
今天,不同于之前教程偏重于方案概念化的表达,从另一个角度,教授同学们怎样通过合适的效果图制作手法来表达一个中式风格方案。
今天这组教程的特色是环境较为写实,根据方案的形体特点,选取角度后,期望达到如下表达目的:
a)着重突出建筑的质感;
b)根据基地实际情况,在缺少3D环境模型的情况下,如何将建筑同基地内近景水面结合;
c)通过盖印命令以及色调调整,由正常效果图转换为夜景的效果。
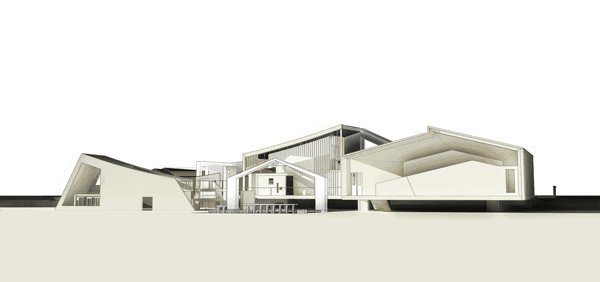
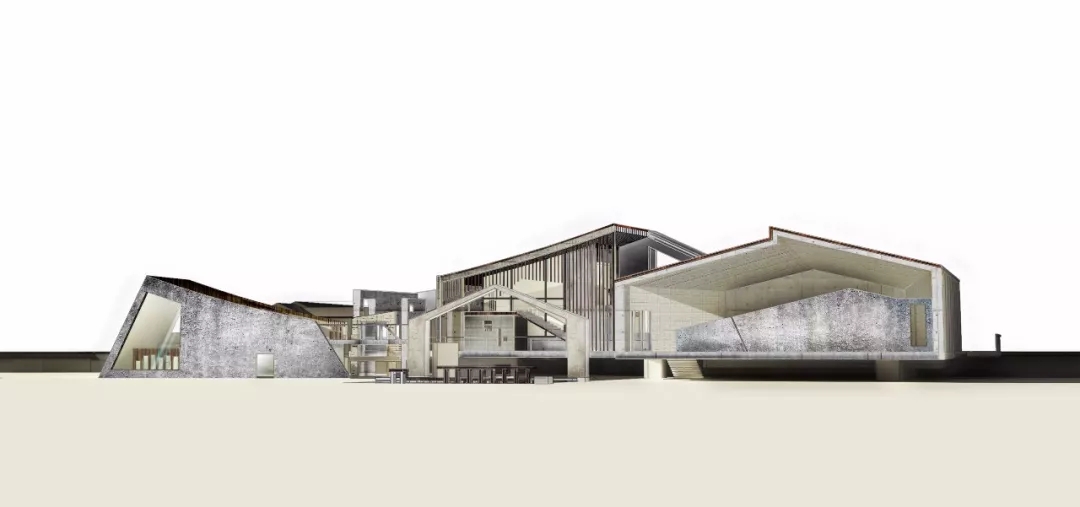
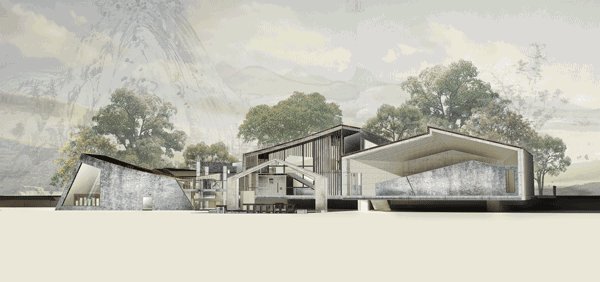
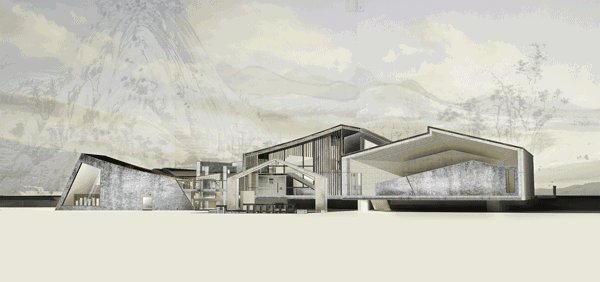
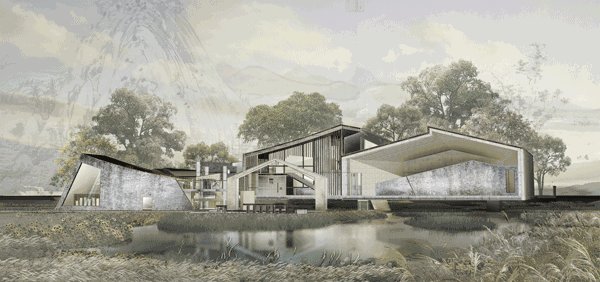
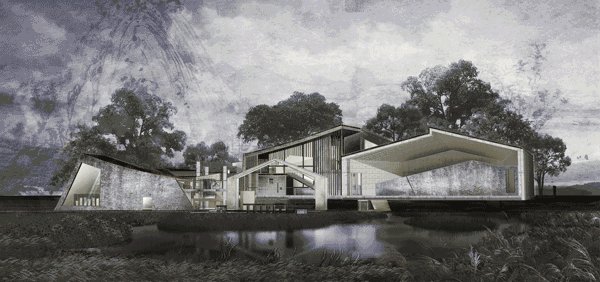
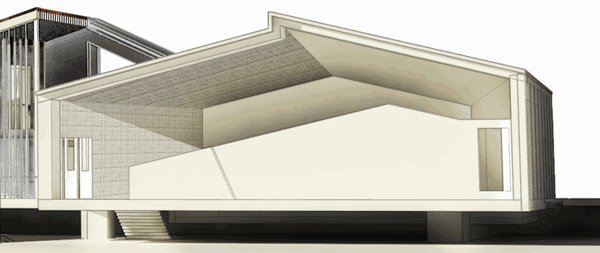
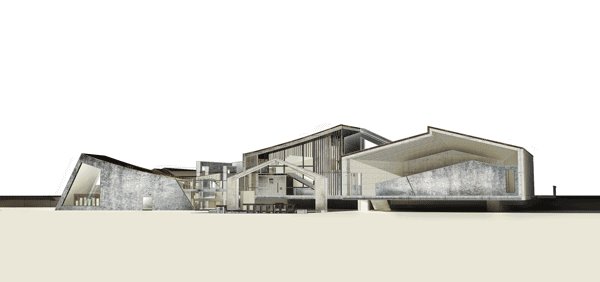
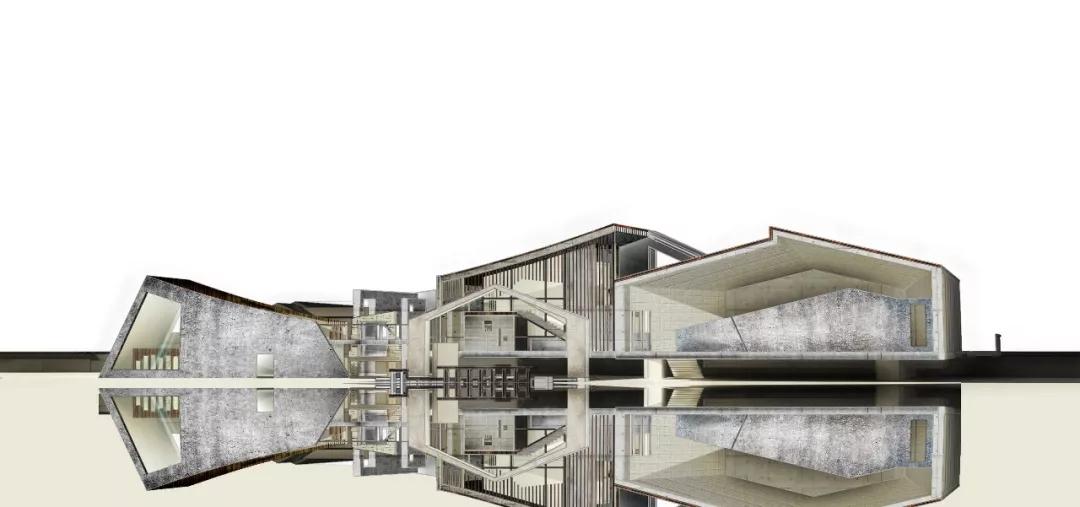
下面首先看一下效果图的制图过程以及最终效果预览。

