上一期对平面图绘制的分析(点击此处可跳转)中,二七提到了平面图绘制的常用工具,其中,二七偏心讲了AI很多很多的好话。果然!后来二七收到很多小伙伴的留言,都说想学学AI,毕竟多一门技能,以后绘图就多一个选择,不用再死死抱住PS不放手啦~
所以,这一期,二七以一张上期文章中提到过的肌理填充的样图为例,来教大家AI入门~本期教程难度:易,还在暑假休闲的小伙伴们,不妨趁着休息时间来掌握一波新的技能,而正在为作品集奋战的小伙伴们,AI的小技巧或许能帮你事半功倍哦~
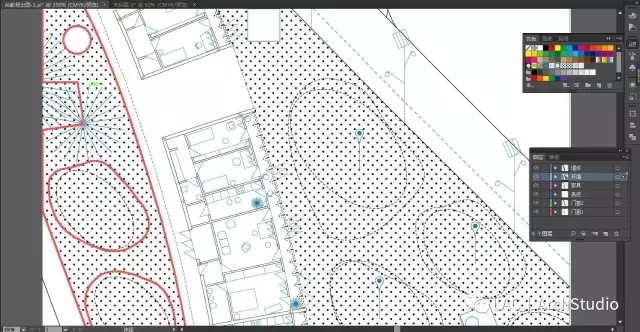
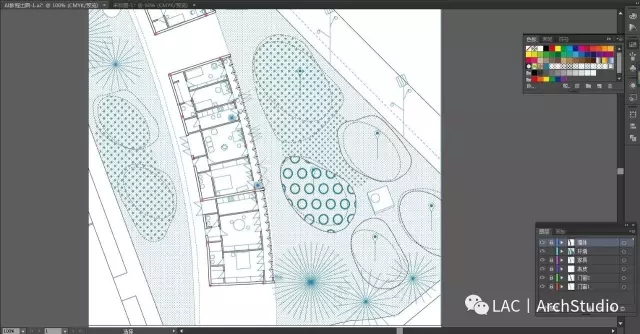
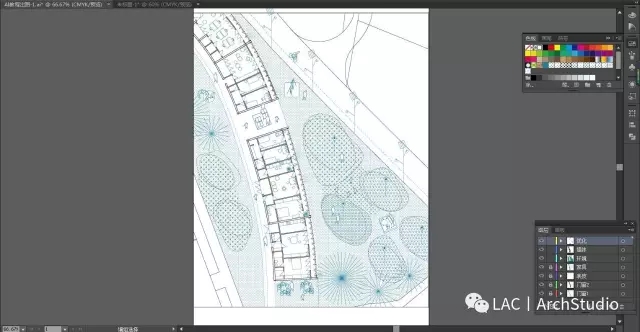
好啦,先来看看咱们要做的是一张怎样的图吧~

老实说,这张图的制作并不难,但是一眼看上去图面清新干净,也是棒棒哒~本期二七就从这张图的制作入手,来为大家讲解AI软件的入门,做完这张图,你也可以轻轻松松用AI出图咯~
STEP 1 CAD绘制线稿
第一步咱们当然还是得先画好CAD咯,这一步二七提醒大家,分好图层哦~方便我们后期分层贴进AI中~

STEP 2 线稿的导入与调整
那么,CAD完成之后,我们先把墙体部分贴进AI。
操作方式:ctrl c + ctrl v(就是这么简单粗暴!)
注意事项:CAD中复制的时候一定要保证所有被复制的内容都在可以看到的窗口中哦~

