又到了一周一会的时间啦~今天给大家带来一幅扁平画风的小场景制图教程,帮助大家搞定场景表达,搞定老师们的眼球~
先来说说这张图。这幅图来源于英国伦敦牛津街区的改造更新计划(A Future For the Oxford Street District),这种扁平插画风的场景图经常被应用在城市设计这种大尺度的设计表达上。这种风格的图倾向于概念的表达,一方面解放了细节的表达,一定程度上减轻了城市设计的工作量。另一方面这种表达也给人留有了想象的空间,可以说是一种一举两得的好方法了~

下面我们就给大家讲解这张图纸的绘制方法,跟上我们,一起来学习吧~
首先准备好我们的模型。这里我们还是根据原图大致还原了模型。对于视角的调整我们之前的教程有过介绍,需要注意的是,这种风格的表现图一般都习惯于采用一点透视的方式来表达,以此来稀释表达信息的浓度从而强调表达的概念性。

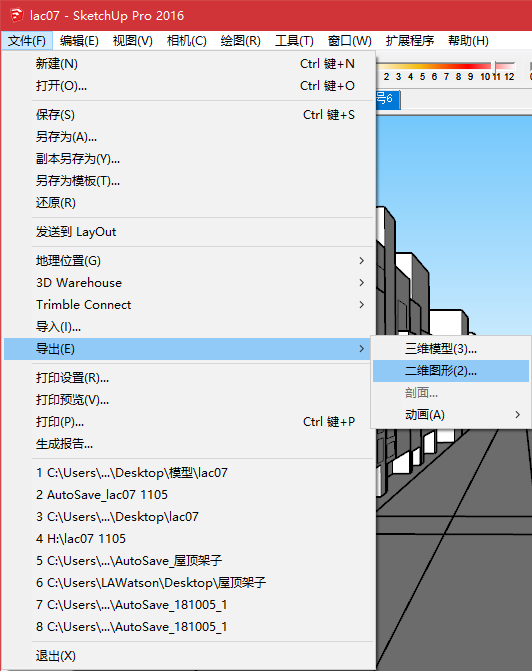
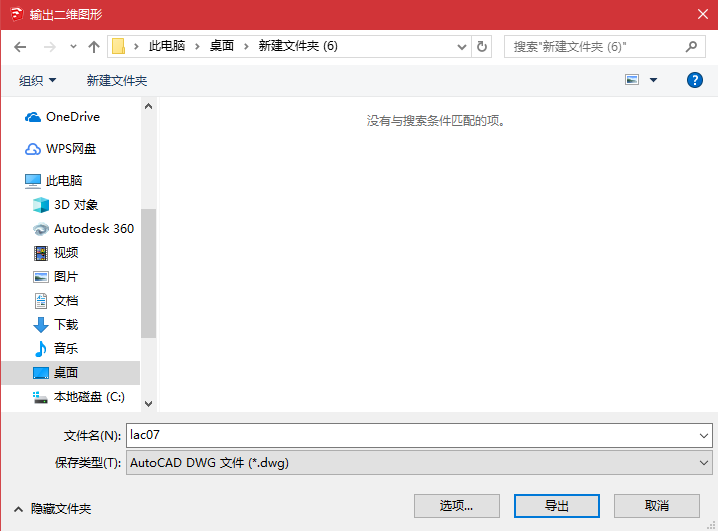
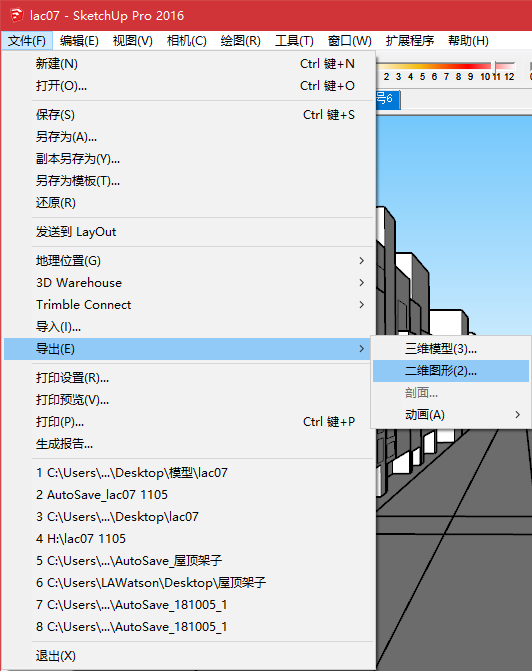
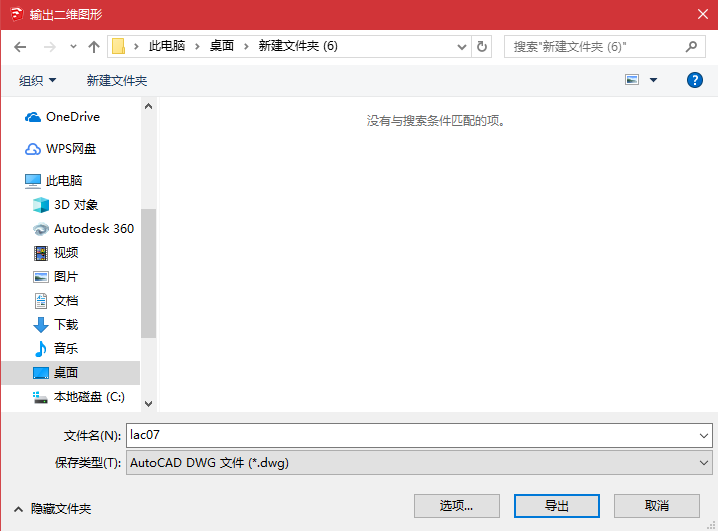
在调整好视角后我们就可以导出线稿了,这里我们导出线稿的格式为dwg格式,方便接下来到CAD和Ai里做进一步处理。