STEP 1
模型准备
在本方案中,单层建筑的体量感以及建筑表皮所呈现的质感是我所想要表现的部分, 另外寻找合适的角度去思考怎样结合基地中的水景也是需要在模型准备和选角中考量的部分。
一点建议,如果同学们想要在效果图中凸显表达自己所设计方案的肌理材质,在3D建模的过程中(尤其是Sketchup)只需白模,不需要拼贴任何自带材质再进行渲染,而渲染则最好在rihno中进行操作,就算不熟悉rihno使用的同学也可以很容易将SU 白模导入rihno进行渲染工作。
最佳表达手法是,使用白模和最基本参数进行简单渲染,只需突出光影,之后在ps中进行具体部分的材质拼贴,效率极高,省去繁琐渲染步骤的同时,表达效果也最优,不会出现国内设计院风的尴尬效果。

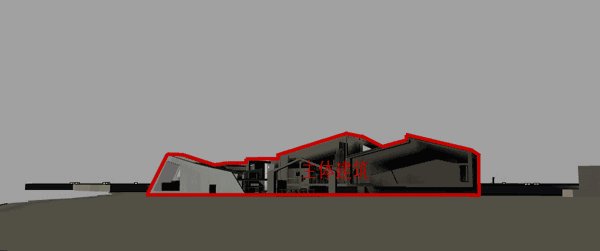
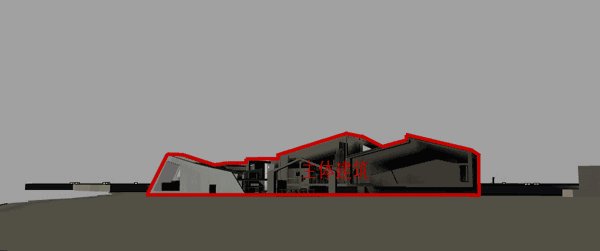
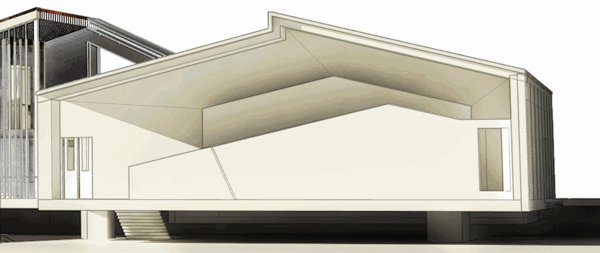
基于以上,我选择了一个近景接近立面但是带有人视角透视的模型角度(如图),这样,地面会具有透视角度,因此可以在ps中添加模型中缺失,但基地中确很重要的景观因素,建筑与水结合。
在正式效果图开始制作之前, 对于图面结构的预判是非常重要的,可以像GIF中所呈现的一样,自己用简单草图进行结构划分,有逻辑地进行效果图制作。
STEP 2
底图倒出
模型准备完毕之后就是底图的导出,看过上篇教程的同学都知道我习惯将底图分至三个层次在photoshop内使用“正片叠底”以及“图层链接”命令进行合并编辑。
基本步骤+相关rihno命令:
定义场景namedview——导出线稿 ctrl+p (稍后给出详细解释)——添加光源进行 vray基础渲染得出渲染层和阴影层——Ps内合并进行编辑
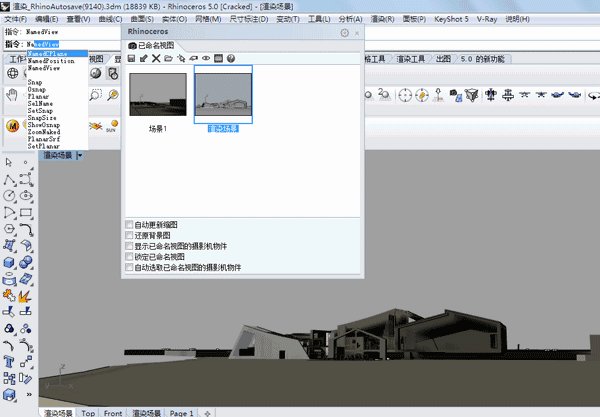
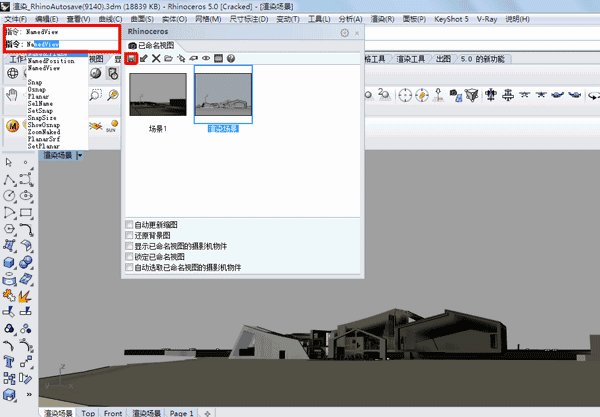
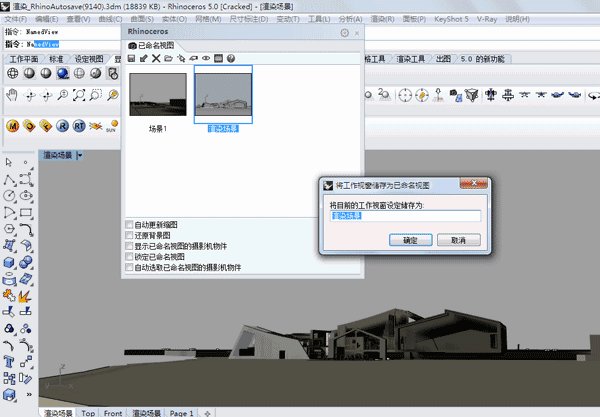
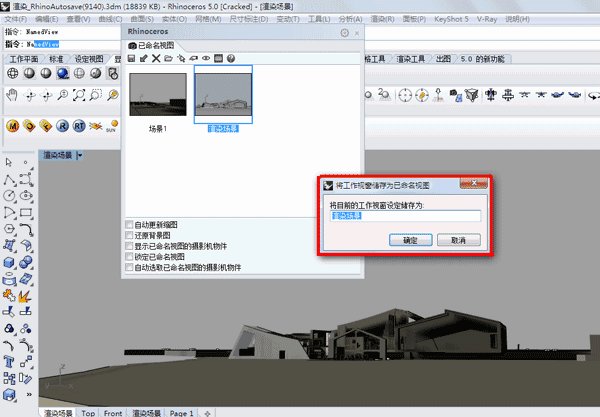
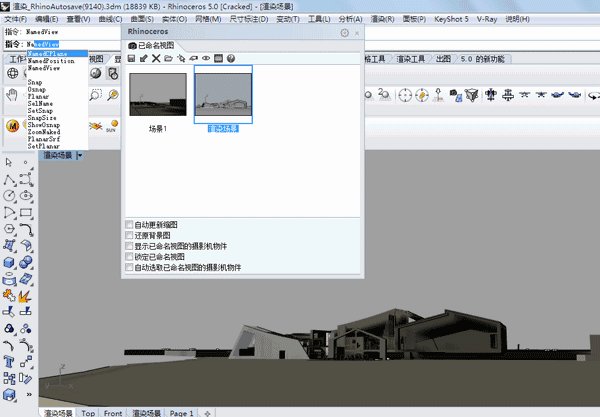
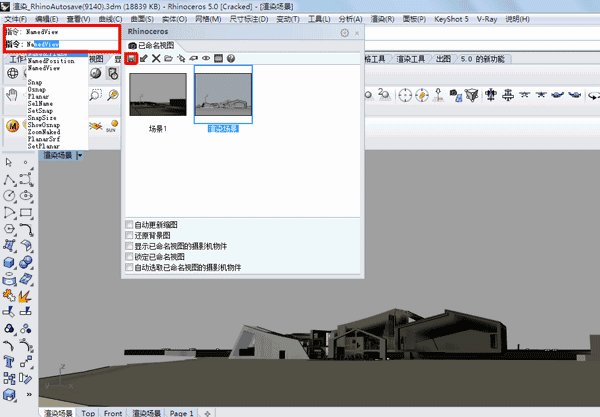
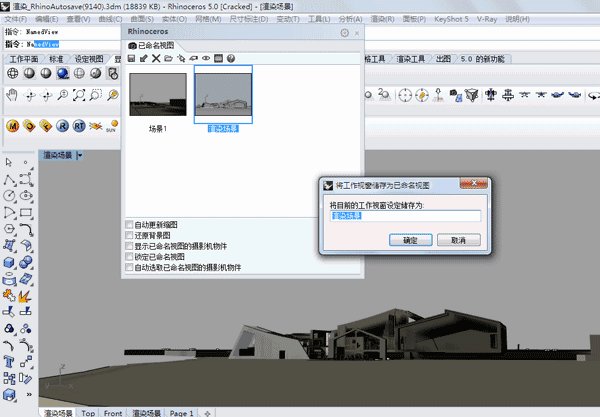
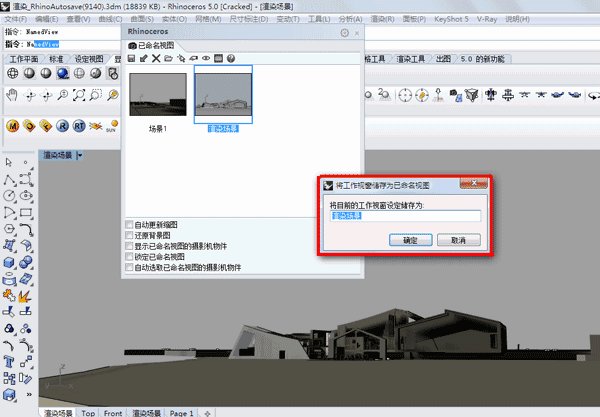
2.1 定义场景Namedview