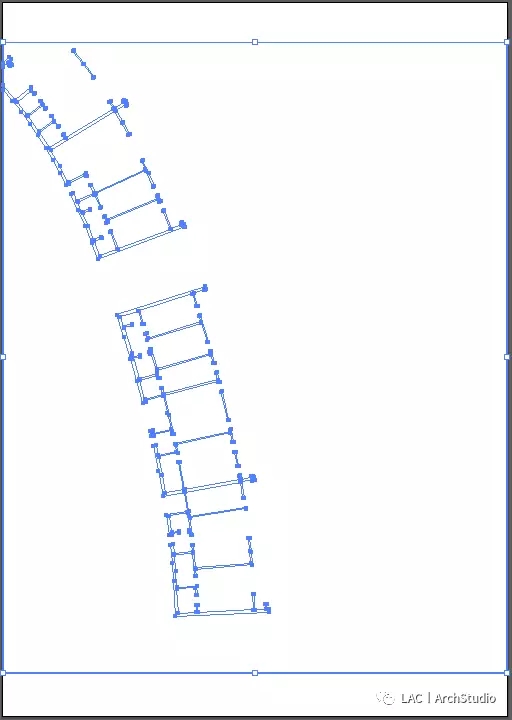
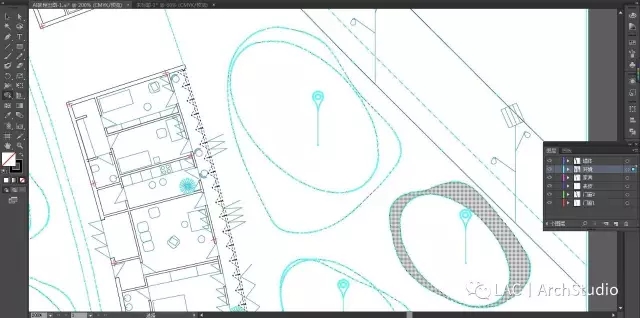
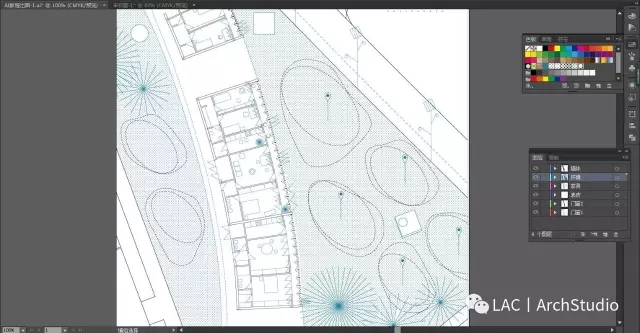
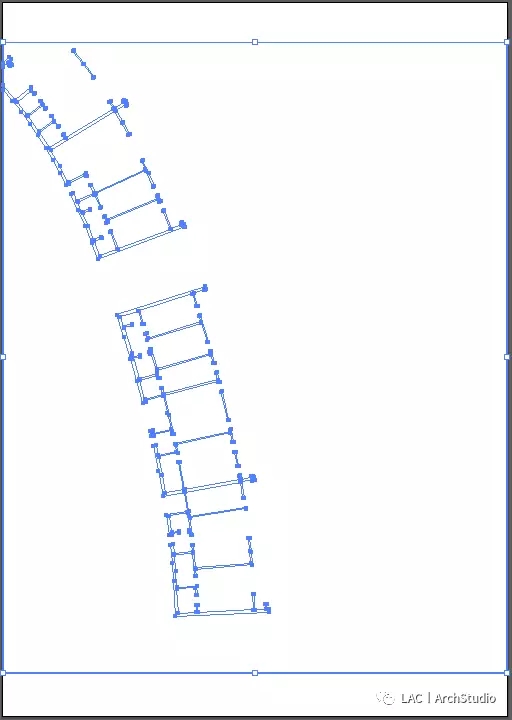
喏~进到AI中就是这样啦,看到这么多锚点的小伙伴们就应该清楚了,这是可以编辑的矢量,也是AI最值得拿出来说的一点~
下面就是对进来的线稿进行简单的调整,因为CAD里二七是用黄色的线画的墙体,而且进入AI的线稿初始线宽都是默认的0,所以这里我们需要把线的颜色和线宽进行简单的调整。
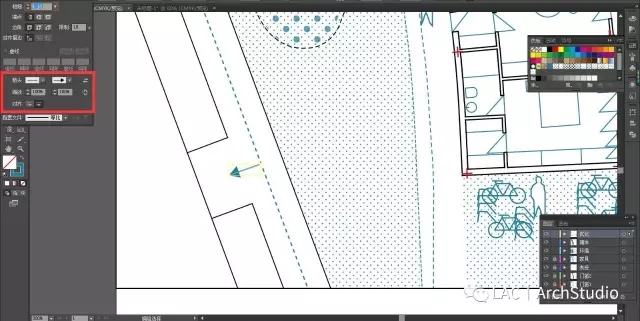
AI操作:调整线的颜色、线宽

就在这里啦~和PS的界面一样,左边是填充色,右边是描边色,我们只需要选中线稿将描边色改为黑色,再将最右侧的线宽改为0.5pt即可(线宽可根据自己的需要来设定哟)~
细心的小伙伴一定发现了,这里跟着墙体导进来的十字柱是红色的粗线,那么能不能局部更改颜色和线宽这些参数呢?当然是可以的啦~

双击线稿,进入隔离模式,看,我们就可以选中单根线条来进行编辑啦~就是这个理儿,咱们把柱子的颜色和线宽对应进行更改就OK啦~
好啦~下面快进,我们依次选择门窗、家具、环境等不同图层复制粘贴进AI。
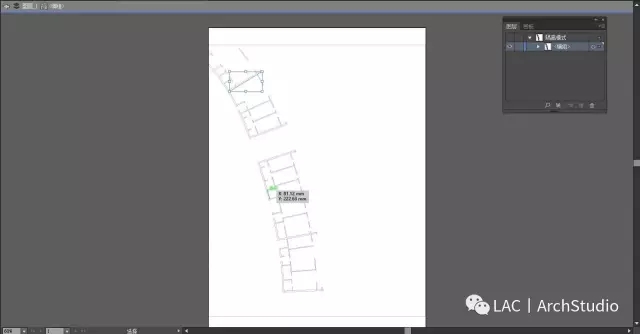
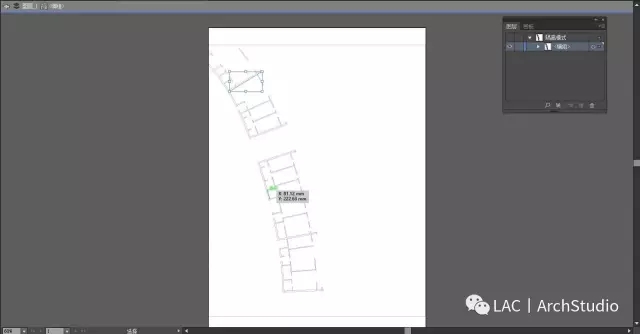
可能小伙伴们会发现,每次复制粘贴进AI都是不能控制大小的,那么如何保证每次贴进来的都能刚好叠上呢?二七来告诉你小技巧~保留图的外框就好啦~每次粘贴进AI的内容都将外框对齐重合,有了这么一个参照,所有的图层都能如你所愿地叠起来啦~