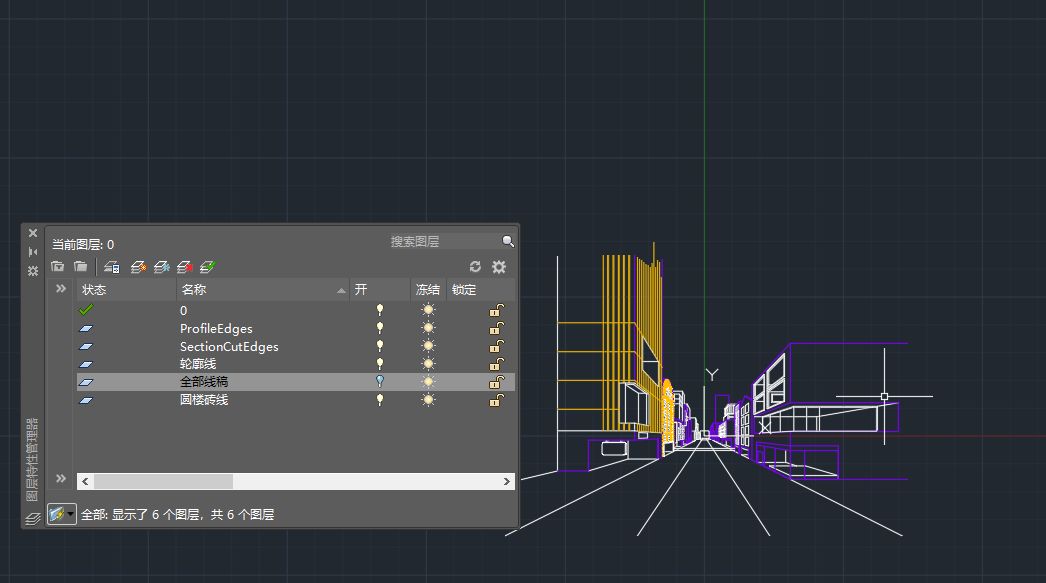
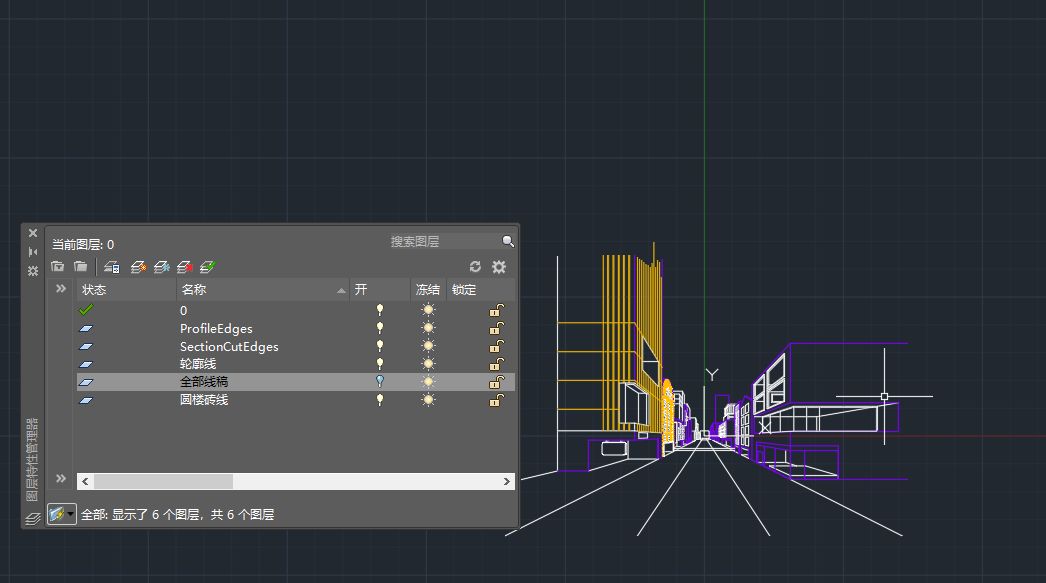
线稿这部分的处理,首先我们先在CAD中分图层,因为CAD中选线分层要比Ai中容易一些。这里我们按照轮廓线、装饰线来分层,这样后期在Ai中更改不同位置的线形会更加轻松。