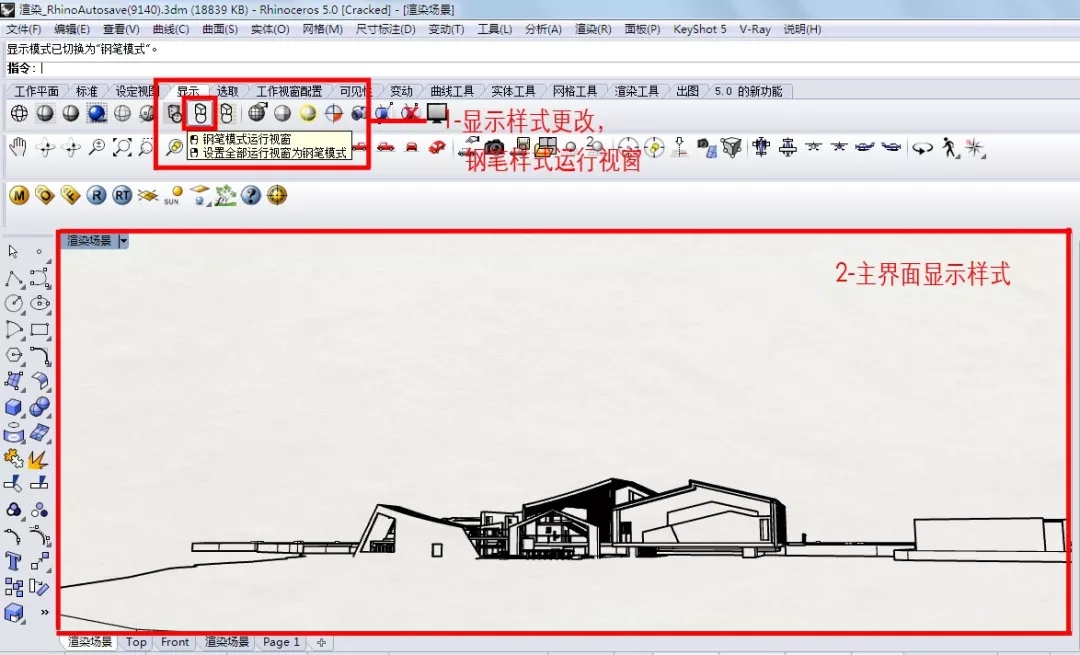
2.2 导出线稿 ctrl+p
导出线稿这一步,使用rihno的打印命令投机取巧。
如果不使用打印命令,按照常规做法,应当导出dwg格式线稿,放入AI,修改乱线以及线型,再单独photoshop进行渲染层编辑,置入AI中合并。这种方法虽然比较严谨,但是对于效果图来说,线型并不是需要呈现的重点,甚至可以不需要边线,而且,又多出一个AI软件的编辑步骤,拖延效率。
那么,我来详细演示一下,怎样在rihno中使用打印命令,快速导出高清线稿。
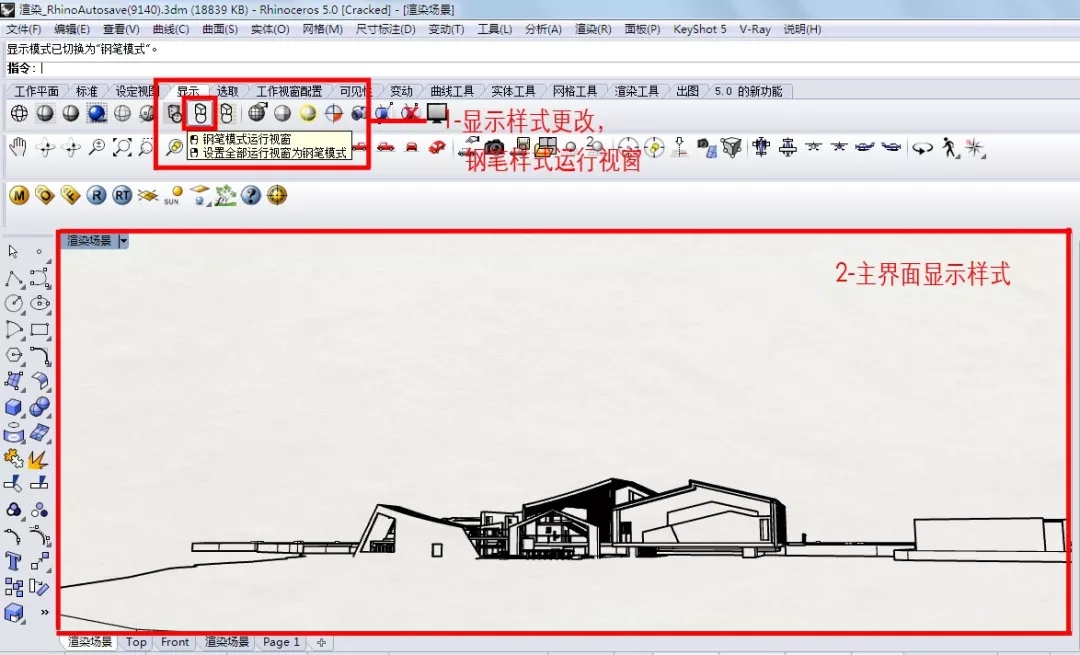
首先,更改需要渲染场景内的模型显示样式如下。