嗯~就像这样,将外框作为参照对齐重叠。
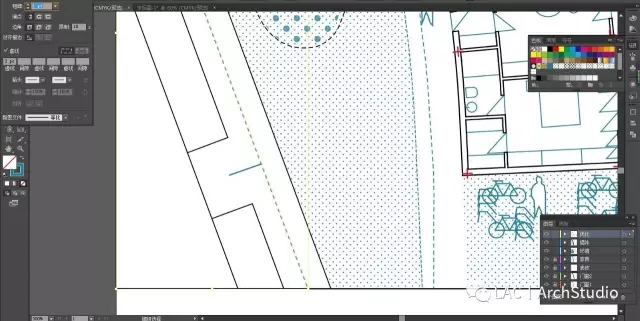
这里二七将门窗分了两次粘进AI,因为两部分的门窗线型不同,为了省去选择的麻烦,分两次粘进AI是不错的选择哦~

看这里,第二批粘进AI的门窗更改线型为虚线,AI就能搞定的事,不必再在CAD里调整啦~还是一样,选中线稿,左上角戳一下描边,粗细、端点模式、边角模式、对齐模式、虚线设置等等,都能在这里搞定~我们还是调整线宽到0.5,勾选虚线,调整虚线的间隙,如此一来就能得到如图所示的效果啦~是不是很方便~
家具、环境的导入也是一样的方式,二七就不再重复啦~不过,二七再强调一点,和PS一样,AI也要好好善待图层哦~图的未来好不好操作、省不省事,这在很大程度上都取决于图层的设置。
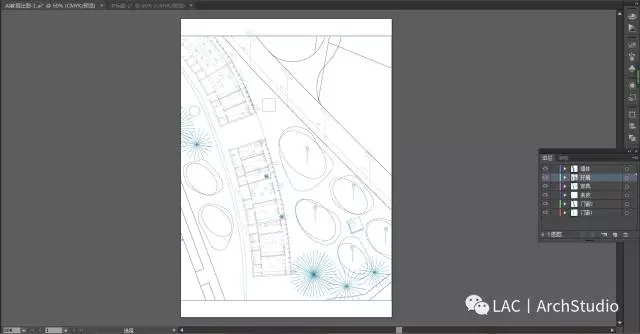
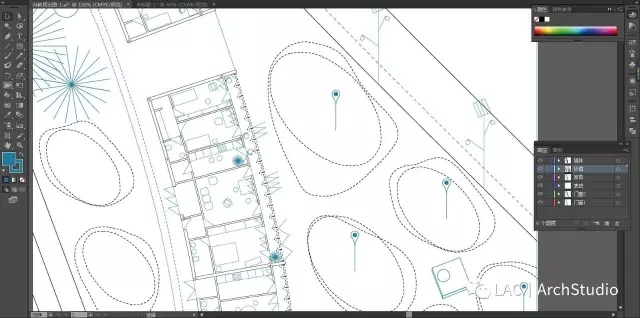
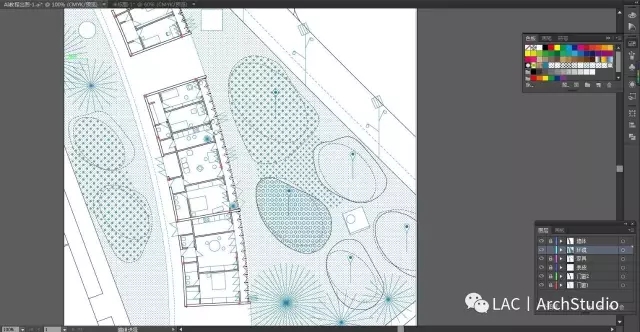
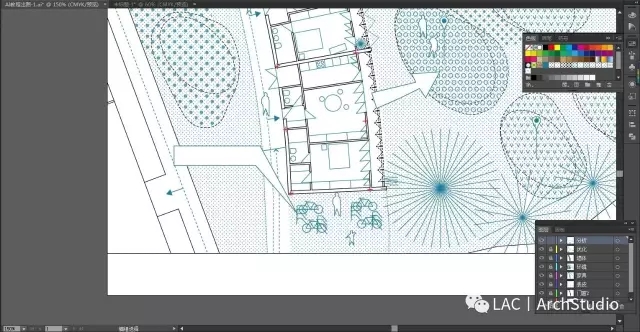
来看看我们线稿操作完成之后的模样吧~