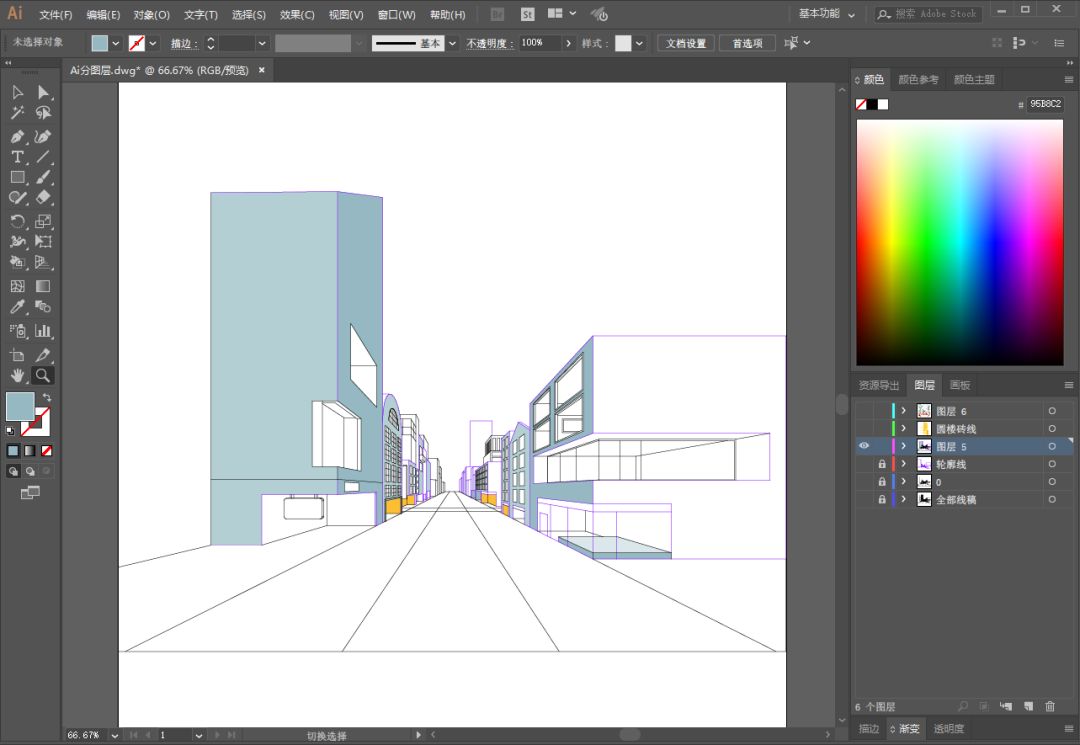
分好图层之后,我们保存一个版本稍低的dwg格式文件,并在Ai中直接打开这个文件,之前在CAD中分好的图层也会在Ai里自动分层的哦~
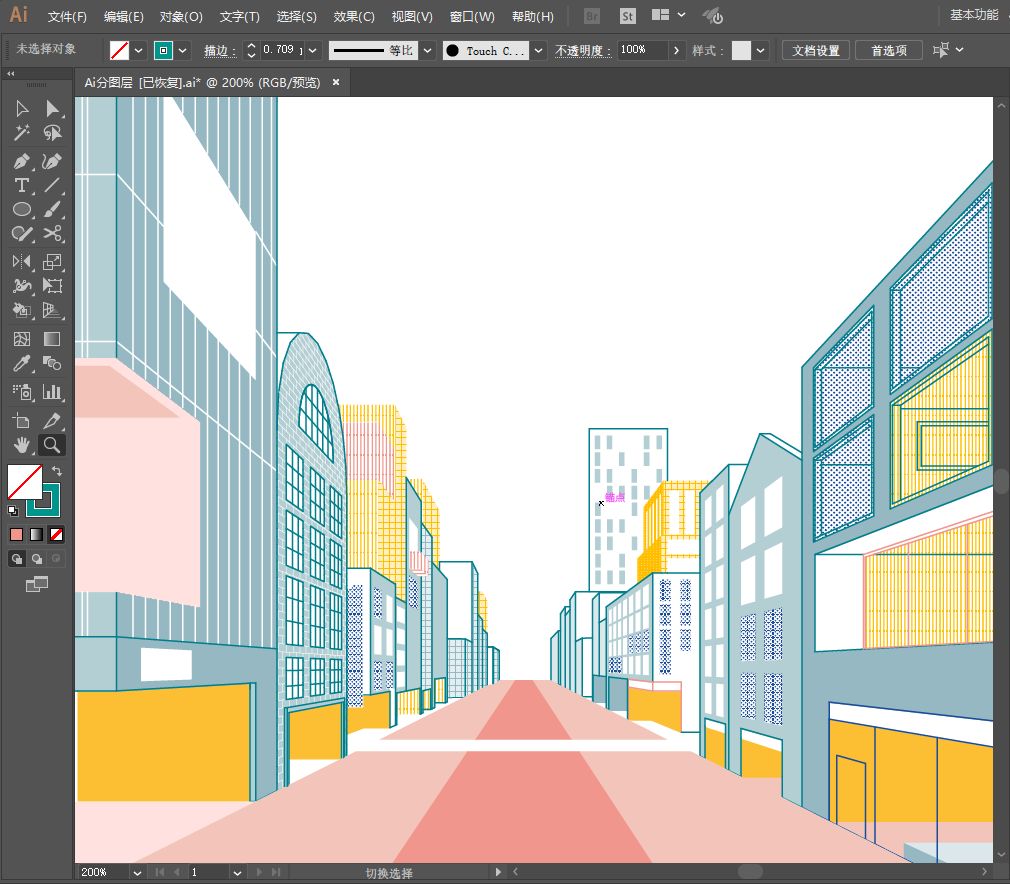
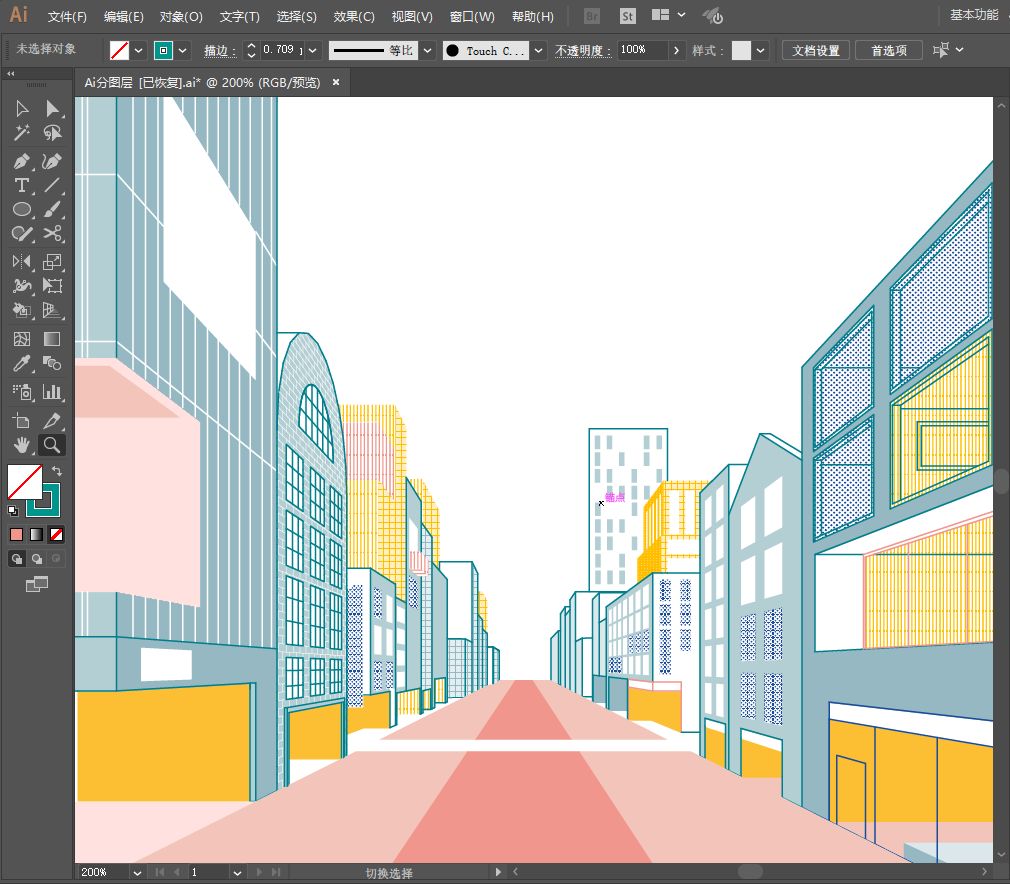
AI里面我们主要是完成色彩肌理的部分。这部分我们的操作主要是实时上色和肌理填充。