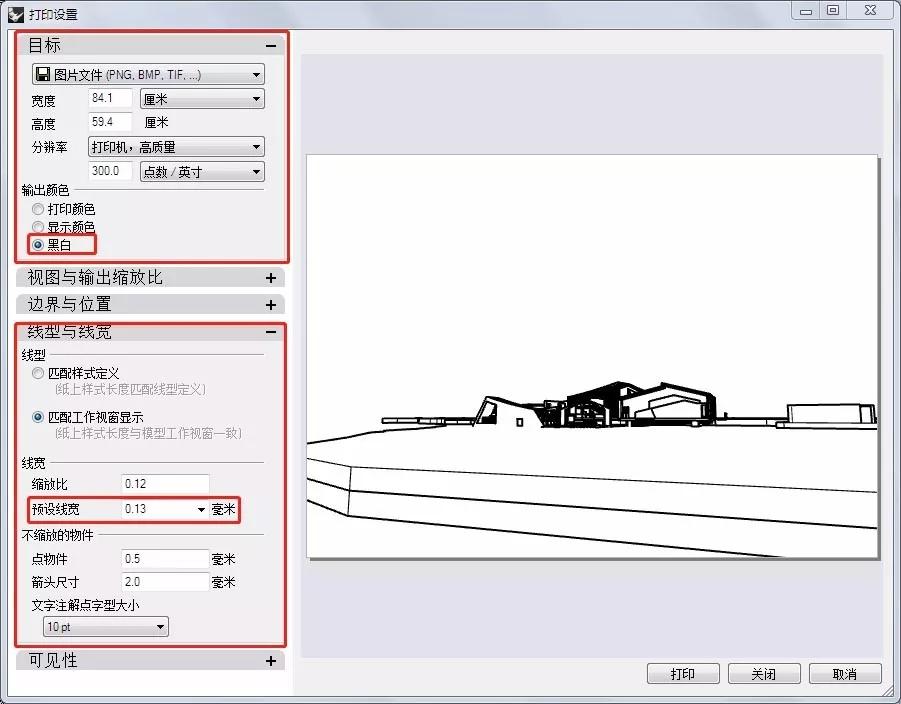
继而,ctrl+p调出rihno打印界面,进行相关参数设置。

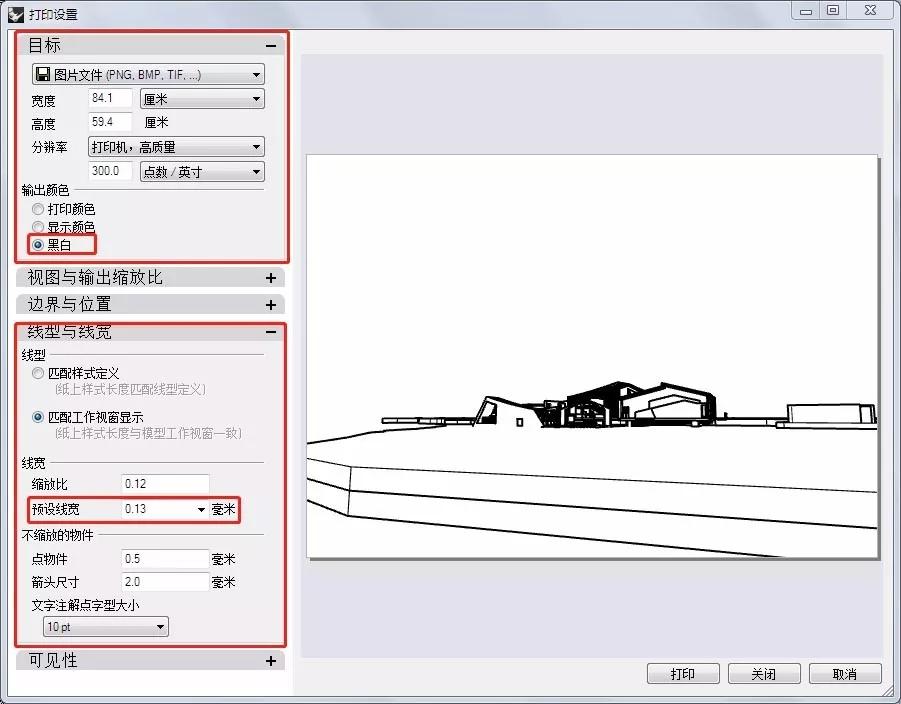
打印界面被调出后,左侧可见详细参数设置,在此,我们只需改动“目标“”和“线型与线宽”下的详细参数即可。
“目标”下修改输出格式为图片文件,界面大小针对自己的预判来设置,在此我设置的是A1图幅大小,分辨率300。由于我们只需要线稿部分,特别注意将输出颜色调至黑白。
“线型与线宽”下,除预设线宽外,其余均可采用默认值,预设线宽我的建议数值范围是0.1±0.03,线型偏细,方便在ps内进行快速选择编辑材质的同时,较细线型会保证图面干净。
参数设置好之后点打印,输出的线型文件预览如下:

2.3 Vary 渲染
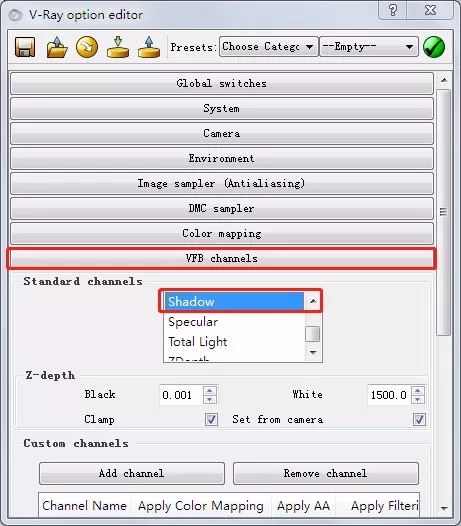
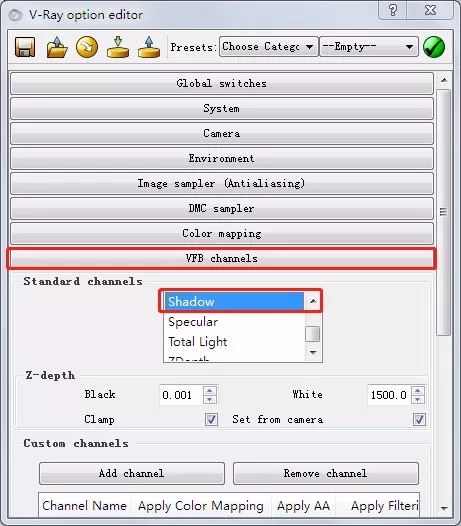
由于是白模渲染ps加材质,所以不用特别设置vray参数,只需要将分辨率调高,这个步骤不过多赘述,但是需要特别注意的是阴影层的导出。

设置窗口中 VFB channel 多选取Shadow channel。渲染好的成图同shadow层都分别保存jpg。
以下就是渲染层和阴影层在Photoshop中正片叠底之后的效果。

到这一步为止,由rihno导出的底图素材就全部get,下面的步骤就交给photoshop来处理。
STEP 3
拼贴材质
3.1 整合底图
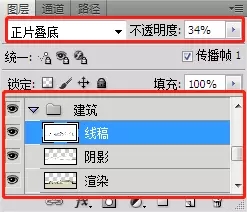
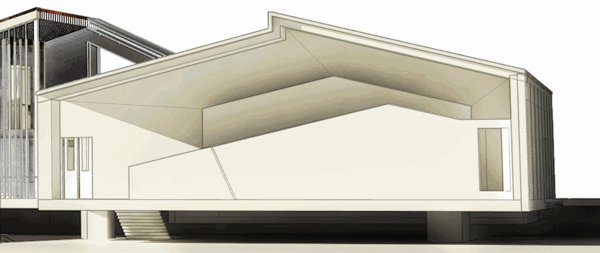
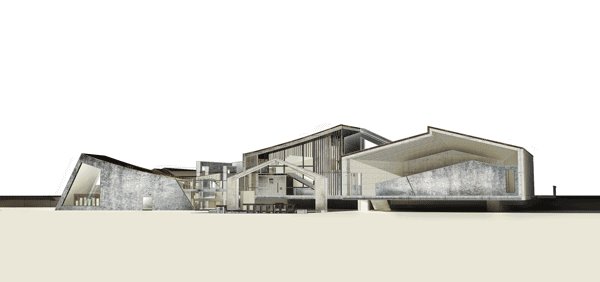
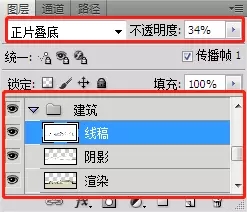
首先调整渲染图层的曲线达到一个较亮的光感,可以看出默认设置下的白模渲染光感较弱,将线稿层,阴影层混合模式都调至正片叠底,并将阴影层透明度降低,得出如下图底效果。