STEP 3 进入填充流程
线稿完成之后就可以进入填充的流程啦~
这张图的填充模式是肌理填充,当然仔细看还是会发现有一丢丢的色彩填充,正好~咱们就着这一张图就能讲解两种不同的填充方式~
上一期二七也提到过,AI的填充叫实时上色,这就必须先有实时上色组。怎么操作呢?很简单~
先来说说纯色填充。

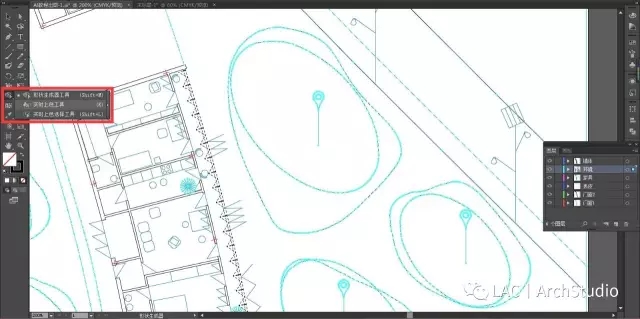
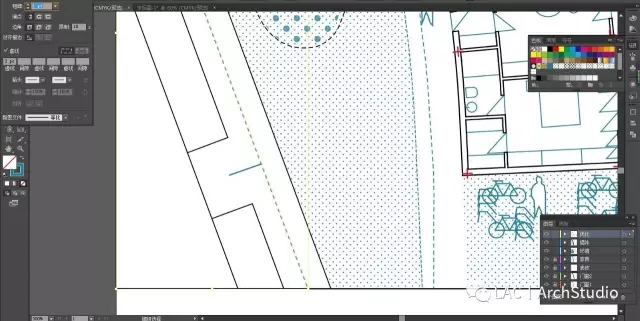
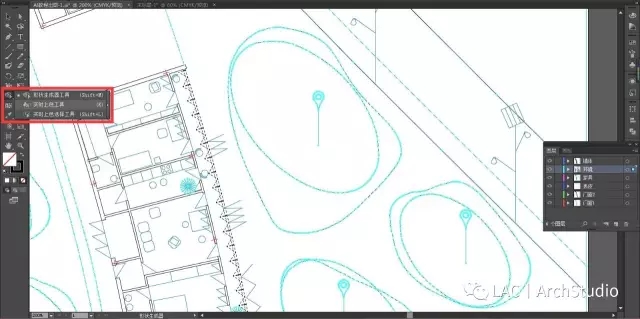
选中线稿,右侧工具栏选择实时上色工具。

然后在图面上光标所到区域就会显示出这样的阴影~闭合区域就能进行上色啦~
按此操作,我们先将纯色填充的那几个小点点搞定~

接下来说肌理填充~其实也是一样的道理,AI自带了很多不同样式的肌理可供大家选择,我们就像倒颜色进区域里一样,将肌理也如法炮制倒入想要的区域即可~
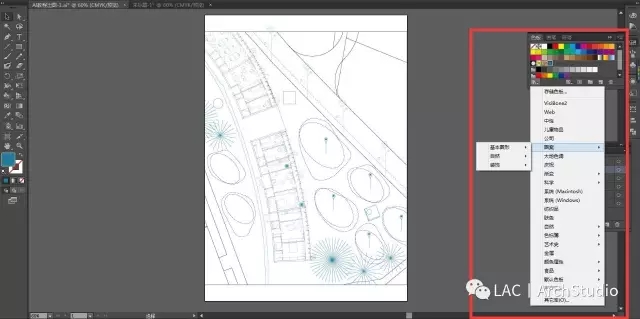
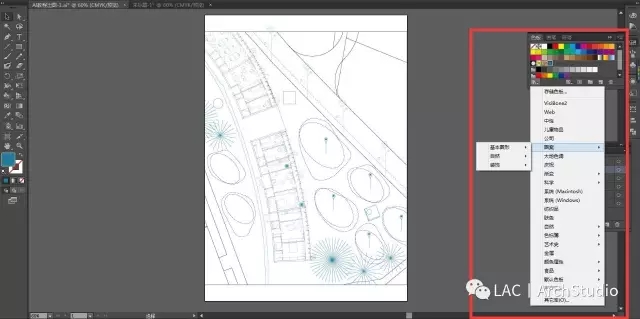
肌理在哪里呀肌理在哪里~