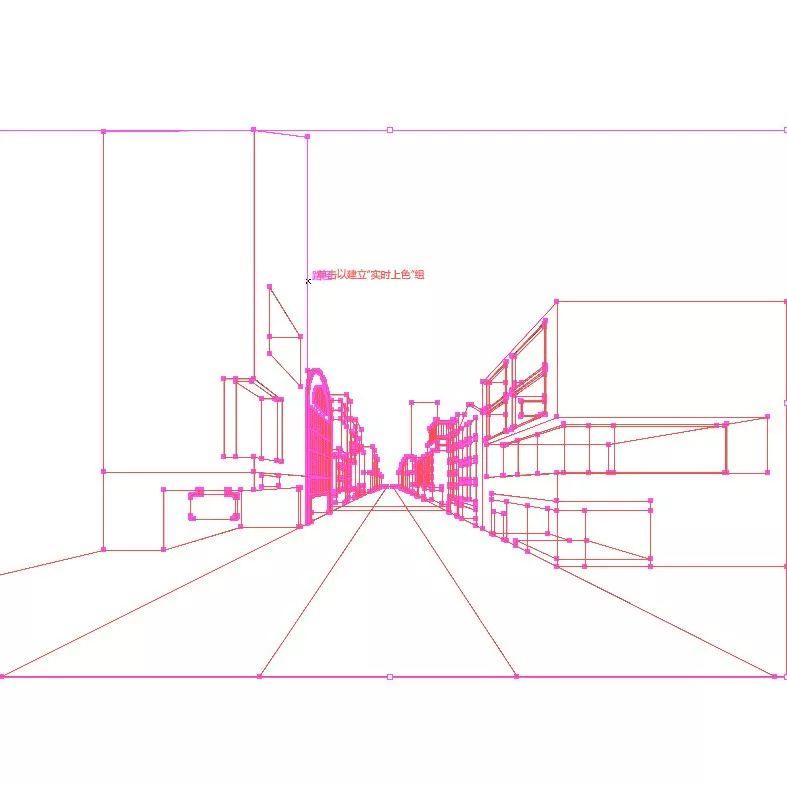
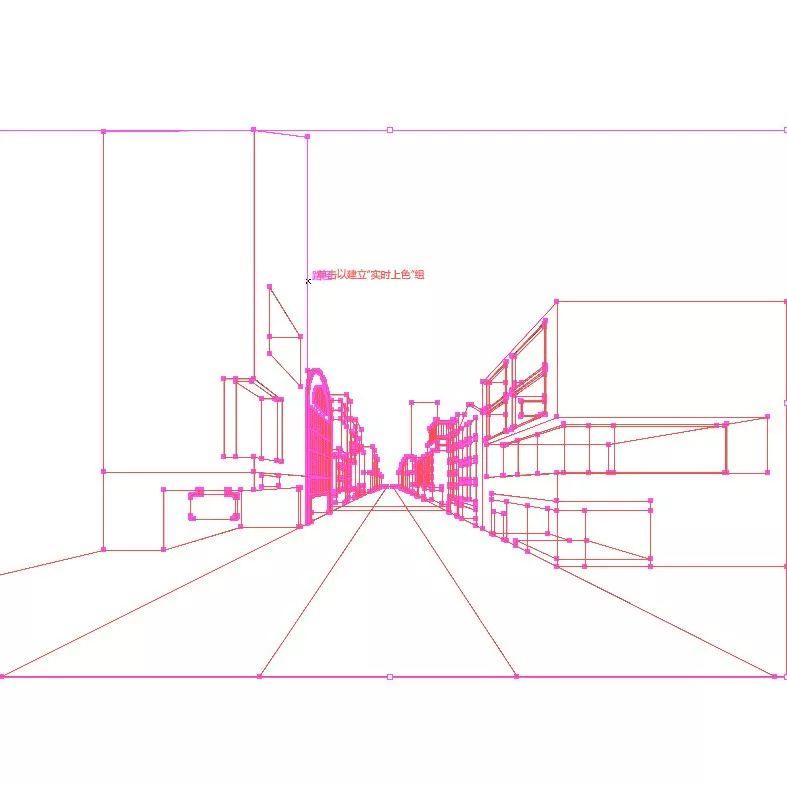
首先我们先用钢笔工具把开放的路径描绘闭合,以便于实时上色的使用。

