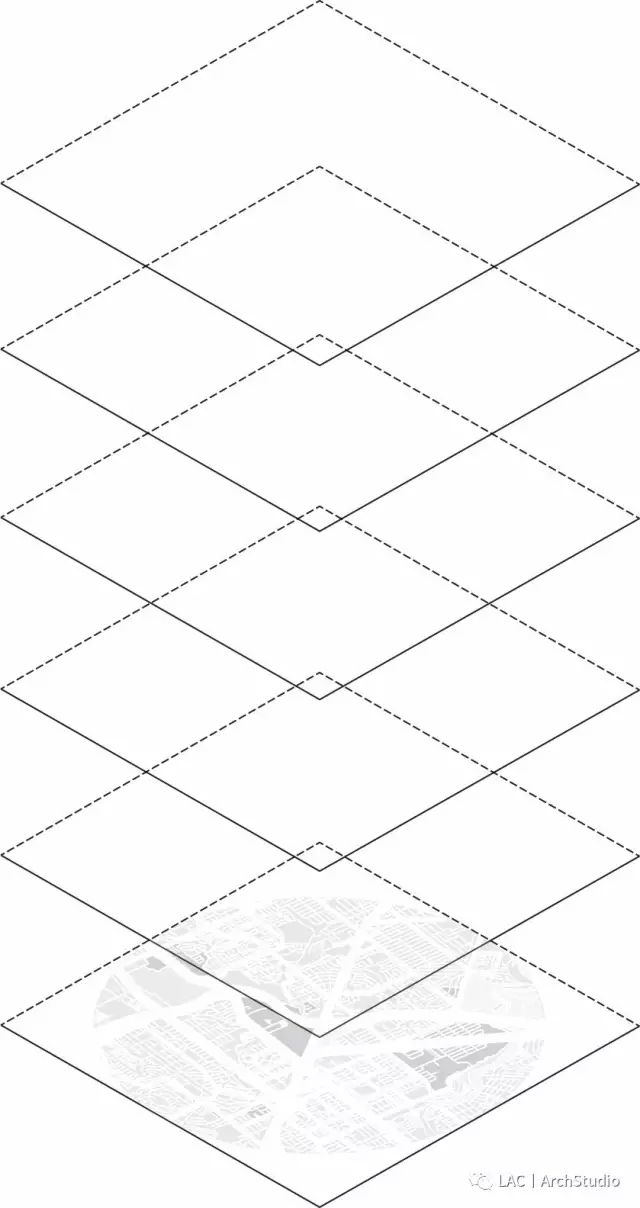
接着我们通过“文件——置入”,把图解01的AI文件导入进来。把图解01逆时针旋转45度,按快捷键E进行变形编辑,用自由变形反正拖拽图解01的控制点,直至和最底下的定位框重合:

放大看一下:

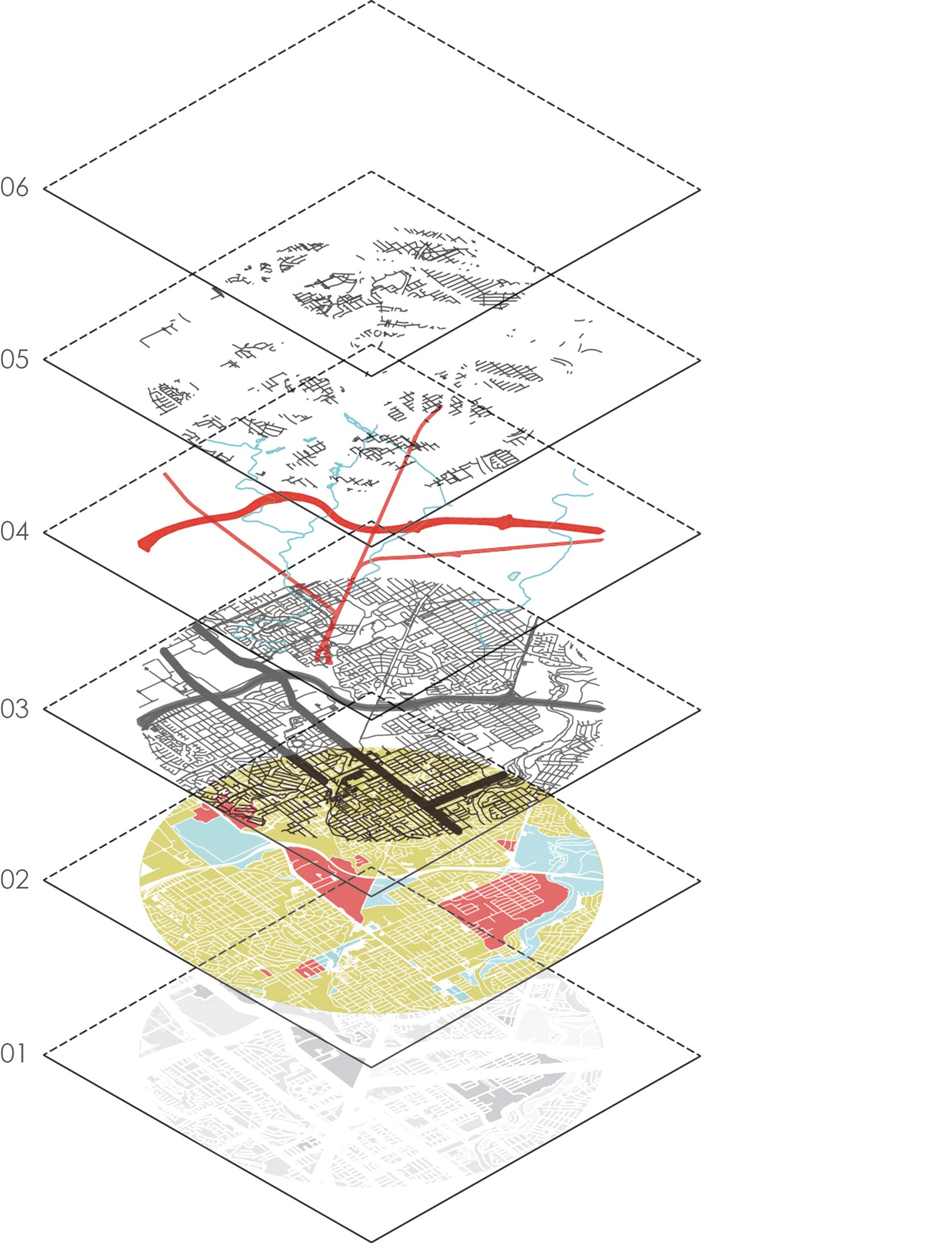
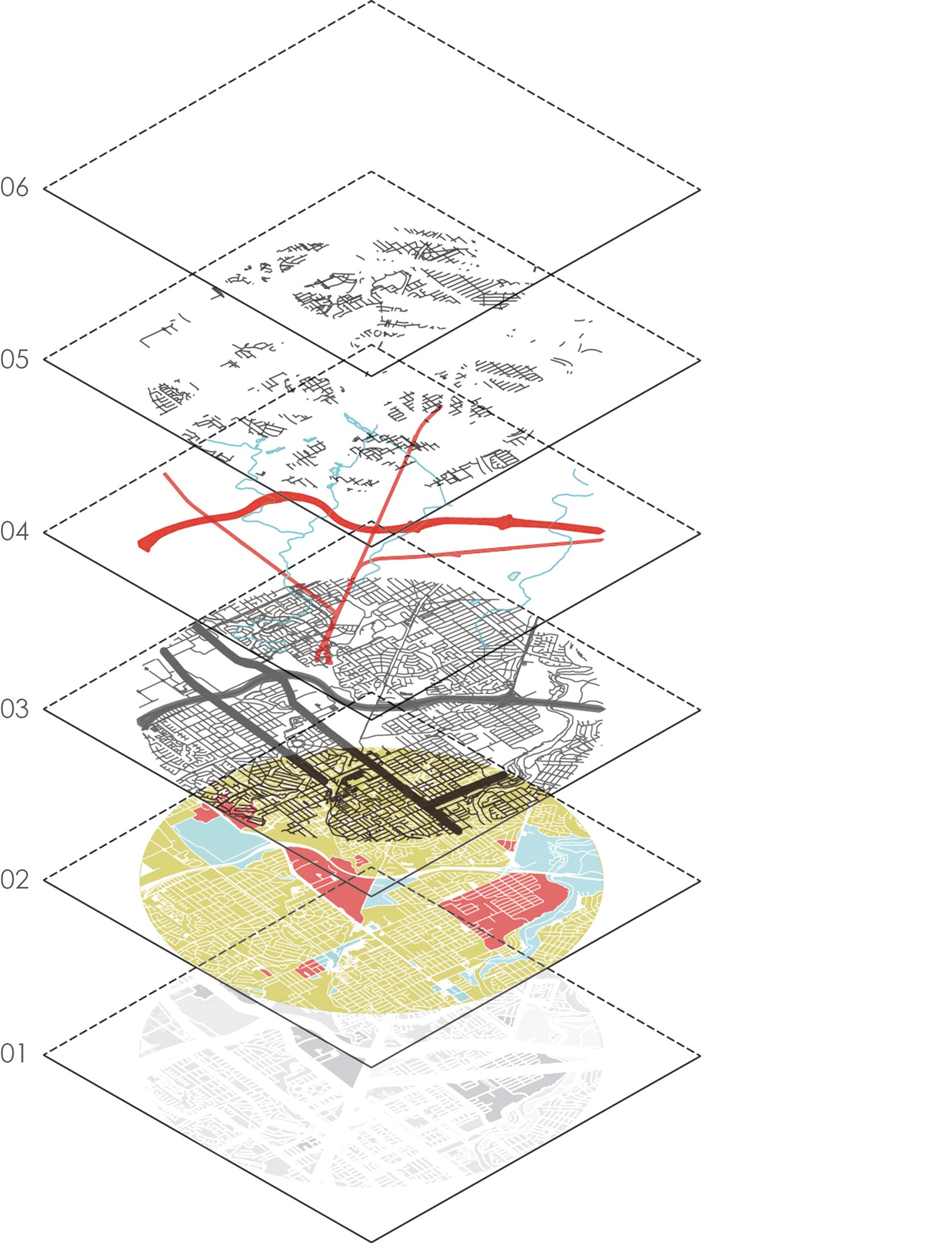
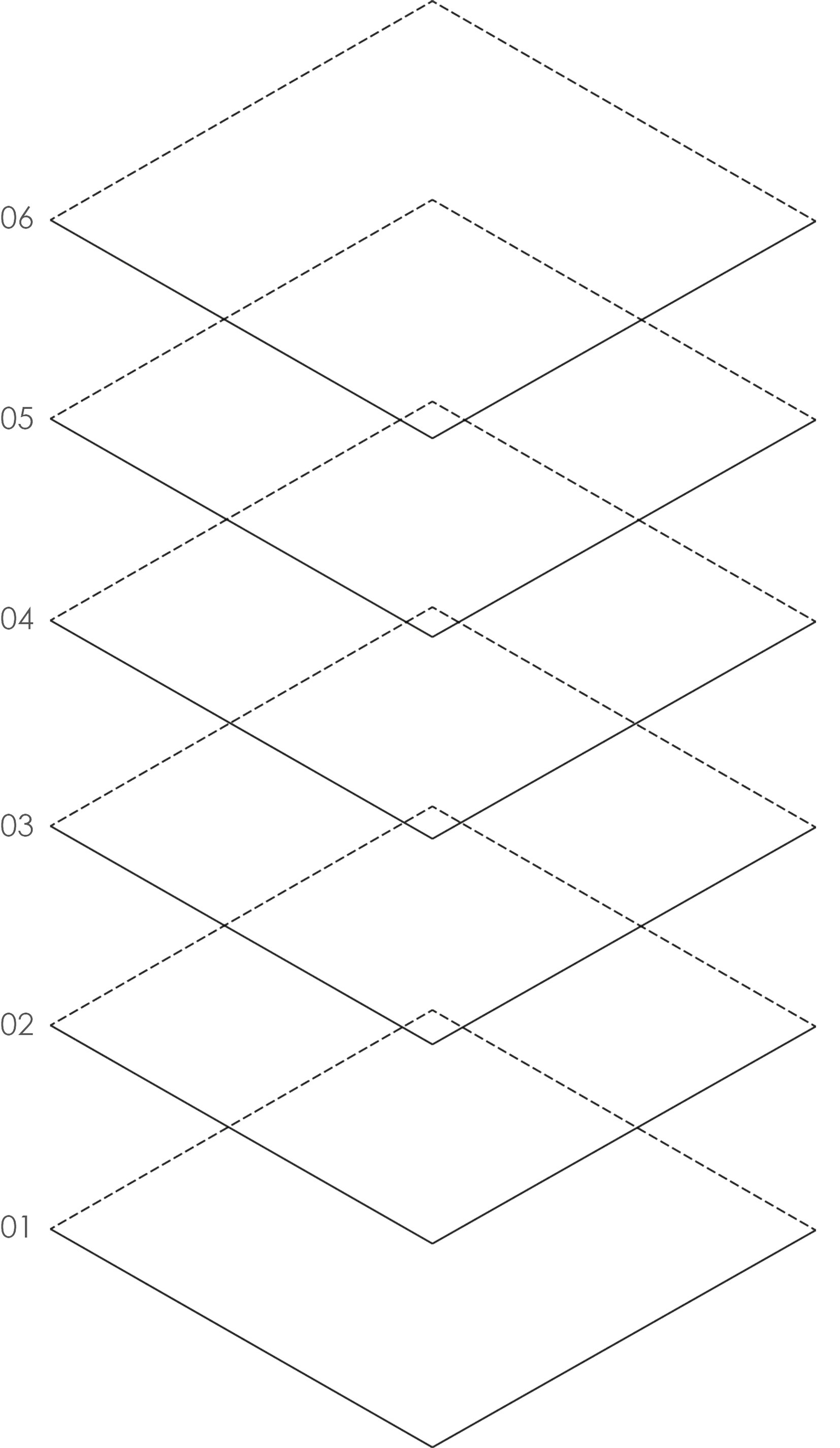
按照同样的办法,我把依次把图解02至图解06导入AI中,并依次放置变形至和定位框重合,顺序如下:

最后我们添加好纵向对位的虚线,还有相应的文本说明,调整一下图层叠加顺序和透明度,整个图纸就大功告成啦~

之前有小伙伴问,如何改变Grasshopper电池的显示模式,在图标和英文全称之间切换?小编在这里回答一下:只需要在Grasshopper界面,点击“display——draw icon”,即可在两种显示模式间切换啦~
链接:http://pan.baidu.com/s/1o82u302 密码:tpmv
感谢 LAC丨ArchStudio 授权分享
欢迎关注他们的微信公众号
微信号:lacstudio




 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号














































不错!
高手
6666
elk