从色彩的面板我们就能调出我们想要的肌理啦~通常我们使用的都是图案里的基本图形,包括点、纹理和基本线条。那么,二七先来填充一波~
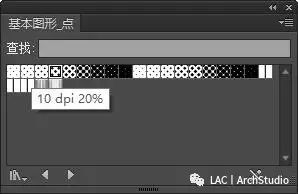
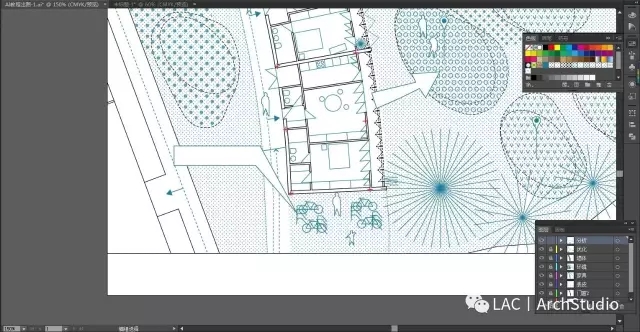
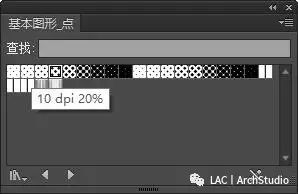
我们先调出图案填充的选择面板,这里选择了10 dpi 20%的点阵来作为最大范围的环境填充。

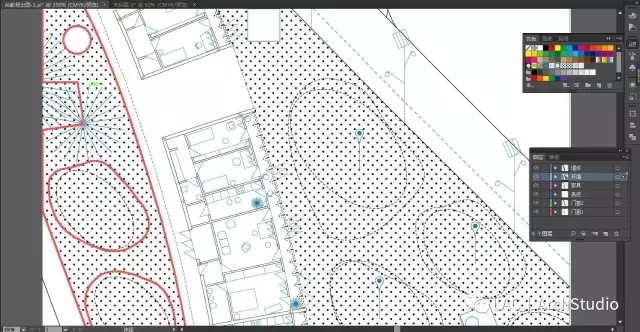
填好之后是这样的,是不是傻了?这不是我要的效果啊!OMG!

别急~这一波肌理还需要调整,别忘了肌理的颜色和比例,这都是影响填充效果的关键~
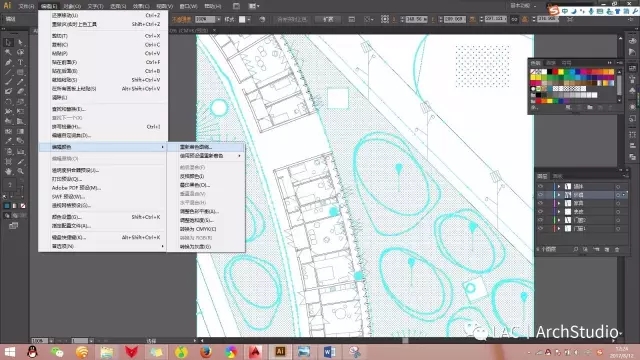
先来调一波色彩~

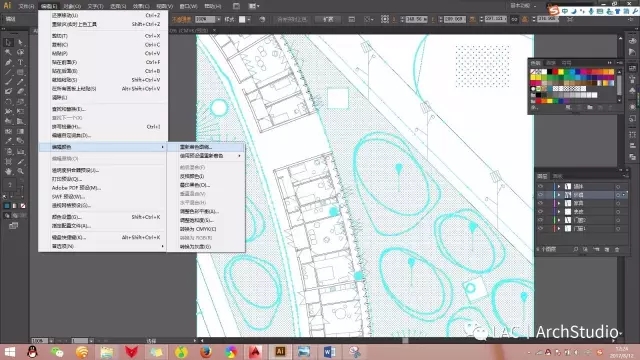
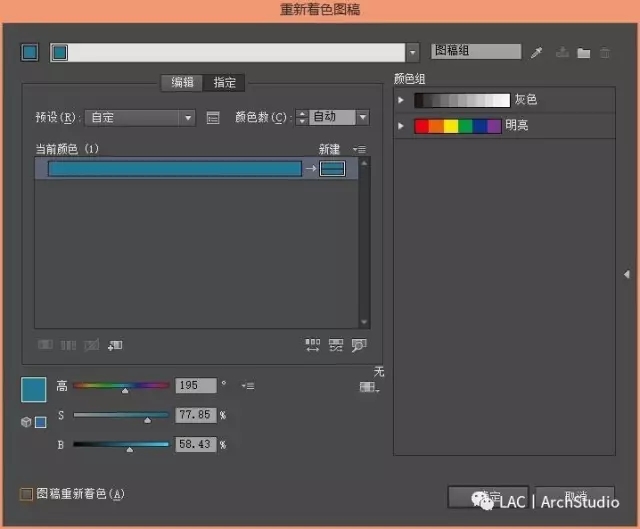
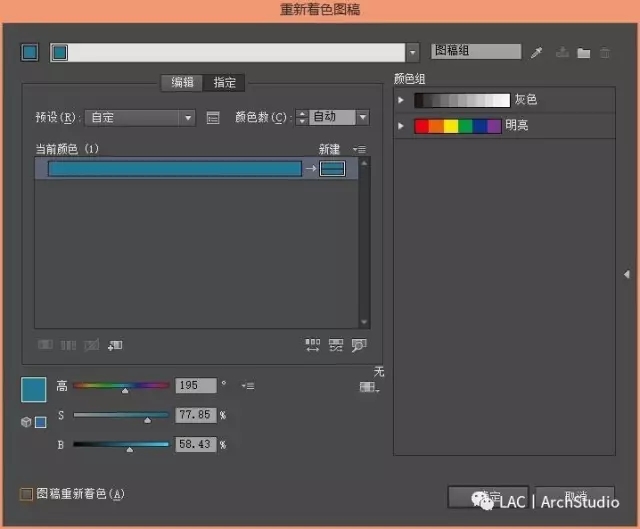
编辑菜单栏下选择编辑颜色-重新着色图稿,弹出重新着色图稿对话框。