将三个图层链接并编组,命名为建筑组,其余要素,也要分类编组,养成习惯。

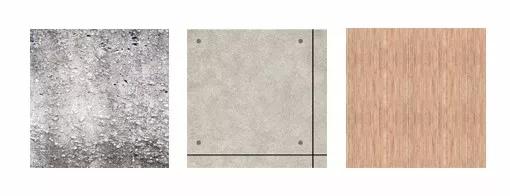
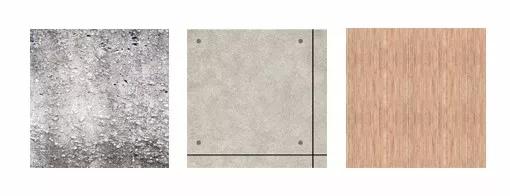
3.2 材质选择
根据方案设计,颜色搭配和效果图想要表达出的体量感,我对材料的选择方向大致是原色混凝土材质和木材。

3.3 表面拼贴
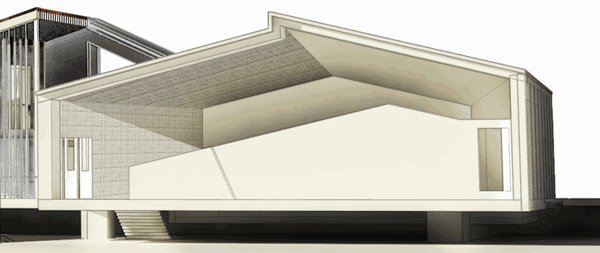
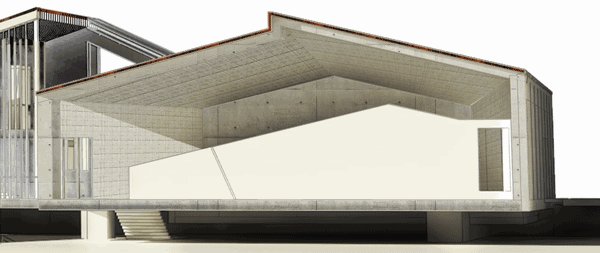
角度选择接近正立面,将每一个可见表面按照由大面到小面的顺序进行材质拼贴处理,每个相同材质的透视面可以进行同步编辑,基本编辑步骤如下。
图案填充——自由变换——快速选择——混合模式——曲线微调
要制作质感厚重的建筑,这一个步骤是比较需要耐心去完成的,但掌握方法之后只是一些重复动作,熟练之后会很快拼贴完成,下面以一组带有透视的表面为例,进行演示。
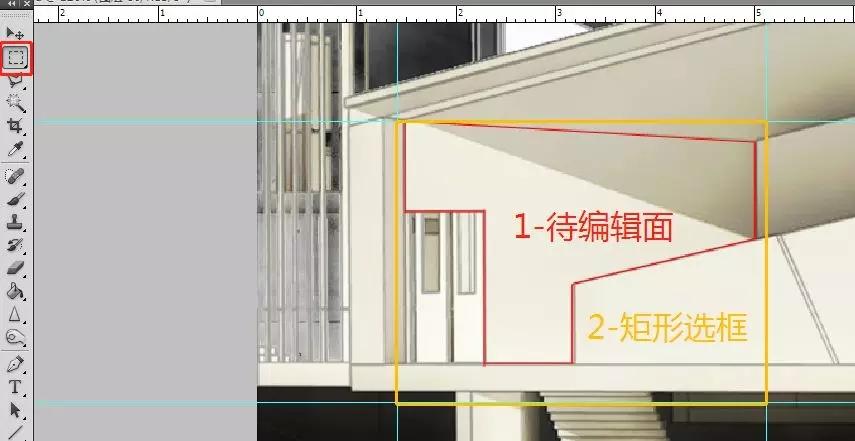
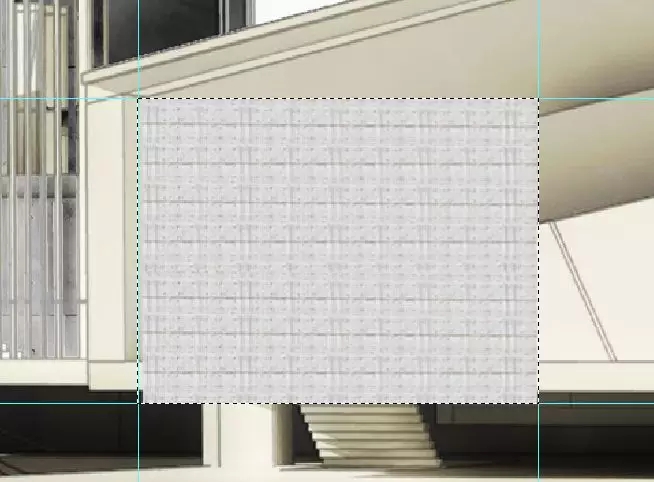
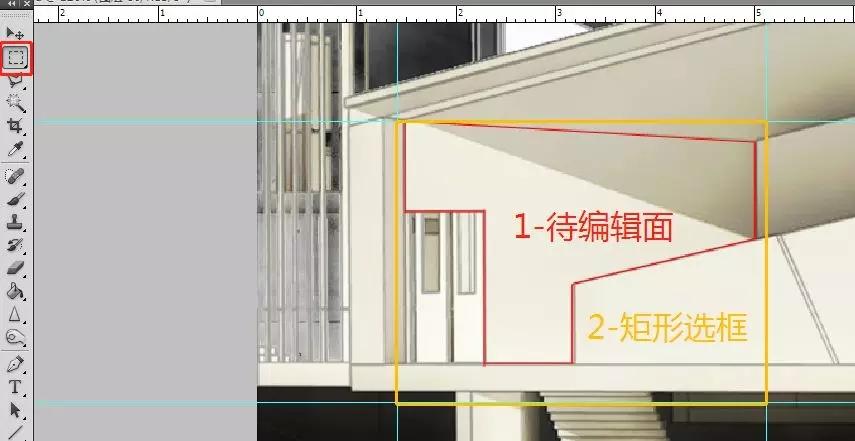
首先根据线稿划分,迅速确定一个待编辑、具有向内透视效果的待编辑面,之后运用参考线和矩形选框工具,建立一个稍大于待编辑面的矩形选取,新建一个图层进行材质图案填充。