这里我们选择用轮廓线来作为实时上色的轮廓,我们将所需的线稿复制到一个新的图层,这样可以保护原线稿不被实时上色破坏。一个小技巧是,如果不同的线稿在不同的图层,我们可以利用原位粘贴(Ctrl+Shift+v)来快速将他们复制到一个新的图层。
在新复制的线稿图层上全选,使用实时上色工具(K)建立实时上色组。

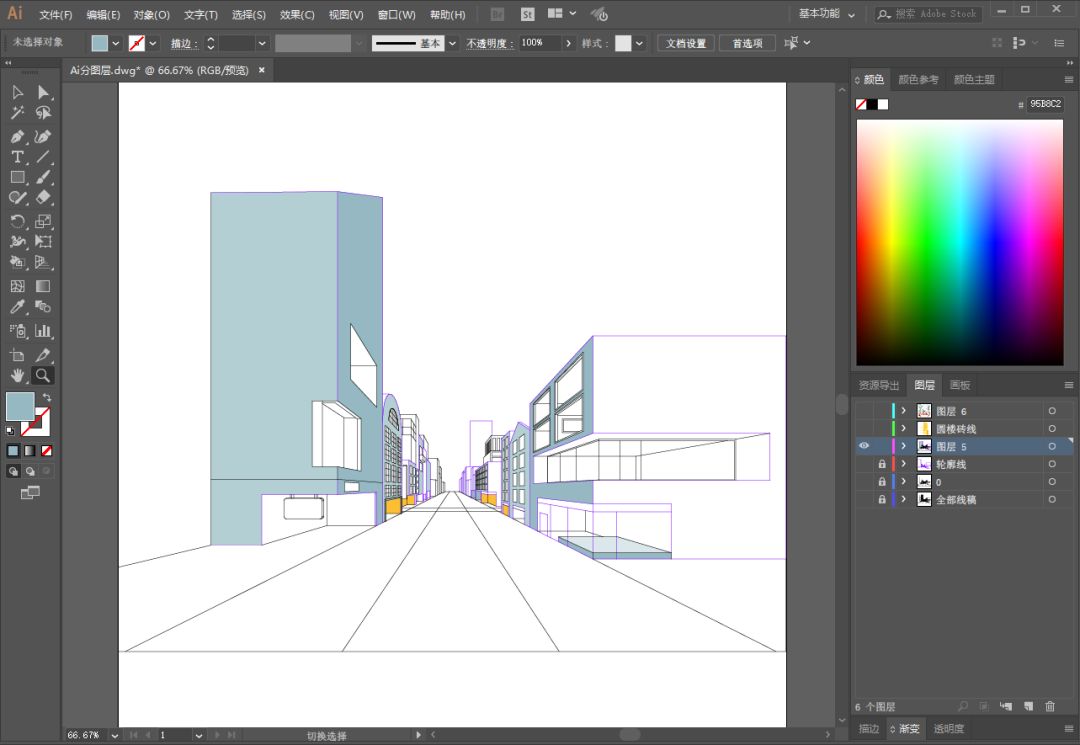
接下来就可以愉快的填色啦!我们先将所有的颜色填充好,这里别忘记把常用的颜色填入画板,以便之后我们选取。

观察原图我们可以发现,原图不仅仅只有大面积颜色的填充,还有一些条纹、网点等肌理的填充。其实Ai自带了大量类似的肌理,它们也可以像颜色一样使用实时上色工具进行填充,用起来非常方便,大家可以多多尝试。
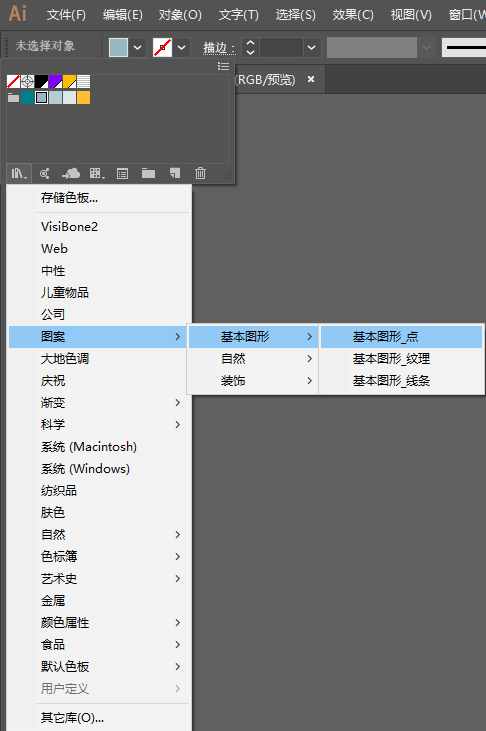
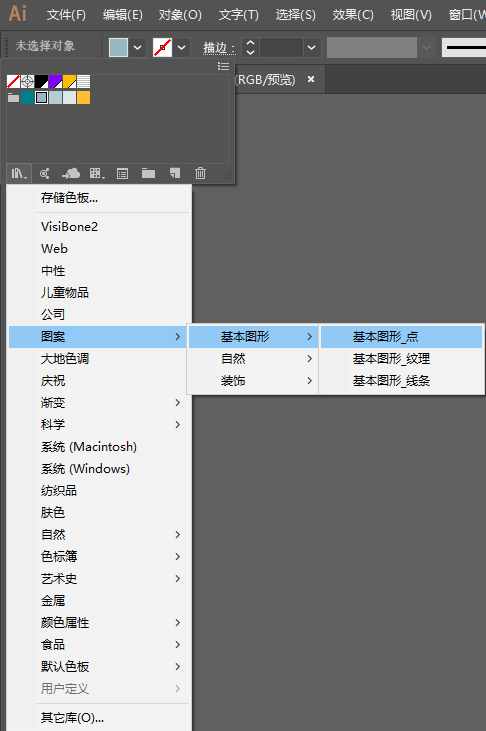
我们点击色板选项卡左下角的小图书就可以看到Ai自带的丰富的肌理。这里我们选择图案中的基本图形来进行肌理的填充。