将当前颜色改为我们需要的颜色点击确定就OK啦~
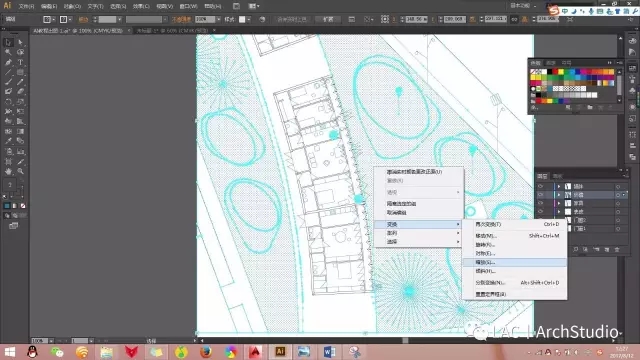
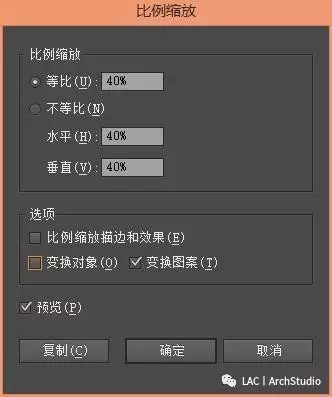
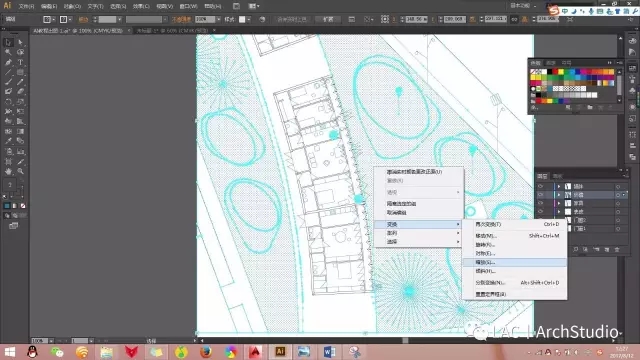
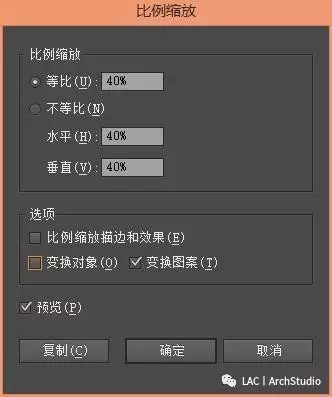
比例调整就更简单了!选中有填充的线稿,单击右键,选择变换中的缩放,弹出缩放对话框


这里需要解释一下,选项部分只勾选变换图案,这样的效果就是,比例的调整只针对填充图案而不对线稿本身起作用~勾选预览我们就可以实时观看调整的效果~最后确定就OK啦~
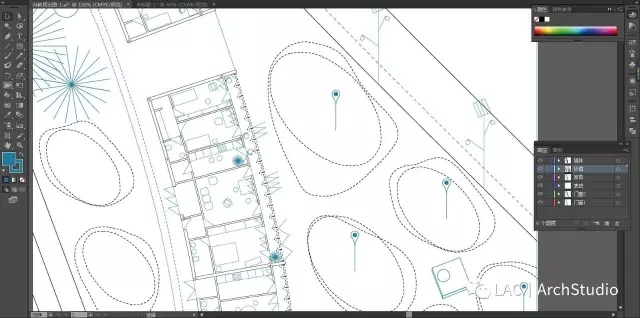
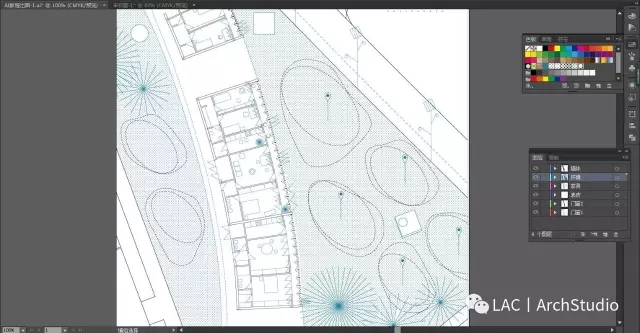
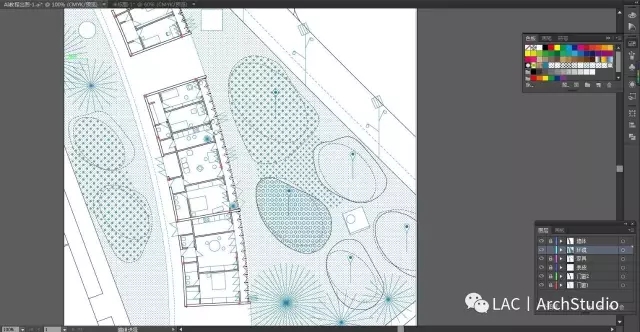
来看看我们填充的效果~