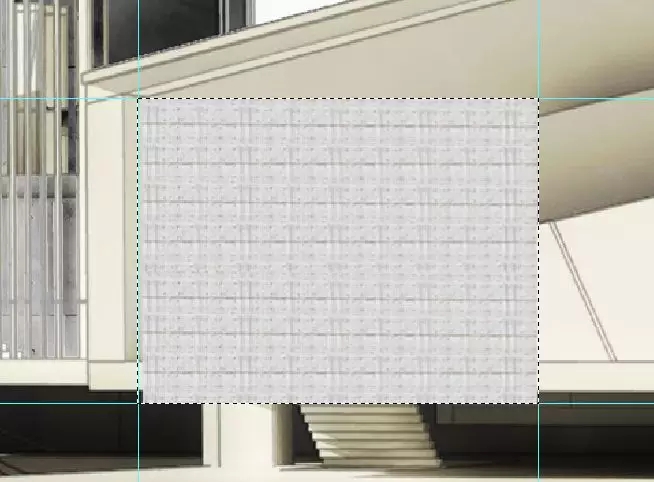
图案填充

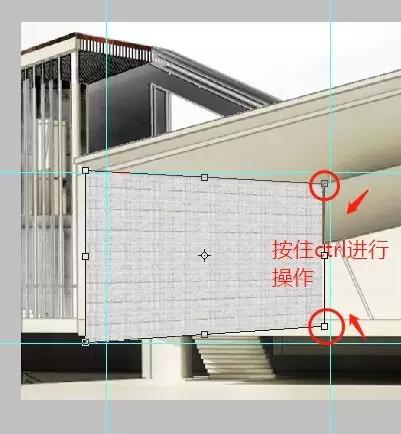
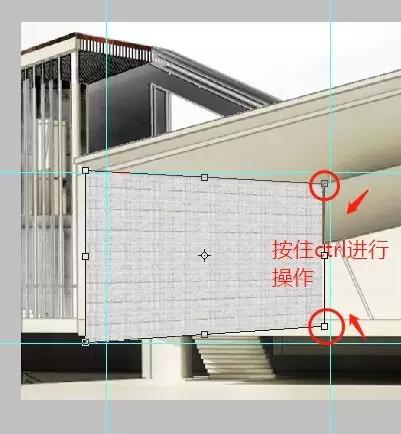
ctrl+d取消选区,快捷键ctrl+t进行自由变换,按住ctrl键点选材质矩形的四角进行透视拉伸变形,直到视觉效果上与3D模型的透视方向一致。

将ps当前编辑图层切换至线稿层,选中待编辑区域,shift+ctrl+I 进行反选,delete删除,得到这个面带有正确透视的材质;切换当前编辑图层为材质层,混合模式调制正片叠底,适当减小透明度,ctrl+m调出曲线命令进行光影微调至自己视觉满意。这样一个面的材质拼贴就完成啦。

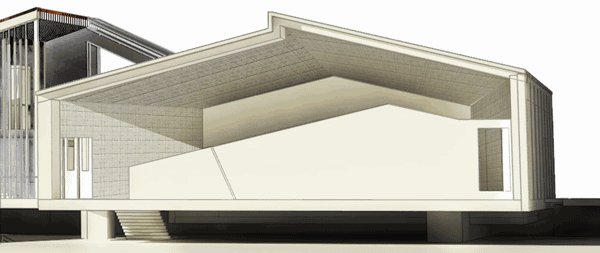
其余面也采用相同手法进行处理:

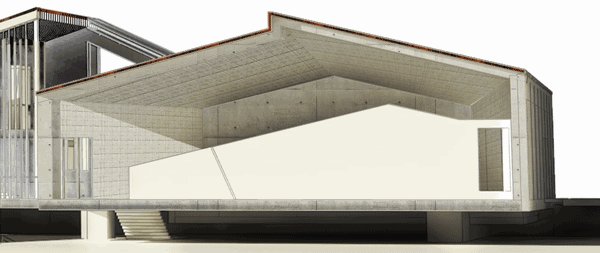
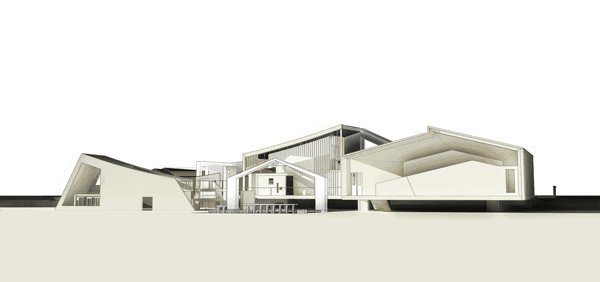
举一反三,在这一步,同学们可以看出,具有精致线条边线的模型对于后期做拼贴质感是多么的重要。预览一下完成材质拼贴之后的效果:

经过一个过程的细致的材质拼贴,方案的特点自然突然出来。同时将所有拼贴材质进行编组。
STEP 4
环境处理
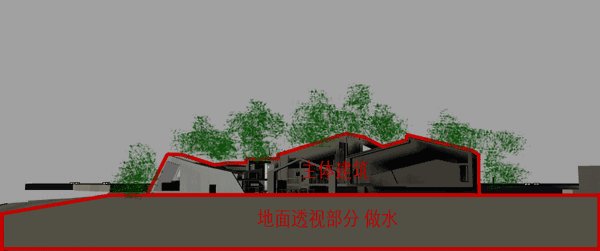
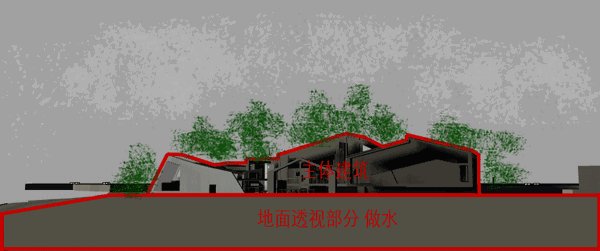
4.1 天空以及背景植物
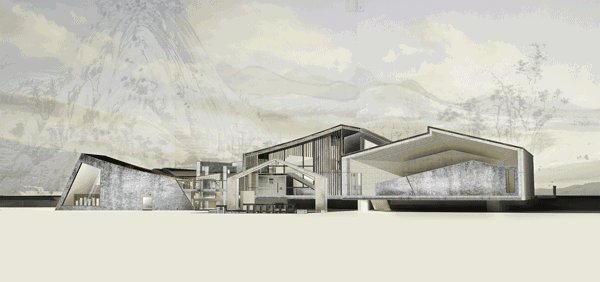
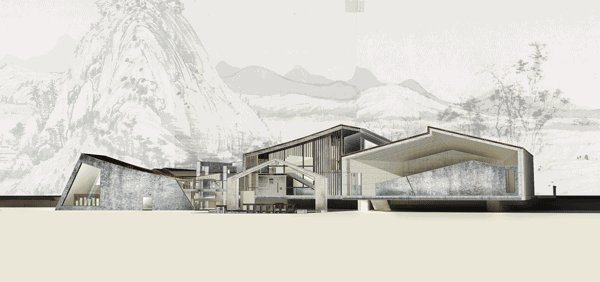
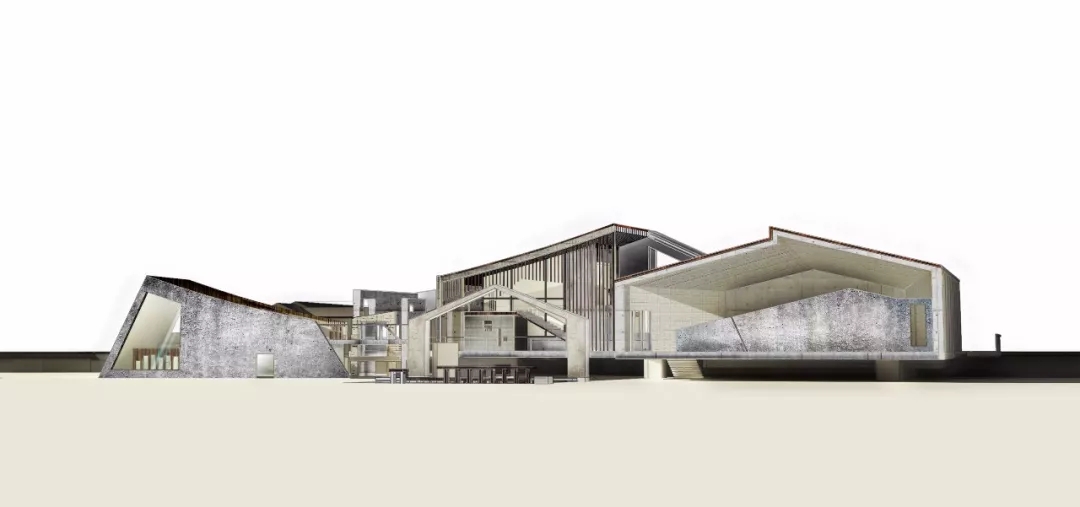
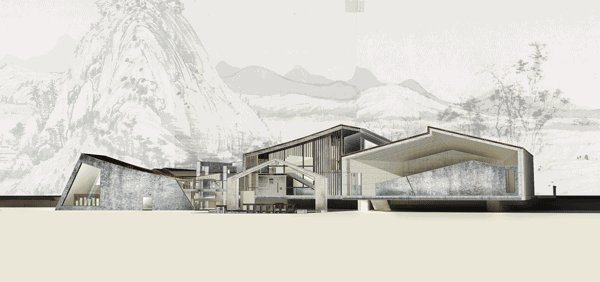
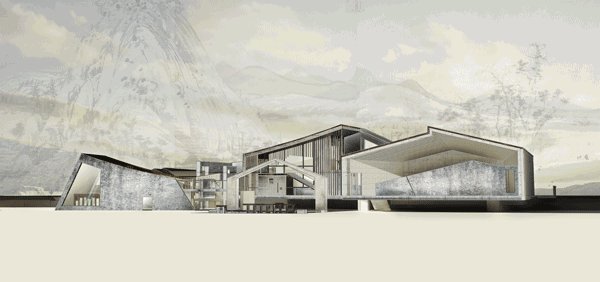
由于是中式建筑的方案,山水氛围的渲染还是十分有必要的,但是由于不完全是设计概念表达,意向不能特别突出抢夺建筑主角风头。
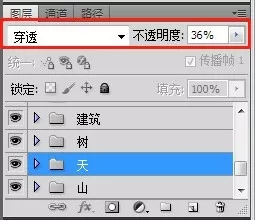
所以在天空背景的处理上, 采用云素材以及山水画素材效果叠加,同时调至低透明度的方法。
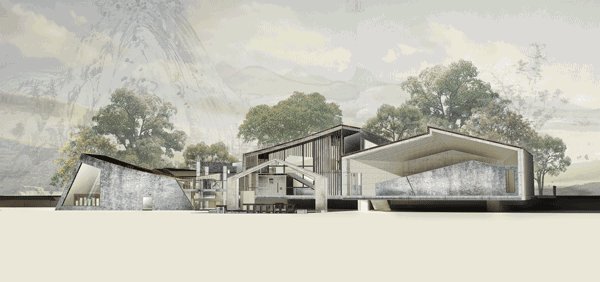
在背景植物的选择上面,尽量选择树头呈球状,整体感较强,分散感较弱的树来衬托建筑,降低饱和度。
制图过程以及参数如下:

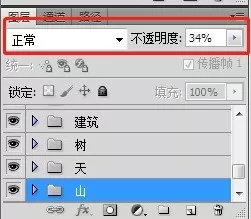
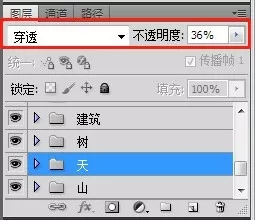
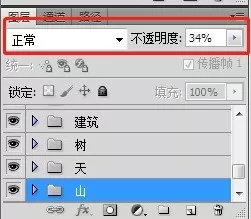
编组以及混合模式和透明度参数调整:



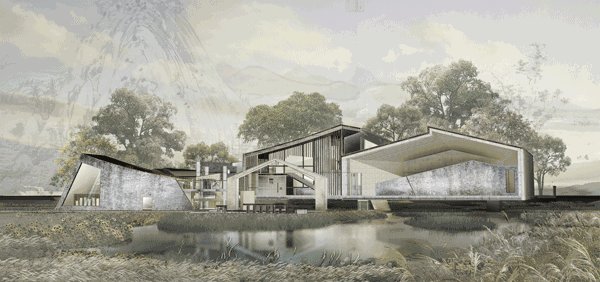
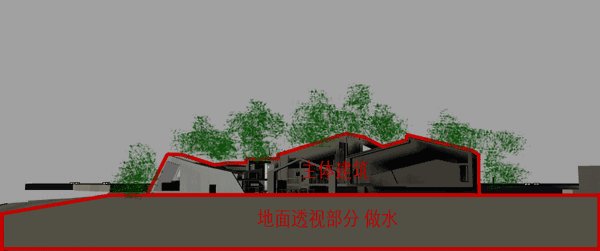
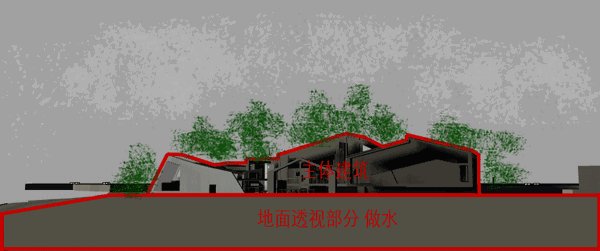
4.2地面景观(水+植物)
地面由于有较大留白,对于如何构图的预判,对于合适素材的寻找和拼贴来说就十分重要。
下图就是我将景观大感觉以及配色较最初预判更加细节化的草图,根据位置,寻找素材,拼贴素材。

素材拼贴过程中自己把握色调以及饱和度与整个图幅现有效果保持一致。

大家切勿忘记将景观素材按照位置分组打包。
STEP 5
倒影制作
接下来为了使建筑和环境融入更加完美,针对建筑在水中的倒影制作。之所以将倒影单独拿出一节是因为在很多方案中,大家通常会碰到水,但很多同学苦于渲染无能或者ps插件无能,导致最终效果很突兀。这里提供给大家一个非常快捷简单的方法,用到的只是photoshop自带的基础滤镜功能。
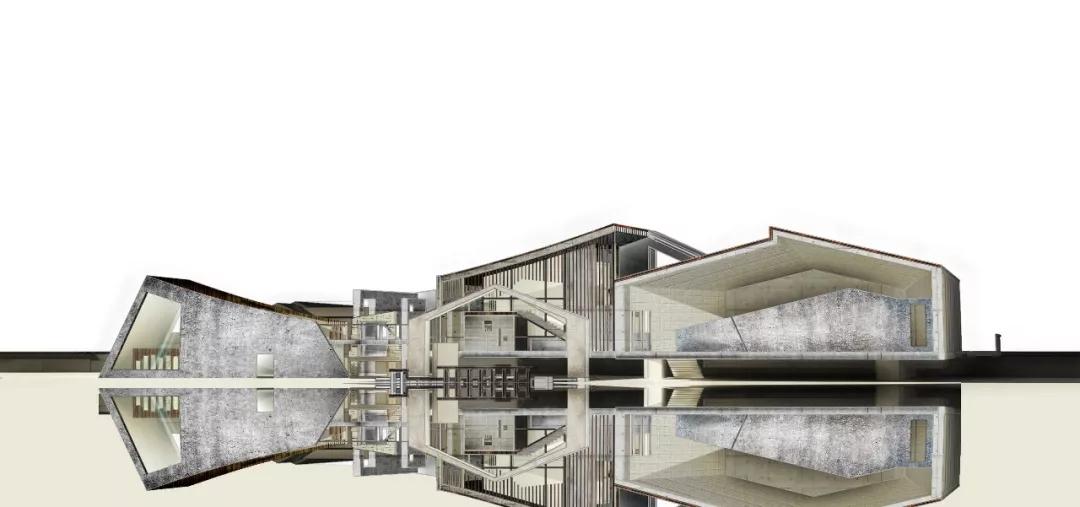
首先,将除建筑组和材质组之外的其他组隐藏,shift+ctrl+alt+e盖印图层,之后只抠图出需要进行倒影制作的建筑部分,ctrl+t 自由变换并垂直翻转,得到下图的镜像,这一步骤的目的是,得到一个用于倒影编辑的原始素材图层。