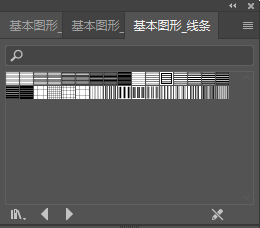
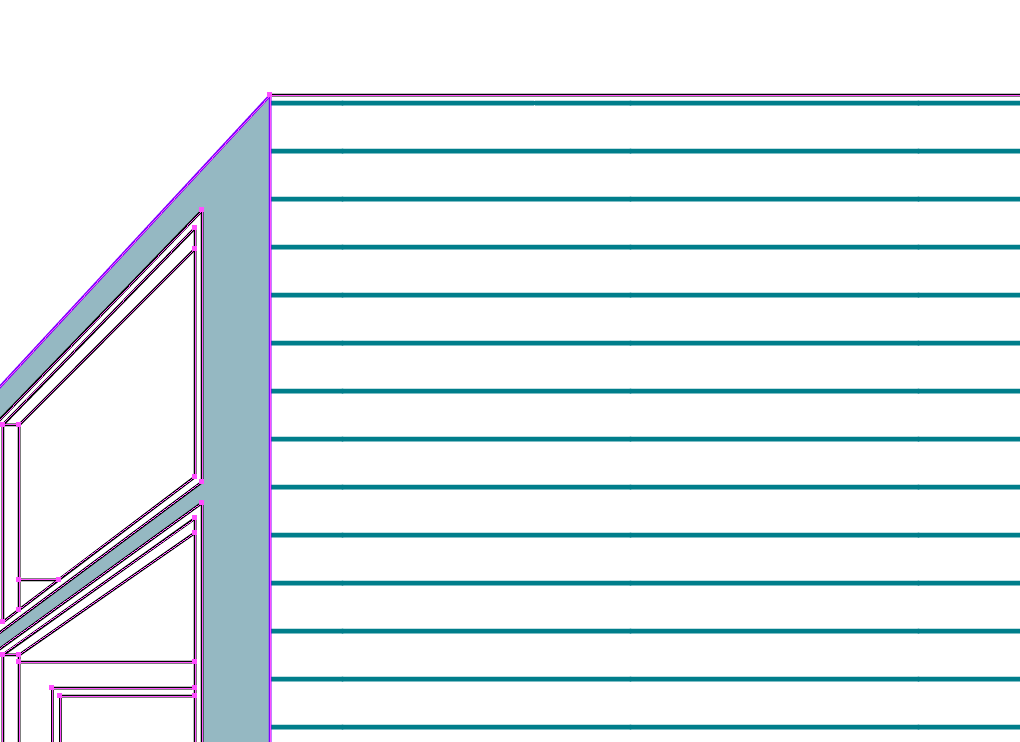
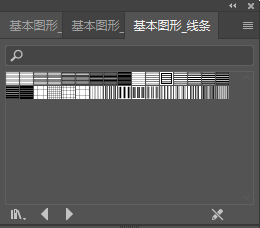
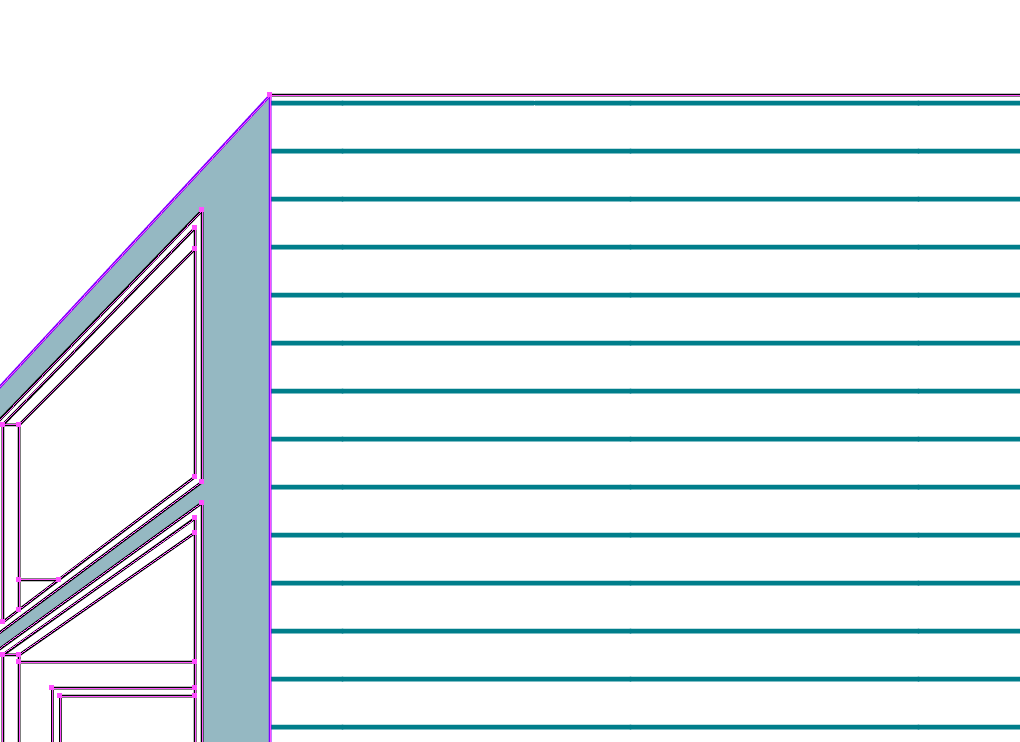
我们打开这一选项卡可以看到不同样式的肌理。这里我们选择 6 lpi 30%的横线作为填充的肌理。选择好了之后可以像填充颜色一样直接用实时上色工具进行填充。