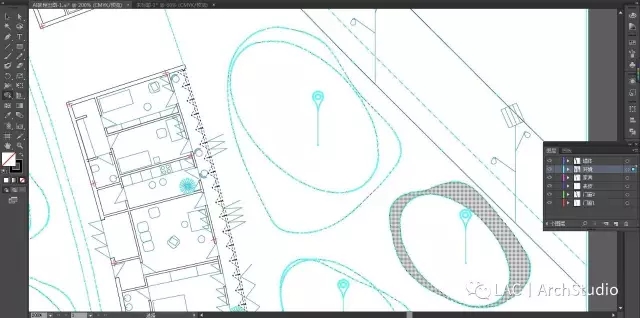
接下来的填充操作也是依样画葫芦~需要注意的是,这里的填充必须依托于封闭的区域,所以,如果想要填充的区域并不等于线稿,或者想要两种肌理叠加的话,那就必须来点别的操作。比如对于填充区域不等于线稿的,咱们需要另画一个区域,将描边调整为“无”,这样就能填充于无形之中啦~而对于两种肌理的叠加,复制一个区域,再填另一种肌理就行啦~
可能小伙伴又要说了,AI自带的肌理也是有限的,像那种圆圈的肌理、V字形的肌理,这些又该如何是好呢?
二七说过啦,AI的肌理也是可以自定义的~简而言之就是自己画个肌理自己用~来来来,二七来演示一下圆圈肌理的制作~
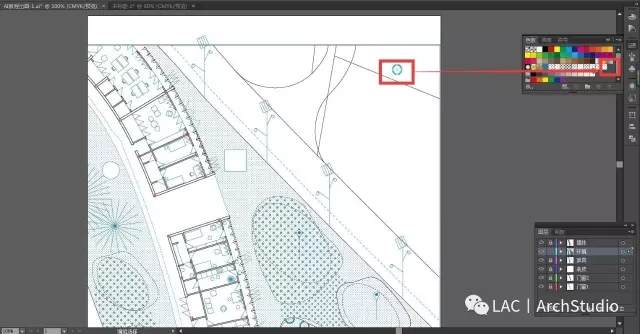
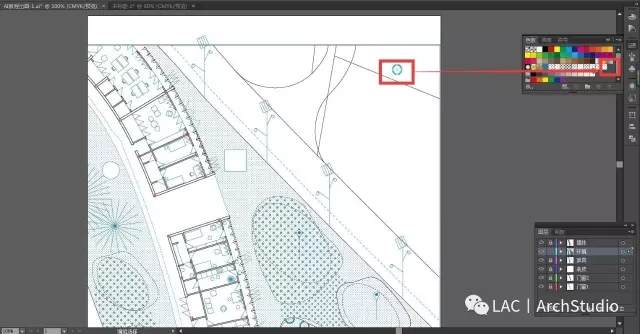
首先我们在任意位置画上一个想要的圆圈,然后,咱们选中这个圆圈,将其拖至色板后面的空位~一个新的填充肌理就产生啦!当然,这还不是咱们要的效果。

有了这个新的填充样式,下面我们来调成肌理让它满足我们的需求~
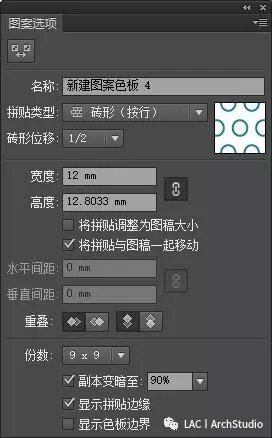
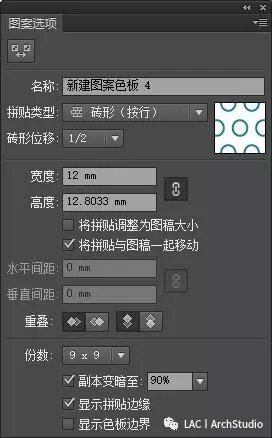
双击色彩面板中的这个新样式,弹出图案选项对话框。