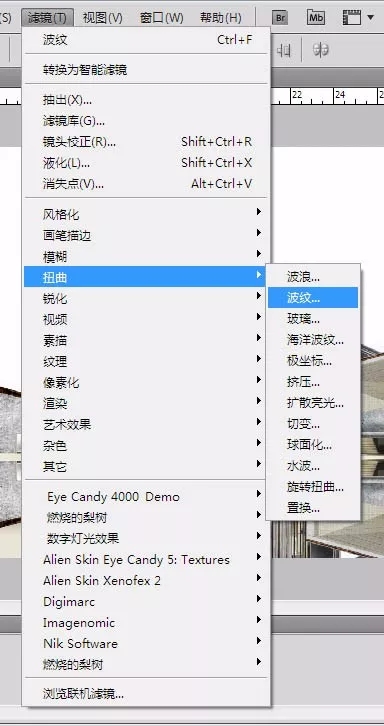
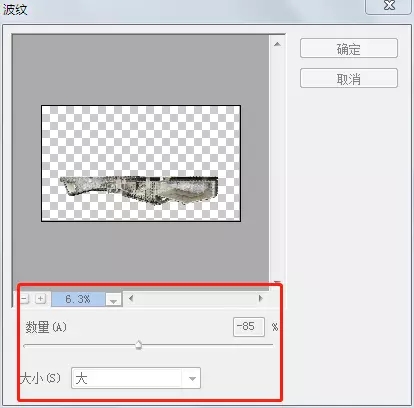
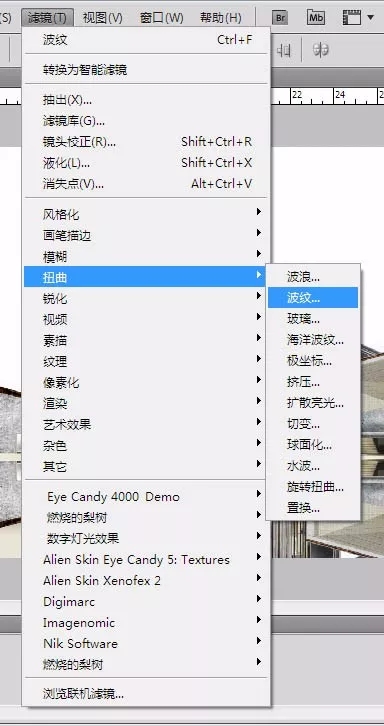
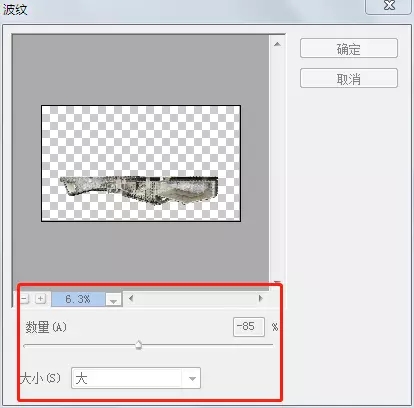
选择新得到的镜像图层作为当前编辑图层,在滤镜菜单下找到,扭曲——波纹——参数设置,如下。


随后将其余隐藏组打开,调整倒影图层混合模式以及透明度,并使用橡皮擦沿景观边缘擦去多于重合部分。


这样,简单的水波倒影效果就完成啦,如果同学们需要白天的正常效果,到这一个步骤就可以进行色彩微调,完成啦,下面介绍的是简单几个调色步骤转化为更加厚重的夜景表达效果。
STEP 6
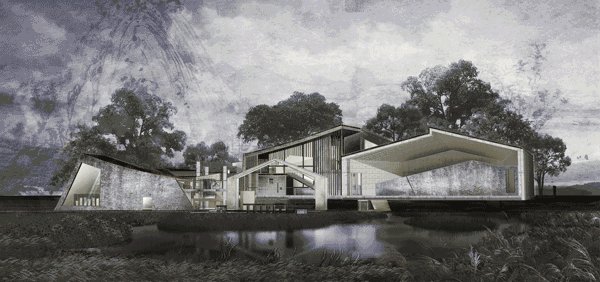
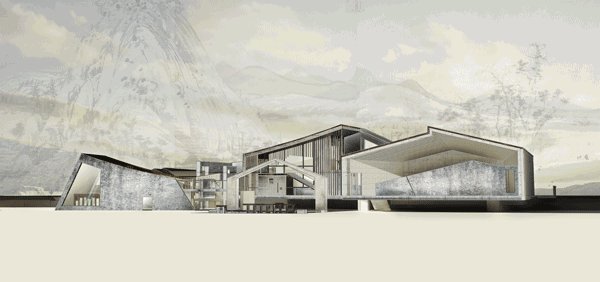
夜景生成
首先为整个图面添加一层肌理,留白建筑和水面部分。

混合模式和参数改至如下:

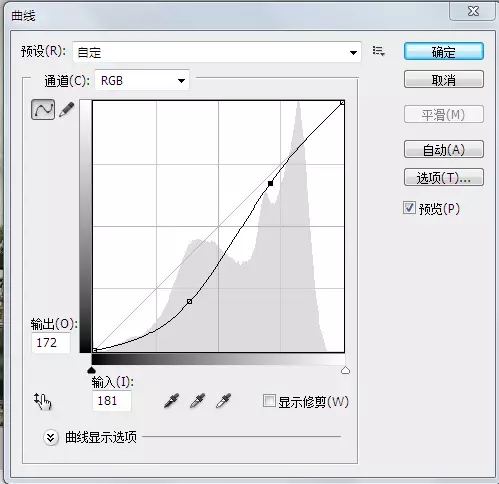
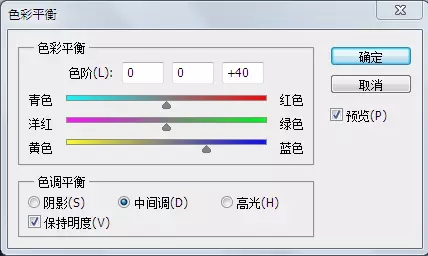
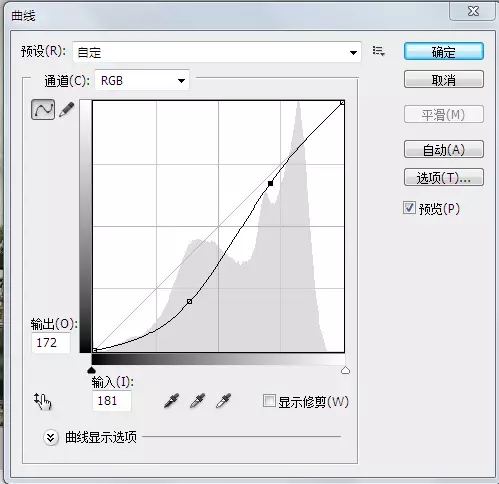
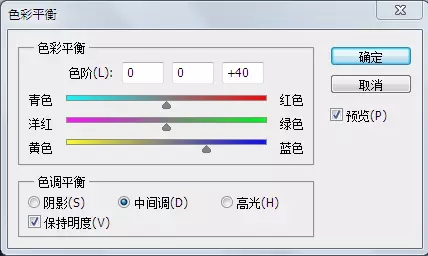
盖印图层,仍然留白水面和建筑部分,调整曲线ctrl+M 、色相/饱和度ctrl+U、色彩平衡ctrl+B、图层透明度,参数如下。




最后,叠加一层云雾素材,微调整体色调,使建筑稍亮,具有灯光的感觉,夜景的效果就完成啦。

STEP 7
结语
同学们可以结合之前中国山水画风格教程,比较二者异同,同时将处理手法灵活化,形成自己一套快速制作类似效果图的体系。
再次总结一下这份效果图制作教程中“投机取巧”的重点:
白模普通rihno渲染——快速线稿导出——PS贴材质——灵活运用简单滤镜+构图预判制作水景——善于运用PS调色命令——不同要素编组处理
最后祝大家学业顺利,每天都有不同的进步~
资源入口 中式水墨风夜景
感谢 LAC丨ArchStudio 授权分享
欢迎关注他们的微信公众号
微信号:lacstudio




 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号


















































道理我都懂可是贴图素材呢
确实有点杂乱
值得鉴赏
第一个案例图比较好,有山水画的已经,后面的步骤图有点杂乱,素材拼贴的过于强硬
很漂亮!
厉害厉害