这时大家会发现,填充的肌理无论是颜色还是方向都不是我们想要的效果,如何是好呢?不要着急,我们还需要对肌理进行调整。
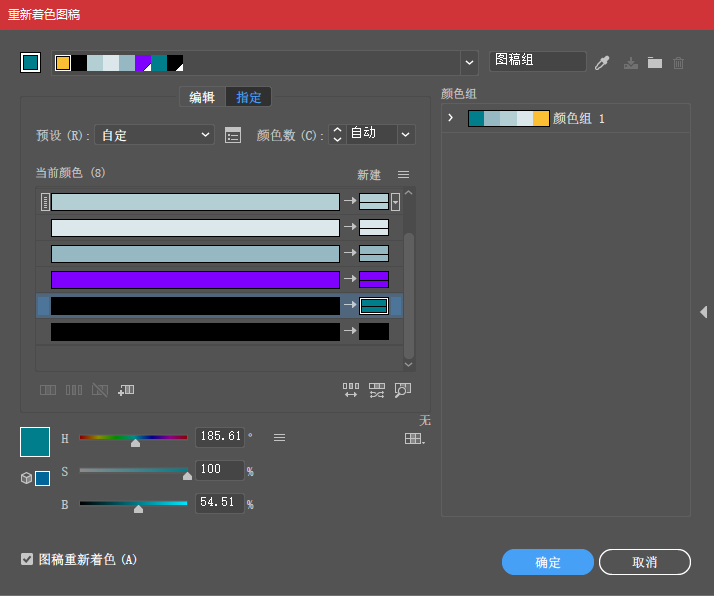
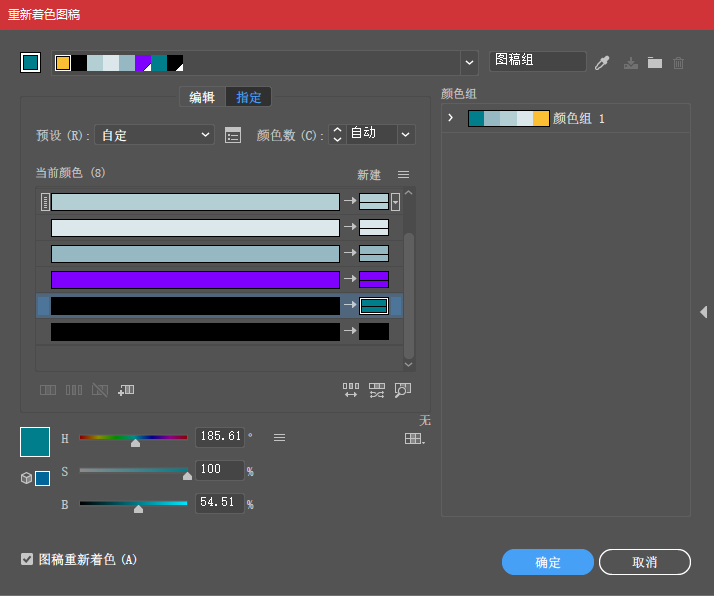
我们先调整他的颜色。我们选中这个实时上色组,然后点击菜单栏的编辑>编辑颜色>重新着色图稿。