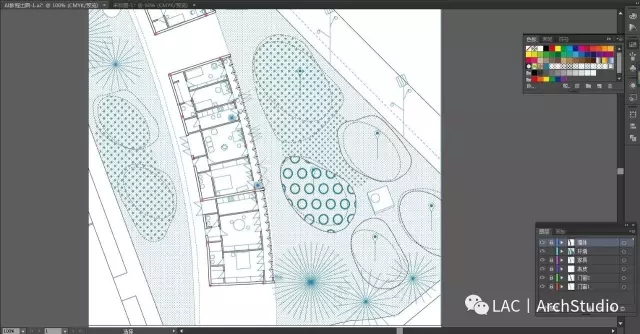
这里我们的排列方式是错位的,因此选择砖形,位移为1/2,宽度高度的比例锁定之后调至12mm,份数设为9*9,这个肌理就算OK了~来看看填出来的效果

太大不是问题,还记得怎么操作么?选中更改图案比例即可,这里二七改的30%~

现在,无论是色彩填充还是肌理填充,无论是预设样式还是自己DIY的样式,大家都知道如何操作啦~那么接下来就随心所欲地填充吧~
STEP 4 环境的优化表达
环境表达的优化。这里的优化指的就是添加一些活动的氛围啦~比如放点小人、装置啥的进去,图面就会显得活泼生动很多~这一步操作就很简单啦,大家可以选择粘贴素材进来,当然二七比较懒,直接选择在AI里画了事~钢笔工具很好用的哟~

STEP 5 后期分析的添加
分析部分。这是AI的强项!这张图我们主要是一些线条、箭头的绘制和一些对话框形式的标注。
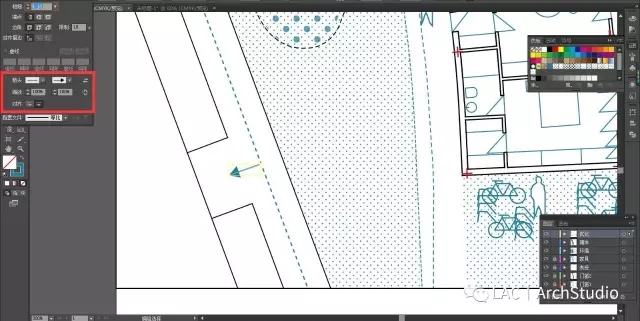
先来看线条和箭头的绘制。

虚线的绘制大家应该已经知道了,这里就不多说了。
箭头其实也很简单,也是在同样的操作面板中。我们选择想要的箭头样式,注意方向即可。AI自带的箭头样式其实比较够用,当然,有设计感的箭头就需要大家自己绘制咯~

最后是标注的绘制,hin简单,绘制一个矩形,按“+”在矩形的边上添加一个锚点,然后拖动锚点改变矩形的形状就OK,最后加上文字就大功告成~

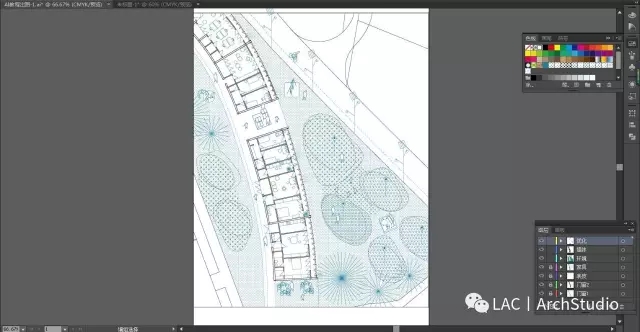
来看看我们的最终成果~

好啦,最后二七再来总结一下今天学到的AI入门技能。
首先是CAD线稿的导入方式,直接复制粘贴即可,注意事项是,必须保证复制的时候所有内容都在可见的窗口内,而且一定要有一个参照的图框,保证多次复制粘贴的图能够完美叠合~
然后是线稿的调整,色彩、线宽、线型以及箭头的处理都在同一个面板内就能完成~
接下来是填充,二七讲到了纯色填充、肌理填充以及DIY肌理的制作~有了这些,无论什么填充基本都能搞定啦~
最后是分析部分的绘制,这部分比较杂,可以说是综合技能的运用。
本期AI的入门技能就先讲到这里,二七提供给大家二七绘制的CAD线稿,大家可以用来跟着本期教程尝试AI的运用~有不懂的地方一定要向二七提问哦~方式嘛,你们懂的~下方留言或者关注我们的微信公众号,联系客服加入我们的交流群吧。
最后,二七祝大家都能成为AI出图的高手~
链接: http://pan.baidu.com/s/1c1Ui7jM 密码: t1hq
感谢 LAC丨ArchStudio 授权分享
欢迎关注他们的微信公众号
微信号:lacstudio




 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号










































这个根本不是ai基础教学...,得有点基础,知道基本工具才能用
怎么 原位粘贴啊
小白连虚线都不会画,咋办!
更改颜色不成功还有图案的比例一改就全改了
更改颜色那一步不成功,每次都是边框的线稿的颜色改变,填充的图案颜色不变是怎么回事
第一步用AI直接打开dwg文件就可以了啊。。图层也是自己分好的
回复 丶Idihol: 666
直接原位粘贴就行,菜
直接原位粘贴就行,菜
小人也是用ai画的么