几点简单的来稿须知,望您耐心读完。
来稿要求如下:
● 作品类稿件
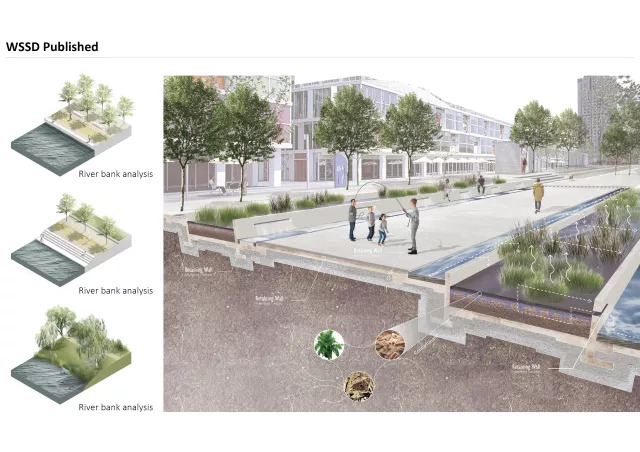
1、高清项目实景照片/效果图/模型照片/手绘草图
2、高清技术图纸,如:分析图/主要平立剖/总平面/关键节点详图
(图片要求:无水印,格式为JPG,图片分辨率72,宽度大于1200像素)
3、详实的设计说明800字左右(word格式)
4、真实准确的基本项目信息
5、如有项目视频,请提供高清项目视频
6、贵司的LOGO、官网相关信息。(用于注明文章出处及作者)
● 其他稿件
1、配图清晰且无水印图片
2、内容有趣有料,文字流畅通顺。
3、作者姓名,若有公号请提供公号名称及LOGO
我们的编辑将在收到稿件后的3个工作日内审稿并与您取得联系,如果没有刊载也会在3个工作日内您答复。
投稿邮箱:tougao@archcollege.com
如有其他疑问请加QQ:359440856 或微信: jzxy-gtn



 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号





















































Good post! We will be linking to this particularly great post on our site. Keep up the great writing
I like the efforts you have put in this, regards for all the great content.
From start to finish, your content is simply amazing. You have a talent for making complex topics easy to understand and I always come away with valuable insights.
I just wanted to take a moment to say how much I appreciate your blog posts. They're always well-written, informative, and keep me coming back for more. Keep up the great work!
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will