在弹出的对话框中我们可以看到所有线稿的颜色。下面两个黑色的条,一个是线稿的,另一个则是我们刚刚填充的黑色条纹肌理。

我们勾选左下角的图稿重新着色,双击颜色条箭头右侧的小颜色框就可以赋予这个线稿新的颜色。


而这时我们也可以看见色板中产生了一个新的我们所设定的颜色的肌理。之后再用到这种肌理的时候就可以直接选择,不用重复刚才的操作了。

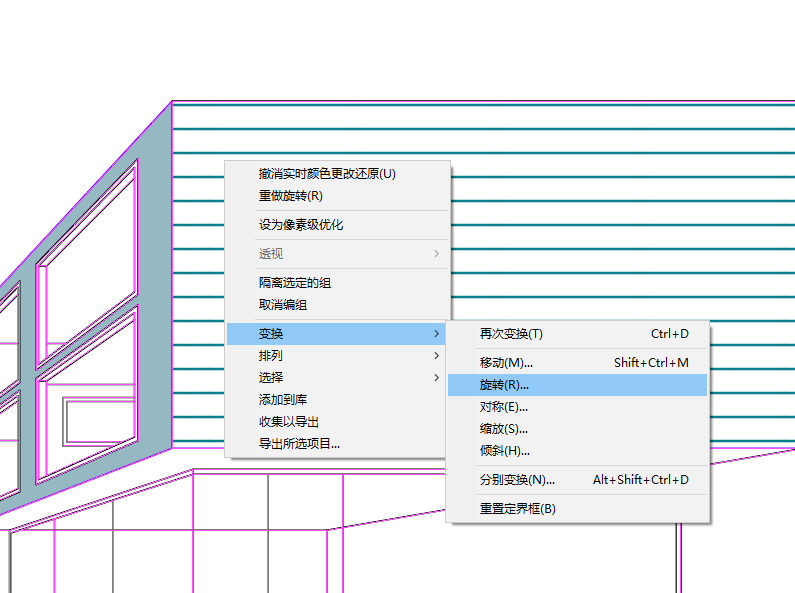
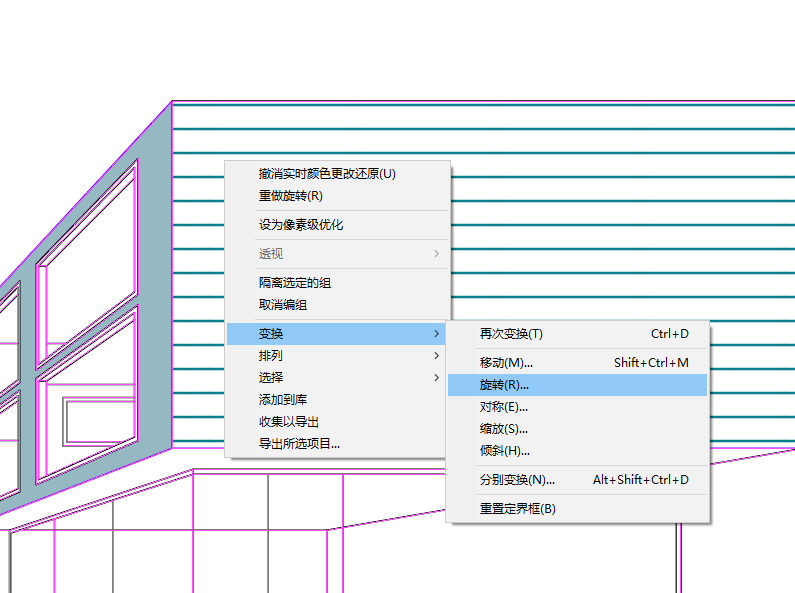
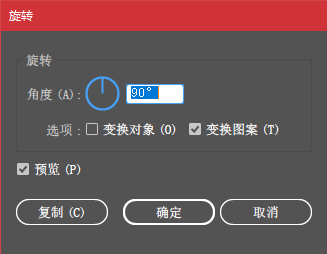
接下来下面我们再来调整这个肌理的方向与大小,这个方法比较简单。我们只需要选择这个实时上色组,首先右键选择变换>旋转。

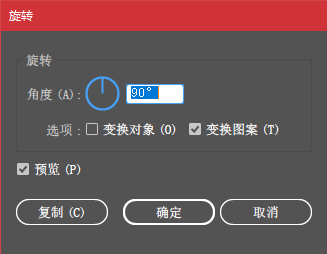
在弹出的对话框中我们只勾选变换图案就可只对图案进行旋转。

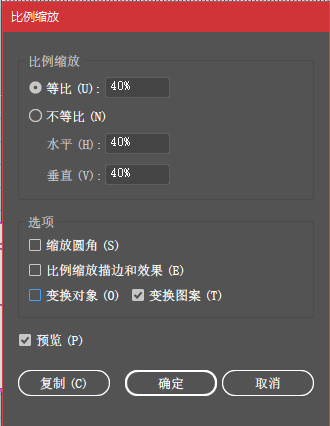
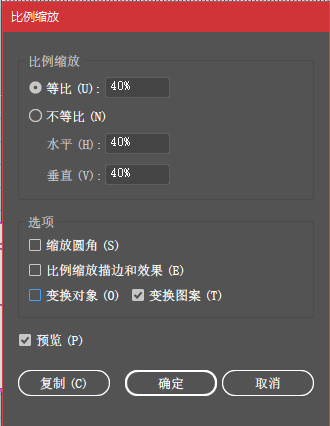
然后再右键选择变换>缩放。同样注意只勾选变换图案,按照自己的需求调整缩放比例即可。

重复这些操作,我们就可以对图纸的其他部分进行深化啦。
这里还需要提出的一点是,由于我们实时上色时难以控制色彩为围合边界,也就是线稿的描边颜色和粗细,所以我们在完成实时上色后,全选整个图像,将所有的描边调成“无”,再将我们之前保留的分图层的线稿调整至所需的颜色和粗细就可以达到不错的效果啦~

在完成了AI的处理之后,我们的图纸效果已经达到了70%le ,但是,这还不是我们想要的最终成果,所以,第三步,我们进行PS的后期操作。(其实也可选择在Ai中继续深化,但在Ai后期路径较多时会不太方便编辑,而且图越会越来越大操作会越来越卡顿。这里看个人的需求,如果你想完成一幅精细的作品,当然在Ai中操作时更好的选择。如果你是想抓紧时间快速出图,那么PS则是更好的选择。)
这里一些素材可以直接在PS中进行鼠绘,一些鼠绘的效果其实和这种扁平的画风很搭。当然,除了自己绘制的素材之外,我们还是会用到一些现成的素材的~
这一步非常简单,我们依次给场景中加入招牌、植物、路灯、人等元素,让整个街道的氛围表现出来。来看我们的动图演示~

好啦,这样一来,这张图纸基本就完成绘制啦!看最终效果。


联合 Linking | 学术 Academy | 创新 Creation



 下载手机APP
下载手机APP
 关注微信公众号
关注微信公众号





































您好,可以再分享一下链接吗?之前的失效了,谢谢(*°∀°)=3
您好,可以再分享一下链接吗?之前的失效了,谢谢(*°∀°)=3
我重复缩放的时候把之前的图案也都缩放了,请问我该如何处理。